https://github.com/jriosdev/iOSDropDown
Drop Down Menu for iOS With Search And Other Awesome Customisation
https://github.com/jriosdev/iOSDropDown
cocoapods dropdown dropdown-menu dropdown-menus dropdownlist ios-swift podfile search swift xcode
Last synced: 6 months ago
JSON representation
Drop Down Menu for iOS With Search And Other Awesome Customisation
- Host: GitHub
- URL: https://github.com/jriosdev/iOSDropDown
- Owner: jriosdev
- License: mit
- Created: 2018-05-02T09:07:41.000Z (over 7 years ago)
- Default Branch: master
- Last Pushed: 2023-12-13T12:09:14.000Z (about 2 years ago)
- Last Synced: 2024-10-29T19:59:43.477Z (about 1 year ago)
- Topics: cocoapods, dropdown, dropdown-menu, dropdown-menus, dropdownlist, ios-swift, podfile, search, swift, xcode
- Language: Swift
- Homepage: https://cocoapods.org/pods/iOSDropDown
- Size: 7.68 MB
- Stars: 670
- Watchers: 10
- Forks: 152
- Open Issues: 55
-
Metadata Files:
- Readme: README.md
- License: LICENSE
Awesome Lists containing this project
- awesome - iOSDropDown - Drop Down Menu for iOS With Search And Other Awesome Customisation.【 [Preview1](https://raw.githubusercontent.com/jriosdev/iOSDropDown/master/images/2.gif) | [Preview2](https://raw.githubusercontent.com/jriosdev/iOSDropDown/master/images/2.gif) 】 (OOM-Leaks-Crash / Menu-PopupView)
README
# iOS DropDown
[](https://cocoapods.org/pods/iOSDropDown)
