https://github.com/jordansinger/SwiftUI-Kit
A SwiftUI system components and interactions demo app
https://github.com/jordansinger/SwiftUI-Kit
components ios ios14 ipad ipados kit macos swiftui tvos watchos
Last synced: 8 months ago
JSON representation
A SwiftUI system components and interactions demo app
- Host: GitHub
- URL: https://github.com/jordansinger/SwiftUI-Kit
- Owner: jordansinger
- License: mit
- Created: 2020-07-10T23:02:03.000Z (over 5 years ago)
- Default Branch: master
- Last Pushed: 2023-11-10T11:25:31.000Z (about 2 years ago)
- Last Synced: 2025-04-14T13:09:08.955Z (9 months ago)
- Topics: components, ios, ios14, ipad, ipados, kit, macos, swiftui, tvos, watchos
- Language: Swift
- Homepage:
- Size: 5.58 MB
- Stars: 2,415
- Watchers: 61
- Forks: 169
- Open Issues: 6
-
Metadata Files:
- Readme: README.md
- License: LICENSE
Awesome Lists containing this project
- fucking-open-source-ios-apps - SwiftUI-Kit
- awesome-starts - jordansinger/SwiftUI-Kit - A SwiftUI system components and interactions demo app (Swift)
- awesome-swiftui - SwiftUI-Kit - A SwiftUI system components and interactions demo app (General / Learning)
README
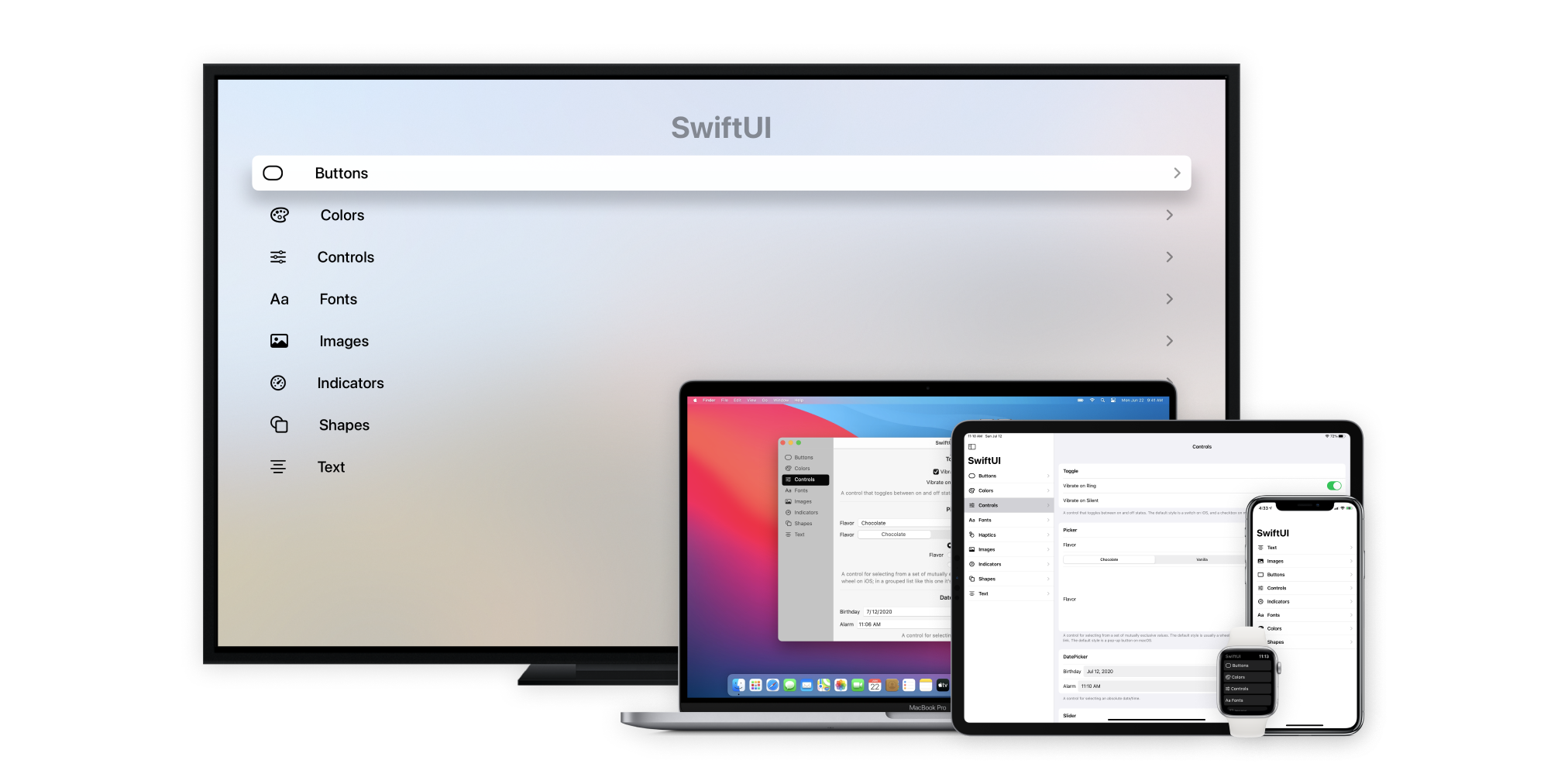
# SwiftUI Kit
A SwiftUI system components and interactions demo app based on iOS 17, macOS Sonoma, watchOS 10, and tvOS 17.

Use the SwiftUI Kit app to see how SwiftUI views appear and interact when using the system defaults. You can view the source to see how particular examples work.
Includes Buttons, Colors, Controls, Fonts, Haptics, Images, Indicators, Shapes, Text, and more.


#### To run
Make sure you're using [Xcode 15+](https://developer.apple.com/xcode/) as well as a device running iOS 17+. Works on iPhone, iPad, Mac, Apple Watch, and Apple TV.
#### Accent color
To change the accent color and see how it affects the system components, go to the `AccentColor` section of `Assets.xcassets` in Xcode. You can then change the Light and Dark accent colors that will be applied to the app.
#### Contributing
Please feel free to submit pull requests in order to contribute back to SwiftUI Kit. This is for the SwiftUI community!
#### SwiftUI Resources
- [Recreate](https://recreatecode.com) - A video series about recreating popular UI with SwiftUI
- [Primitive](https://primitive.school) - Learn SwiftUI for designers
#### Apple Resources
- [Apple Human Interface Guidelines](https://developer.apple.com/design/human-interface-guidelines/) - Apple’s design guidelines for creating best-in-class apps.
- [SF Symbols](https://developer.apple.com/sf-symbols/) – Apple’s comprehensive library of vector-based symbols included in Apple’s system fonts that you can incorporate into your app.
By [Jordan Singer](https://ibuildmyideas.com) ([@jsngr](https://twitter.com/jsngr))
Credit [SwiftUI Apple Developer Documentation](https://developer.apple.com/documentation/swiftui) for many examples and terminology