https://github.com/joshuadeguzman/typedkt
Animated TextView effects for Android
https://github.com/joshuadeguzman/typedkt
android-library animation gradle jitpack kotlin text text-effects
Last synced: 4 months ago
JSON representation
Animated TextView effects for Android
- Host: GitHub
- URL: https://github.com/joshuadeguzman/typedkt
- Owner: joshuadeguzman
- License: mit
- Created: 2018-07-18T16:47:00.000Z (almost 7 years ago)
- Default Branch: master
- Last Pushed: 2018-08-05T16:37:41.000Z (almost 7 years ago)
- Last Synced: 2025-02-27T04:13:20.861Z (4 months ago)
- Topics: android-library, animation, gradle, jitpack, kotlin, text, text-effects
- Language: Kotlin
- Homepage:
- Size: 1.09 MB
- Stars: 1
- Watchers: 1
- Forks: 0
- Open Issues: 0
-
Metadata Files:
- Readme: README.md
- License: LICENSE
Awesome Lists containing this project
README
# TypedKt
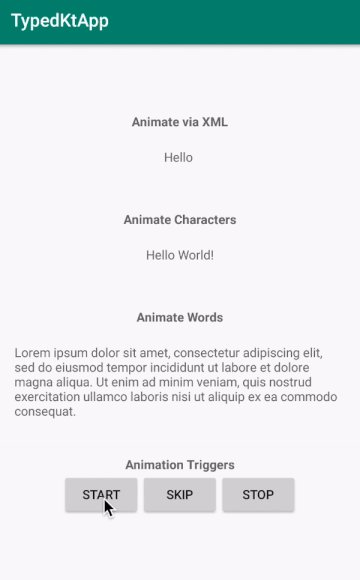
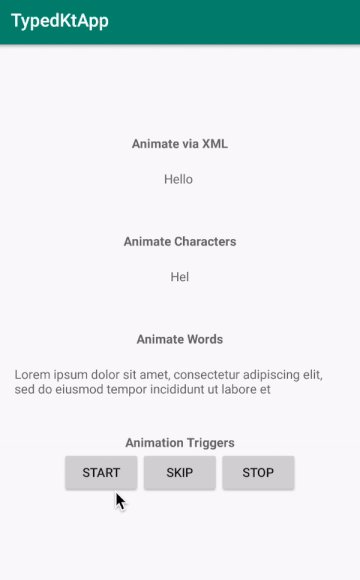
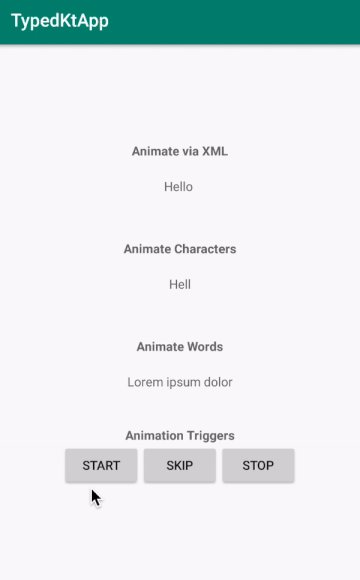
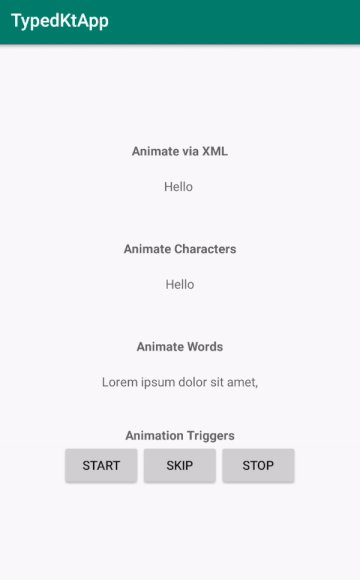
Animated TextView effects for Android
### Features
* Modular TextEffects (on-going)
* TypeWriterEffect
* Customizable
* Lightweight (Low Memory Usage)
* Thread safe
### Initial Release
* Supports character and word animation
* Option for custom delay
* Option for custom string to best animated for a specific view
* Option for callback after the animation
* Supports loop configuration
* Passing of custom delimiter using Regex pattern
* Added removal of callbacks
* Optimized method invocations
### Installation
```gradle
repositories {
maven { url "https://jitpack.io" }
}
dependencies {
// Replace version with release version, e.g. 1.0.0-alpha, -SNAPSHOT
implementation 'io.jmdg:typedkt:[VERSION]'
}
```

### Usage
```kotlin
override fun onCreate(savedInstanceState: Bundle?) {
super.onCreate(savedInstanceState)
setContentView(R.layout.activity_main)
bt_animate.setOnClickListener {
// Animate view with XML configuration
tkv_animate_xml.animateText()
// Animate by characters
tkv_character.setLooped(true)
// Setup options before calling this method for it to take effect
tkv_character.animateText()
// Animate by word
tkv_words.setAnimationByWord()
tkv_words.setEndAnimationListener {
callSomeMethod()
}
tkv_words.setLooped(true)
// Setup options before calling this method for it to take effect
tkv_words.animateText()
}
bt_skip.setOnClickListener {
tkv_character.skipAnimation()
tkv_words.skipAnimation()
}
bt_stop.setOnClickListener {
tkv_character.stopAnimation()
tkv_words.stopAnimation()
}
}
```
##### Custom configurations via code
```kotlin
tkv_character.setLooped(true) // default false
tkv_character.setDelay(100) // default 150
tkv_character.setAnimationByCharacter() // default animation
tkv_character.setAnimationByWord() // default by character
tkv_character.setAnimationByWord("regex pattern") // default delimiter is "\\s+" which denotes space
tkv_character.setEndAnimationListener { // default null
callSomeMethod()
}
```
##### Custom configurations via XML
```xml
```
##### Important: Validate callbacks
```kotlin
override fun onResume() {
super.onResume()
// Resume animation
if(tkv_animate_xml.isAnimating()){
tkv_animate_xml.animateText()
}
if(tkv_character.isAnimating()){
tkv_character.animateText()
}
if(tkv_words.isAnimating()){
tkv_words.animateText()
}
}
override fun onPause() {
super.onPause()
// Pause animation
tkv_animate_xml.skipAnimation()
tkv_character.skipAnimation()
tkv_words.skipAnimation()
}
override fun onDestroy() {
super.onDestroy()
// Remove callbacks
tkv_animate_xml.removeAnimation()
tkv_character.removeAnimation()
tkv_words.removeAnimation()
}
```
#### META
Joshua de Guzman | [email protected]
Distributed under the MIT license.
#### CONTRIBUTING
1. Fork it ()
2. Create your feature branch (`git checkout -b feature/fooBar`)
3. Commit your changes (`git commit -am 'Add some fooBar'`)
4. Push to the branch (`git push origin feature/fooBar`)
5. Create a new Pull Request