[](https://cocoapods.org/pods/iOSDropDown)
[](https://developer.apple.com/swift/)
[](LICENSE)
[](https://cocoapods.org/pods/iOSDropDown)
[]()
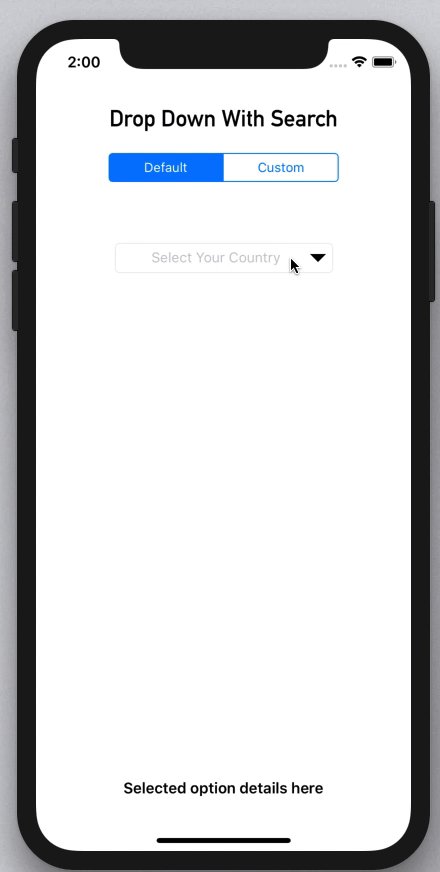
## Drop Down With Search for iOS
It's a Swift Library to support Drop Down Menu in iOS
Watch Video on :
[](https://www.youtube.com/watch?v=zfKE0Blu3Z0)
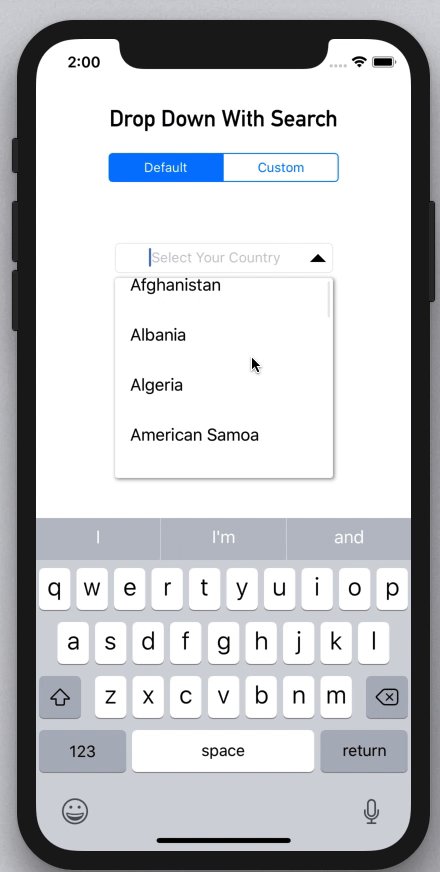
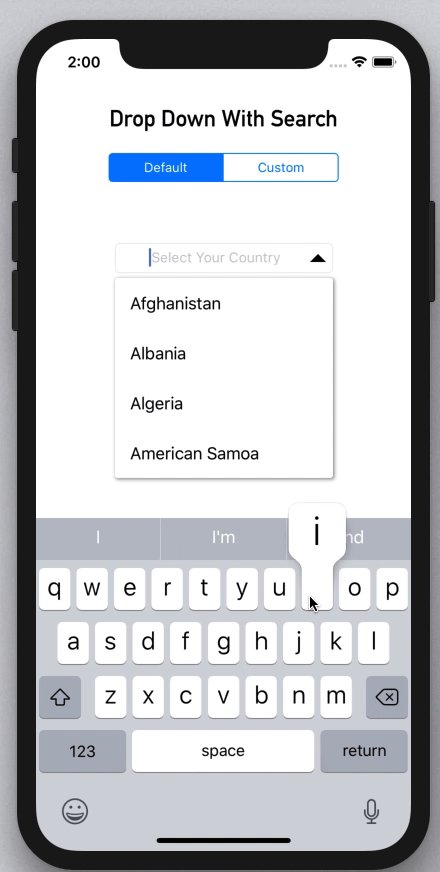
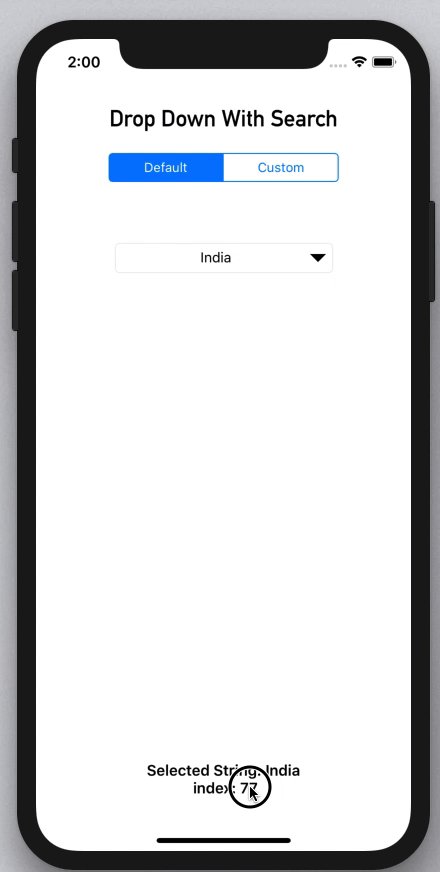
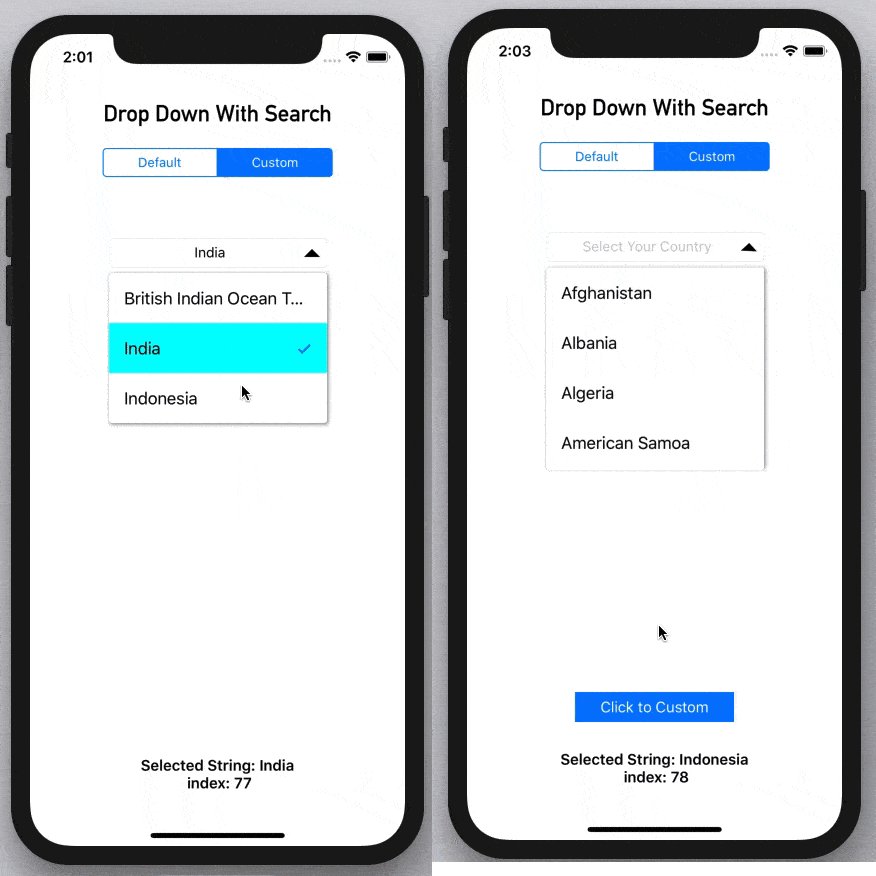
### Support Search and Return Correct index
[](images/1.gif)
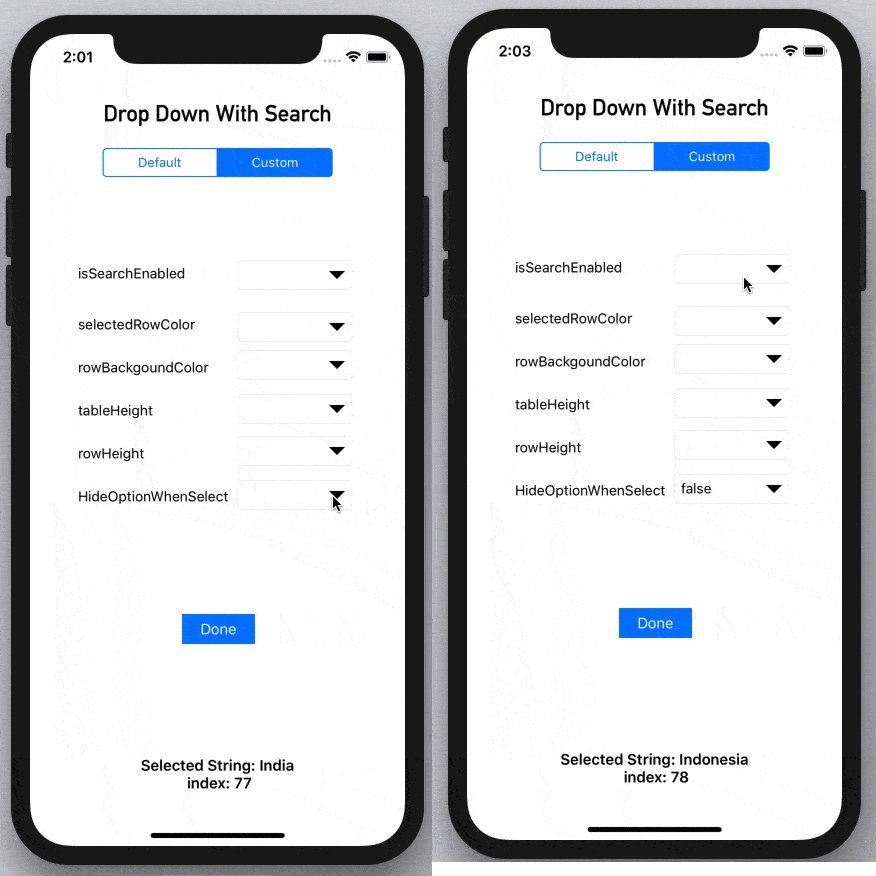
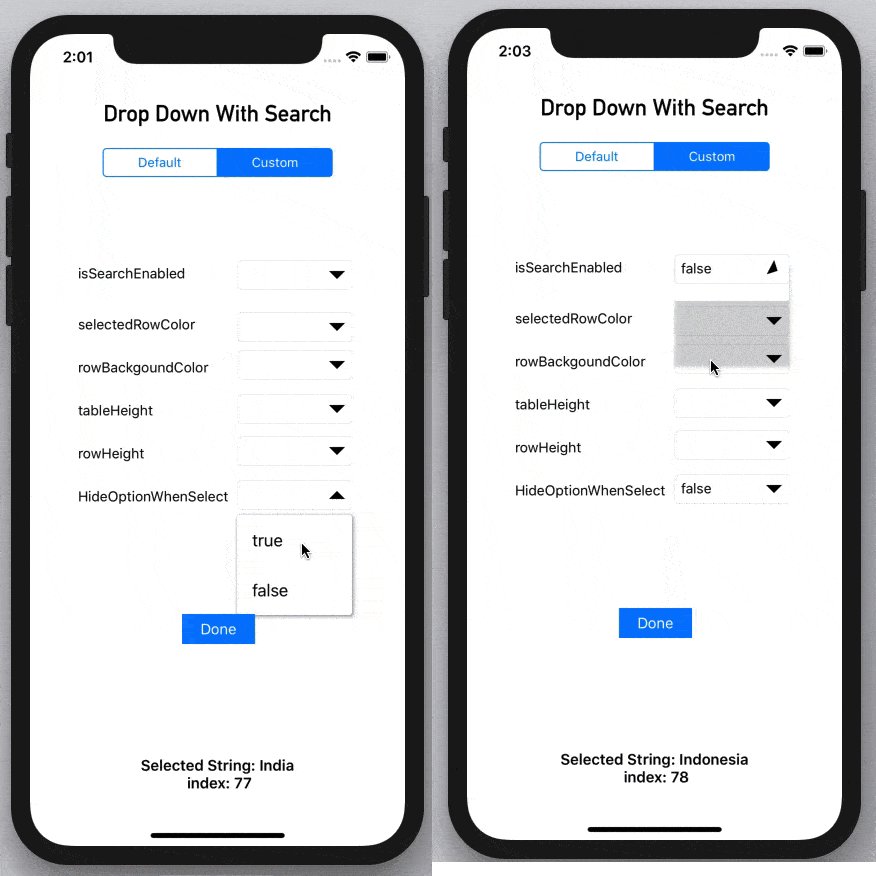
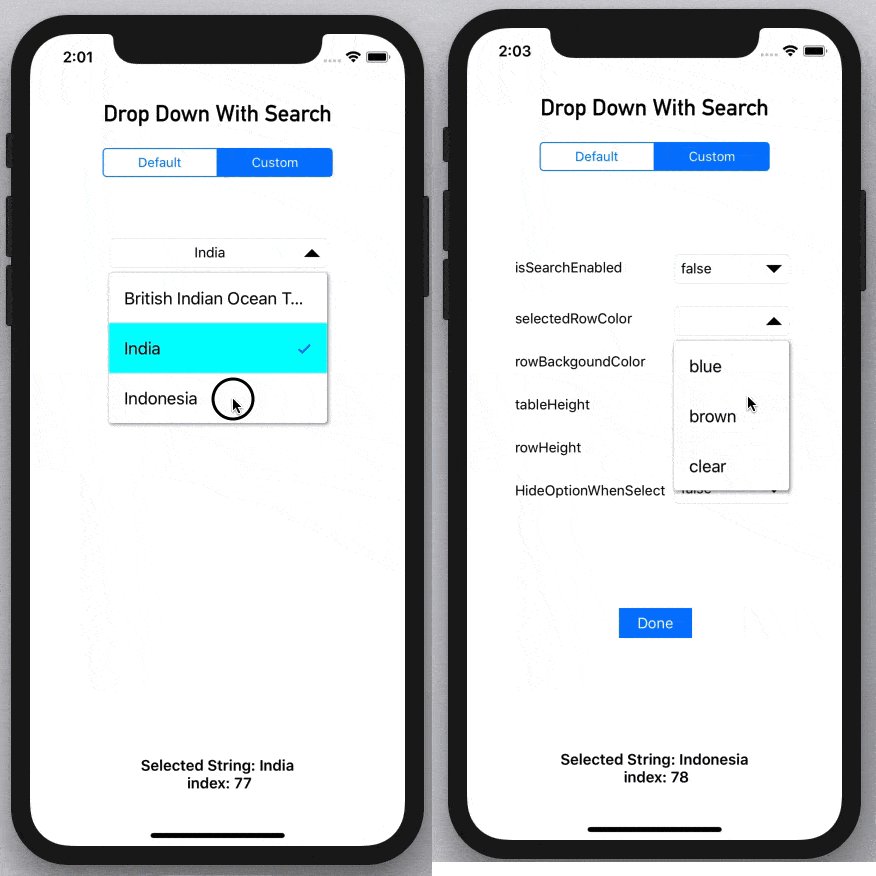
### Customizing
[](images/2.gif)
