https://github.com/journey-ad/chat-room
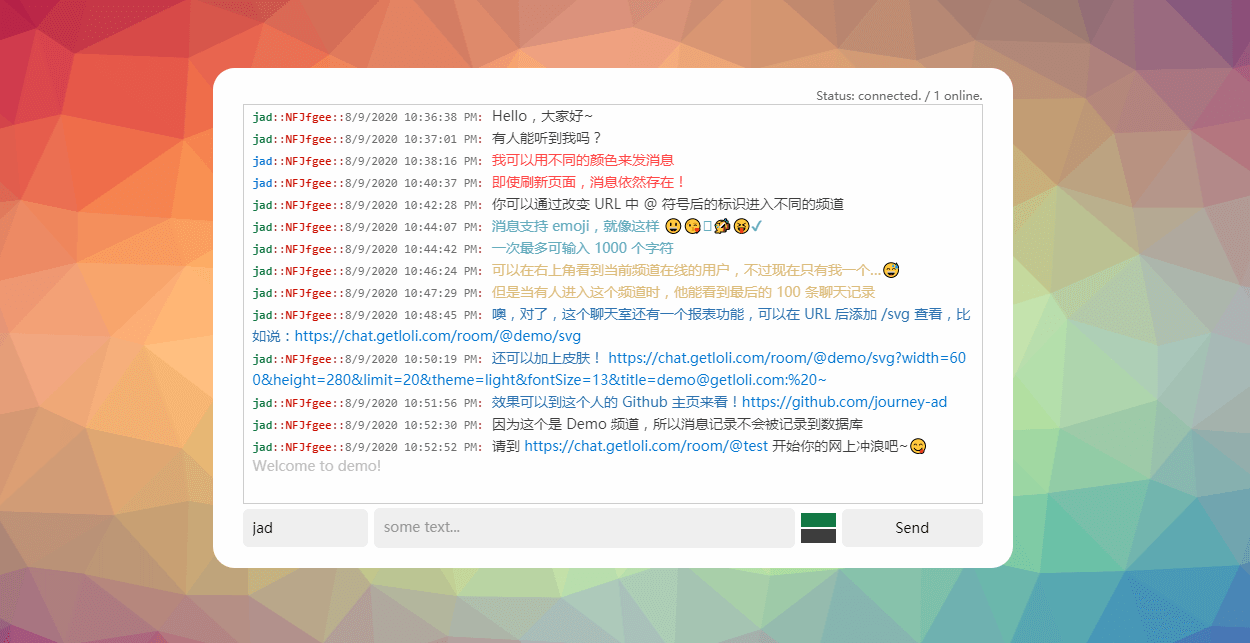
一个普通的聊天室
https://github.com/journey-ad/chat-room
chatroom websocket websocket-chat
Last synced: 7 months ago
JSON representation
一个普通的聊天室
- Host: GitHub
- URL: https://github.com/journey-ad/chat-room
- Owner: journey-ad
- License: mit
- Created: 2020-08-09T15:25:11.000Z (about 5 years ago)
- Default Branch: master
- Last Pushed: 2024-07-16T15:17:44.000Z (over 1 year ago)
- Last Synced: 2025-03-31T13:18:24.233Z (7 months ago)
- Topics: chatroom, websocket, websocket-chat
- Language: EJS
- Homepage: https://chat.getloli.com/
- Size: 209 KB
- Stars: 204
- Watchers: 4
- Forks: 60
- Open Issues: 5
-
Metadata Files:
- Readme: README.md
- License: LICENSE
Awesome Lists containing this project
README

# chat-room
一个普通的聊天室

[Demo](https://chat.getloli.com/room/@demo)
## Usage
### Install
#### Run on Repl.it
- Open the url [https://repl.it/@journeyad/chat-room](https://repl.it/@journeyad/chat-room)
- Just hit the **Fork** button
- And hit the **Run** button
#### Deploying on your own server
```shell
$ git clone https://github.com/journey-ad/chat-room.git
$ cd chat-room
$ yarn install
$ yarn start
```
### Confignation
[`config.yml`](config.yml)
```yaml
app:
port: 3000
db:
type: mongodb # sqlite or mongodb or firebase
```
If you use mongodb, you need to specify the environment variable `DB_URL`
```shell
# eg:
export DB_URL=mongodb+srv://account:passwd@***.***.***.mongodb.net/db_count
```
repl.it can use `.env` file, [documentation](https://docs.repl.it/repls/secret-keys)
```
DB_URL="mongodb+srv://account:passwd@***.***.***.mongodb.net/db_count"
```
### How to use
The chat room URL looks like this:
```
https://chat.getloli.com/room/@:name?title=the title whatever
```
Just use your own name and title, eg:
[https://chat.getloli.com/room/@test?title=a simple title](https://chat.getloli.com/room/@test?title=a%20simple%20title)
And you can open in new tab or use iframe, [example](https://count.getloli.com/)
#### SVG Charts
By the feature of SVG ``, we can make an SVG element contain a standard HTML page.
As we know SVG can be referenced as an image.
And then...
[](https://chat.getloli.com/room/@test)
**Magical!** a **Real-time** chart that can be inserted into any document that supports images.
Just like this guy's [personal home page](https://github.com/journey-ad)
This is all parameters, do it yourself:
```
https://chat.getloli.com/room/@test/svg?width=750&height=360&limit=20&theme=light&fontSize=13&title=jad@github.com: ~
```
## Credits
* [repl.it](https://repl.it/)
* [Node.js 與 Socket.io – 即時聊天室實作](https://single9.net/2017/12/node-js-%e8%88%87-socket-io-%e5%8d%b3%e6%99%82%e8%81%8a%e5%a4%a9%e5%ae%a4%e5%af%a6%e4%bd%9c/)
* [SVG 简介与截图等应用](https://www.zhangxinxu.com/wordpress/2017/08/svg-foreignobject/)
* [Icons8](https://icons8.com/icons/set/star)
## License
[](https://app.fossa.com/projects/git%2Bgithub.com%2Fjourney-ad%2Fchat-room?ref=badge_large)