https://github.com/josh-stillman/lintier
CLI to setup Eslint & Prettier in Typescript projects.
https://github.com/josh-stillman/lintier
airbnb-eslint cli eslint formatting lint-staged linting prettier rc-files stylelint typescript
Last synced: 2 months ago
JSON representation
CLI to setup Eslint & Prettier in Typescript projects.
- Host: GitHub
- URL: https://github.com/josh-stillman/lintier
- Owner: josh-stillman
- Created: 2020-10-31T05:11:49.000Z (almost 5 years ago)
- Default Branch: main
- Last Pushed: 2025-04-14T09:14:56.000Z (6 months ago)
- Last Synced: 2025-04-14T10:27:18.717Z (6 months ago)
- Topics: airbnb-eslint, cli, eslint, formatting, lint-staged, linting, prettier, rc-files, stylelint, typescript
- Language: TypeScript
- Homepage: https://www.npmjs.com/package/lintier
- Size: 735 KB
- Stars: 27
- Watchers: 1
- Forks: 0
- Open Issues: 1
-
Metadata Files:
- Readme: README.md
Awesome Lists containing this project
- awesome-eslint - Lintier - CLI to quickly scaffold an ESLint & Prettier setup in a TypeScript project. (Installation and Setup / Testing Tools)
README
# Lintier
 [](https://www.npmjs.com/package/lintier?activeTab=versions) [](https://www.npmjs.com/package/lintier) [](https://github.com/josh-stillman/lintier/graphs/commit-activity)
### CLI to quickly setup [ESLint](https://eslint.org/) & [Prettier](https://prettier.io/) in [TypeScript](https://www.typescriptlang.org/) projects. Because linting and formatting are a must, but setup is a pain.

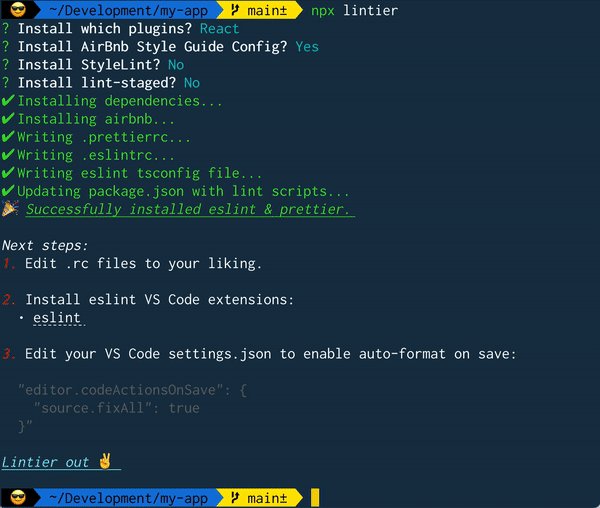
Lintier works in React, Node, and other Typescript projects. It lets you install [stylelint](https://stylelint.io/) for linting & formatting css, and [lint-staged](https://github.com/okonet/lint-staged#readme) for linting pre-commit. Lintier will install the dependencies, create the config files, and add scripts to your `package.json` file.
Lintier's goal is to provide a minimal foundation, letting you further customize the setup to fit your project's needs.
## Update for ESLint 9
As of Fall 2024, the community is still updating various packages to be compatible with ESLint 9. This version of lintier disables currently incompatible packages like the [airbnb styleguide](https://github.com/airbnb/javascript/issues/2961).
## Usage
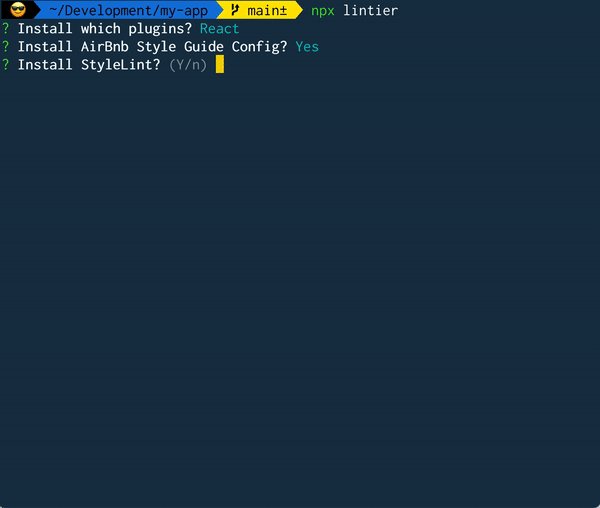
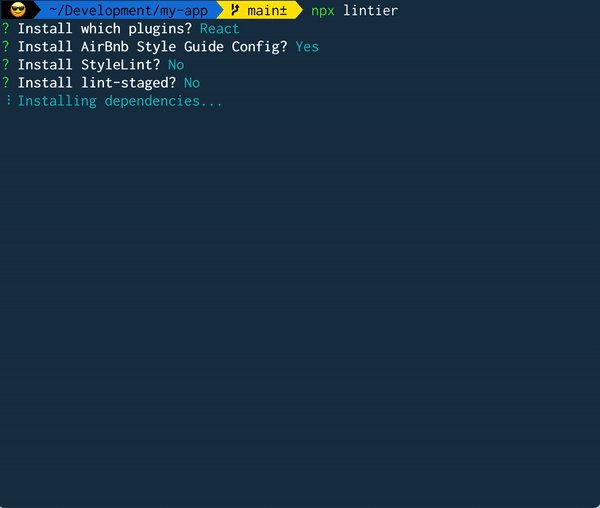
Just run `npx lintier@latest` in your project's directory. Linter will start in interactive mode, letting you choose your project type and configuration.
Alternately, you can specify any of these options to skip the interactive prompts:
|Options |Description
-------------------------|-------------------------
|-r, --react |install react dependencies
|-n, --node |install node dependencies
|-s, --styleLint |install stylelint
|-c, --sass |install sass stylelint config
|-l, --lintStaged |install lint-staged and simple-git-hooks
|-p, --pinned |use pinned dependency versions that are known to work
|--help |display help for command
|-V, --version |output the version number
## Troubleshooting and Pinned Versions
By default, lintier installs the latest dependency versions, which means that breaking changes in those dependencies can break lintier. A weekly automated end-to-end test helps catch these changes.
If the latest dependency versions aren't working, you can fall back to the last-known working versions by passing the `-p` flag. (Interactive mode still starts if this is the only flag passed). The [list](./src/installDependencies/pinnedVersions.json) of known working versions is updated after each successful weekly test run.
If you spot trouble, please open an issue in the GitHub repo.