## Example
To run the example project, clone the repo, and run `pod install` from the Example directory first.
## Features
1. Simple UITextField Extension And simple to use , We can Access all properties of UITextField
[](images/4.gif)
2. DropDown Search can be enabled or disabled
3. Change background color of the List and the selected color as well
4. Change the maximum height of the List and the height of each Row
## Installation
### Swift Package Manager
The [Swift Package Manager](https://swift.org/package-manager/) is a tool for automating the distribution of Swift code and is integrated into the `swift` compiler.
Once you have your Swift package set up, adding iOSDropDown as a dependency is as easy as adding it to the `dependencies` value of your `Package.swift`.
```swift
dependencies: [
.package(url: "https://github.com/jriosdev/iOSDropDown.git", .upToNextMajor(from: "0.4.0"))
]
```
### CocoaPods
Use [CocoaPods](http://www.cocoapods.org).
iOSDropDown is available through [CocoaPods](https://cocoapods.org). To install
it, simply add the following line to your Podfile:
1. Add `pod 'iOSDropDown'` to your *Podfile*.
2. Install the pod(s) by running `pod install`.
3. Add `iOSDropDown.framework` in Build Phases > Link Binary with Libraries
4. Add `import iOSDropDown` in the .swift files where you want to use it
### Carthage
Use [Carthage](https://github.com/Carthage/Carthage).
