https://github.com/josephwoodward/graphiql-dotnet
GraphiQL middleware for ASP.NET Core
https://github.com/josephwoodward/graphiql-dotnet
csharp dotnet-core graphiql graphiql-editor graphql
Last synced: 7 months ago
JSON representation
GraphiQL middleware for ASP.NET Core
- Host: GitHub
- URL: https://github.com/josephwoodward/graphiql-dotnet
- Owner: josephwoodward
- License: mit
- Created: 2017-06-16T21:36:23.000Z (over 8 years ago)
- Default Branch: master
- Last Pushed: 2020-03-27T19:25:35.000Z (over 5 years ago)
- Last Synced: 2025-03-16T03:32:03.127Z (7 months ago)
- Topics: csharp, dotnet-core, graphiql, graphiql-editor, graphql
- Language: CSS
- Homepage:
- Size: 705 KB
- Stars: 142
- Watchers: 8
- Forks: 27
- Open Issues: 14
-
Metadata Files:
- Readme: README.md
- License: LICENSE
Awesome Lists containing this project
README

# GraphiQL.NET

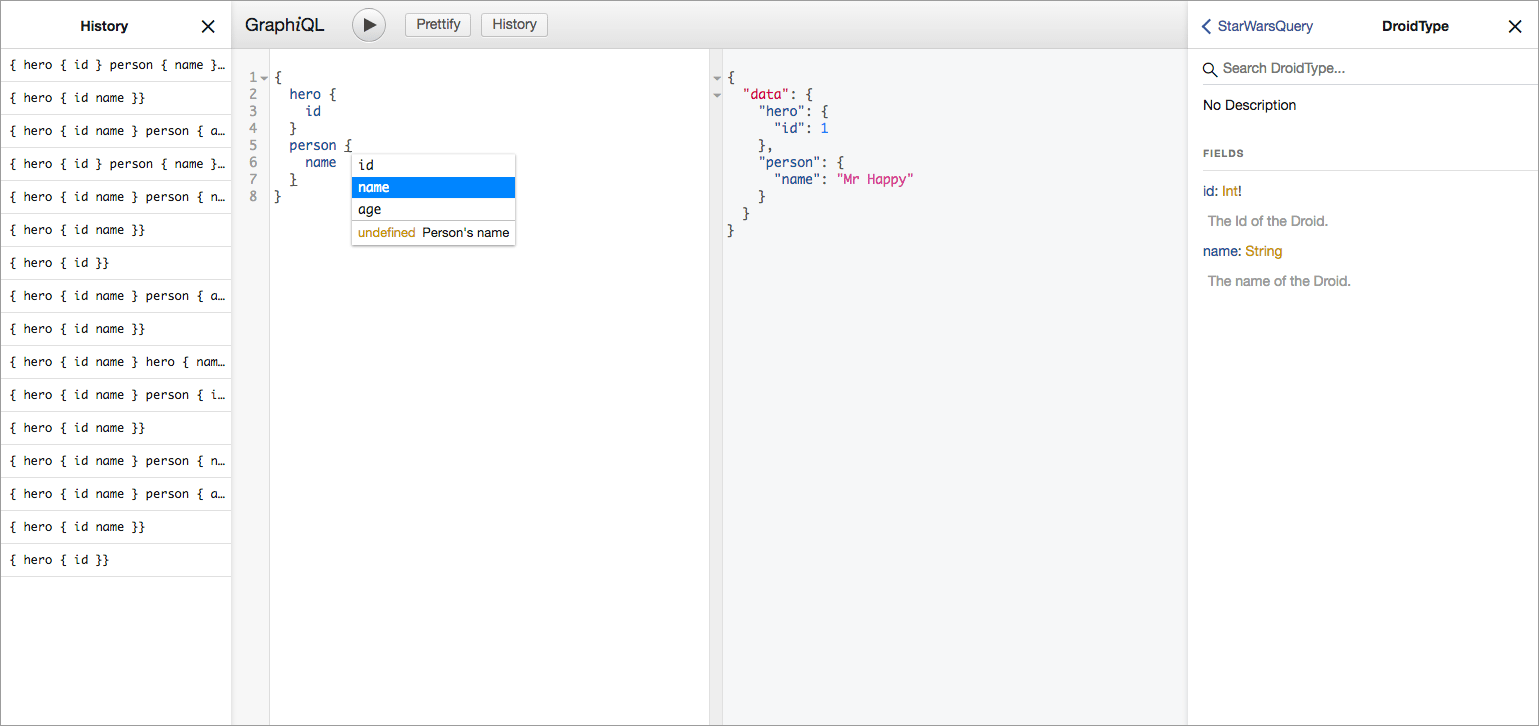
GraphiQL middleware for ASP.NET Core - try the [live demo here](http://graphql.org/swapi-graphql/).
## What is GraphiQL.NET?
GraphiQL.NET is a piece of .NET Core middleware that bundles graphiql into it saving you from managing additional frontend dependencies, whilst also giving you control over the routes it's avaialble on any provide you with a means of authentication.
GraphiQL.NET features include:
- The full GraphiQl experience
- Customisation of GraphiQL routes
- Authentication

## Setup
The GraphiQL.NET middleware can be [found on NuGet here](https://www.nuget.org/packages/graphiql/)
You can install GraphiQL.NET by copying and pasting the following command into your Package Manager Console within Visual Studio (Tools > NuGet Package Manager > Package Manager Console).
```
Install-Package graphiql
```
Alternatively you can install it using the .NET Core CLI using the following command:
```
dotnet add package graphiql
```
## Getting Started
Once installed you can add GraphiQL.NET to your ASP.NET Core application by adding the `app.UseGraphiQl()` middleware to the `Configure` method within your `Startup.cs` file.
**Note: Be sure to call `UseGraphiQl()` before `UseMvc()`.**
```csharp
public void Configure(IApplicationBuilder app, IHostingEnvironment env, ILoggerFactory loggerFactory)
{
// Adding this makes graphiql UI available at /graphql
app.UseGraphiQl();
app.UseMvc();
}
```
## Configuration
---
### Configure Graphiql route
By default GraphiQL lives on the `/graphql` endpoint, however this can be changed by passing your chosen path to the `app.UseGraphiQl();` entry point method:
```csharp
app.UseGraphiQl('/whatever/graphiql');
```
### Configure Graphql API address
You can also specify GraphiQl endpoint independent of your GraphQL API, this is especially useful if you're hosting in IIS in a virtual application (ie `myapp.com/1.0/...`) or hosting API and documentation separately.
```csharp
public void Configure(IApplicationBuilder app, IHostingEnvironment env, ILoggerFactory loggerFactory)
{
app.UseGraphiQl("/graphql", "/v1/yourapi");
app.UseMvc();
}
```
Now navigating to `/graphql` will display the GraphiQL UI, but your GraphQL API will live under the `/v1/yourapi` route.
### Configuration via `IServiceCollection`
Alternatively you can configure the aforementioned routes via `IServiceCollection` within `ConfigureServices` or your `Startup.cs` file:
```csharp
//Startup.cs
public void ConfigureServices(IServiceCollection services)
{
...
services.AddGraphiQl(x =>
{
x.GraphiQlPath = "/graphiql-ui";
x.GraphQlApiPath = "graphql";
});
...
}
public void Configure(IApplicationBuilder app, IWebHostEnvironment env, ILoggerFactory loggerFactory)
{
app.UseGraphiQl();
...
}
```
### Configuration via `ConfigureOptions`
You can also use the `IConfigureOptions` interface:
```csharp
// GraphiQlTestOptionsSetup.cs
internal class GraphiQlTestOptionsSetup : IConfigureOptions
{
public void Configure(GraphiQlOptions options)
{
options.GraphiQlPath = "/graphiql-ui";
options.GraphQlApiPath = "graphql";
}
}
```
Then you just have to register it with your Ioc Container:
```csharp
//Startup.cs
public void ConfigureServices(IServiceCollection services)
{
...
services.AddTransient, GraphiQlTestOptionsSetup>();z
...
}
---