1. Create a file name `Cartfile`.
2. Add the line `github "jriosdev/iOSDropDown"`.
3. Run `carthage update`.
4. Drag the built `iOSDropDown.framework` into your Xcode project.
### Manual
Just clone and add the following Swift files to your project:
- iOSDropDown.swfit
## Basic usage ✨
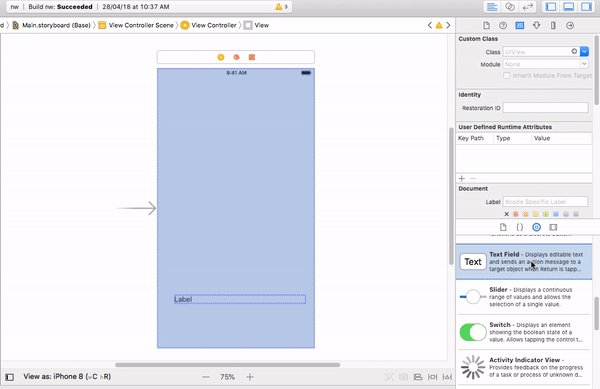
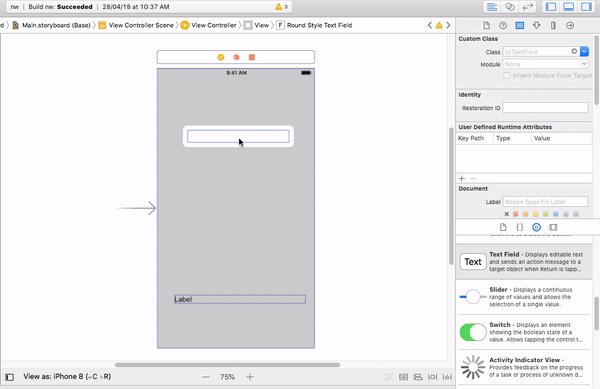
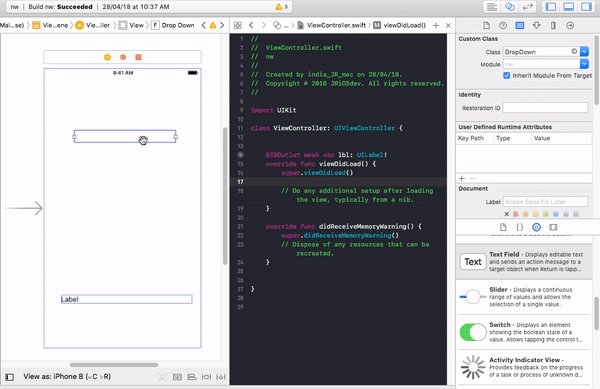
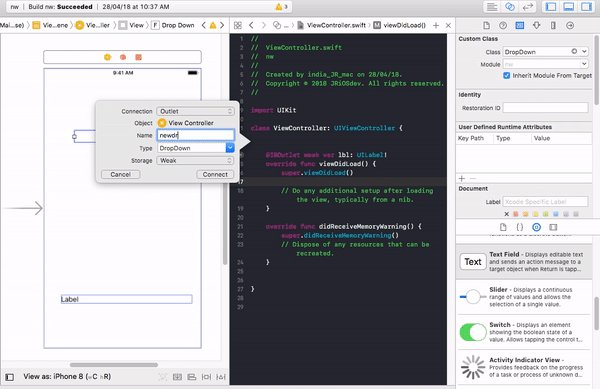
### StoryBoard Method
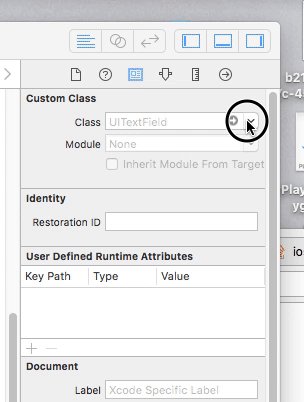
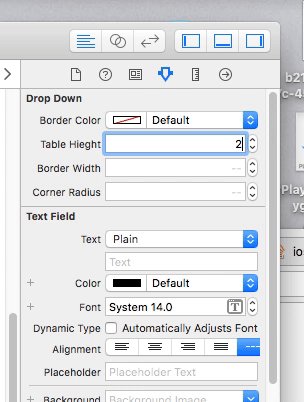
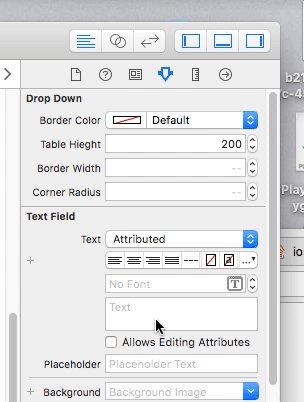
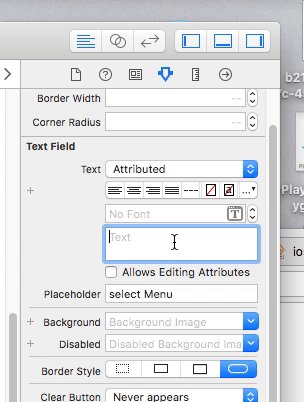
Simply add UITextField to Your ViewCOntroller And Connect @IBOutlet - DropDown Class
[](images/5.gif)
```swift
@IBOutlet weak var dropDown : DropDown!
// The list of array to display. Can be changed dynamically
dropDown.optionArray = ["Option 1", "Option 2", "Option 3"]
//Its Id Values and its optional
dropDown.optionIds = [1,23,54,22]
// Image Array its optional
dropDown.ImageArray = [👩🏻🦳,🙊,🥞]
// The the Closure returns Selected Index and String
dropDown.didSelect{(selectedText , index ,id) in
self.valueLabel.text = "Selected String: \(selectedText) \n index: \(index)"
}
```
### OR
### Code Method
```swift
let dropDown = DropDown(frame: CGRect(x: 110, y: 140, width: 200, height: 30)) // set frame
// The list of array to display. Can be changed dynamically
dropDown.optionArray = ["Option 1", "Option 2", "Option 3"]
// Its Id Values and its optional
dropDown.optionIds = [1,23,54,22]
// Image Array its optional
dropDown.ImageArray = [👩🏻🦳,🙊,🥞]
// The the Closure returns Selected Index and String
dropDown.didSelect{(selectedText , index ,id) in
self.valueLabel.text = "Selected String: \(selectedText) \n index: \(index)"
}
}
```
### Other Options
Actions
```swift
dropDown.showList() // To show the Drop Down Menu
dropDown.hideList() // To hide the Drop Down Menu
````
Closures
```swift
listWillAppear() {
//You can Do anything when iOS DropDown willAppear
}
listDidAppear() {
//You can Do anything when iOS DropDown listDidAppear
}
listWillDisappear() {
//You can Do anything when iOS DropDown listWillDisappear
}
listDidDisappear() {
//You can Do anything when iOS DropDown listDidDisappear
}
```
Custom filter fuction
```swift
// overridable function for filter action
func searchFilter(text: String, searchText: String) -> Bool {
// you can add custom filter fuctions as your need, like other than english ..etc
}
```
## Customizes iOSDropDown 🖌
You can customizes these properties of the drop down:
- `isSearchEnabled ` : You can Enable or Disable on DropDown .Default value Is `true`
- `hideOptionsWhenSelect` : This option to hide the list when click option one item. Default value is `true`
- `selectedRowColor` : Color of selected Row item in DropDown Default value is `.cyan`
- `rowBackgroundColor` : Color of DropDown Default value is `.white`
- `listHeight`: The maximum Height of of List. Default value is `150 `
- `rowHeight`: The Height of of List in the List. Default value is ` 30`
- `selectedIndex`:For preSelection of any of item in list
- `arrowSize`: The Size of arrow . Default value is `15 `
- `arrowColor`: The Color of arrow . Default value is `.black `
- `checkMarkEnabled`: The check Mark Enabled for selection of Row. Default value is `true `
- `textColor ` : You can change DropDown selected Text Color
- `semanticContentAttribute ` : Semantic attribute for RTL or LTR
-
- `All Other TextField Properties are available with DropDown` like `alignment`,`font`,`textColor`,`semanticContentAttribute` ...etc
## Note :
1.After Update the pod just do clean your buld folder
Product > Clean Build Folder .
## Author
### ✨✨If you like my project please Give me a STAR on Github✨✨
### If this project help you to reduce develop time, can you offer a cup of coffee :)
[](https://paypal.me/jishnurajt)
Jishnu Raj T, jriosdev@gmail.com
[](https://twitter.com/jishnurajt)
## License
iOSDropDown is available under the MIT license. See the LICENSE file for more info.