https://github.com/jsakamoto/BlazorMinimumTemplates
Templates for ASP.NET Core Blazor without any js and css libraries.
https://github.com/jsakamoto/BlazorMinimumTemplates
Last synced: 3 months ago
JSON representation
Templates for ASP.NET Core Blazor without any js and css libraries.
- Host: GitHub
- URL: https://github.com/jsakamoto/BlazorMinimumTemplates
- Owner: jsakamoto
- License: unlicense
- Created: 2018-07-18T14:25:42.000Z (almost 7 years ago)
- Default Branch: master
- Last Pushed: 2025-03-18T23:48:09.000Z (4 months ago)
- Last Synced: 2025-03-19T00:30:15.308Z (4 months ago)
- Language: HTML
- Homepage:
- Size: 9.91 MB
- Stars: 49
- Watchers: 3
- Forks: 2
- Open Issues: 0
-
Metadata Files:
- Readme: README.md
- License: LICENSE
Awesome Lists containing this project
- awesome-starred-test - jsakamoto/BlazorMinimumTemplates - Templates for ASP.NET Core Blazor without any js and css libraries. (HTML)
README
# Blazor Minimum Project Templates
[](https://www.nuget.org/packages/Toolbelt.AspNetCore.Blazor.Minimum.Templates/) [](https://discord.com/channels/798312431893348414/1202165955900473375)
## Summary
This is a project templates package for **"Blazor Server"**, **"Blazor WebAssembly"**, and **Full Stack "Blazor Web"** application without JavaScript and CSS libraries.
> Blazor is a framework for building **full stack web apps** by **C#**, without writing a line of JavaScript. [Learn More...](https://blazor.net/)
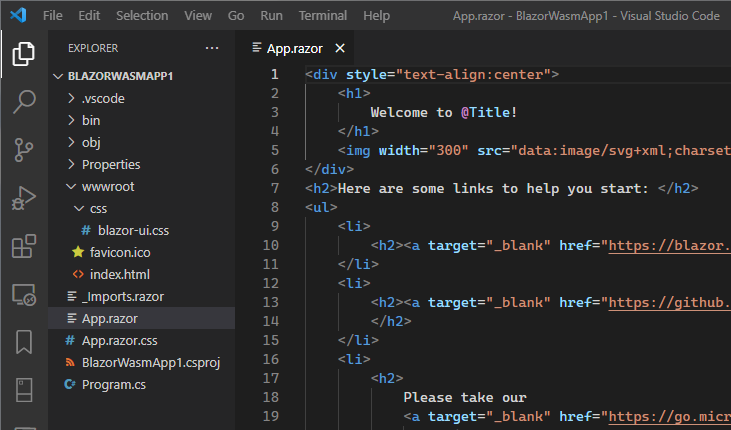
The Blazor application project created by these templates contains only the minimum necessary files, like this:

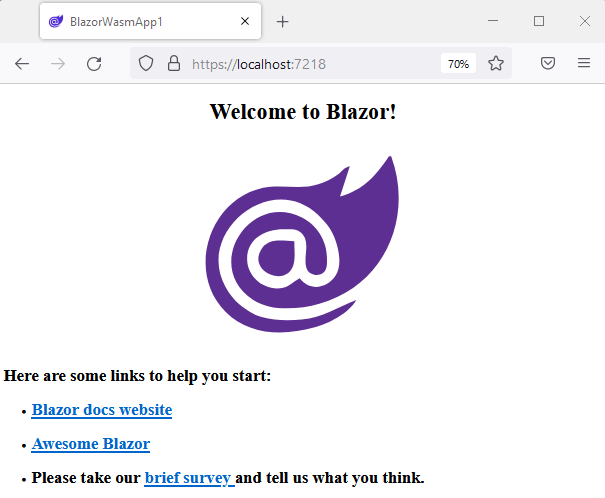
When you run this project, you will see the following page on a web browser.

## System requirement
- [.NET SDK](https://dotnet.microsoft.com/download/dotnet/) ver.6, 7, 8, or later
## How to install
If you use .NET SDK **ver.7 or later**, please enter the following command to install the project templates.
```shell
> dotnet new install Toolbelt.AspNetCore.Blazor.Minimum.Templates
```
If you use .NET SDK **ver.6**, please enter the following command to install the project templates.
```shell
> dotnet new -i Toolbelt.AspNetCore.Blazor.Minimum.Templates
```
## How to use
### .NET CLI
If you want to create a new Blazor **Server app** project, type the `dotnet new` command with the short name of the template "**blazorservermin**".
```shell
> dotnet new blazorservermin
```
If you want to create a new Blazor **WebAssembly app** project which standalone edition, type the `dotnet new` command with the short name of the template "**blazorwasmmin**".
```shell
> dotnet new blazorwasmmin
```
If you want to create a new Blazor **Web app** project that is a new model since .NET 8, type the `dotnet new` command with the short name of the template "**blazormin**".
```shell
> dotnet new blazormin
```
These commands create a new project in the current directory, and the project name will be the same as the current directory name.
See also: ["dotnet new command - .NET Core CLI" | Microsoft Docs](https://docs.microsoft.com/dotnet/core/tools/dotnet-new)
You can see all the options for these project templates with the `--help` option, like below:
```shell
> dotnet new blazorwasmmin --help
```
option | description
-------|-----------------
`--no-restore` | If specified, skips the automatic restore of the project on create.
`-f`, `--framework` {`net6.0`, `net7.0`, or `net8.0`} | The target framework for the project.
`--no-https` | Whether to turn off HTTPS.
`-ho`, `--hosted` | **[Blazor WebAssembly Only]** If specified, includes an ASP.NET Core host for the Blazor WebAssembly app.
`-r`, `--routing` | If specified, enables routing for the Blazor app.
`--layout` | If specified, enables shared layout for the Blazor app.
`-int`, `--interactivity` {`none`, `server`, `webassembly`, or `auto`} | **[Blazor Web app only]** Chooses which interactive render mode to use for interactive components. (The default value is `none`)
`-s`, `--solution` | **[.NET CLI only]** If specified, adds a solution file for the standalone Blazor WebAssembly or Blazor Server app.
For example, if you want an ASP.NET Core hosted Blazor WebAssembly app project, please specify the `--hosted` switch.
```shell
> dotnet new blazorwasmmin --hosted
```
### Visual Studio
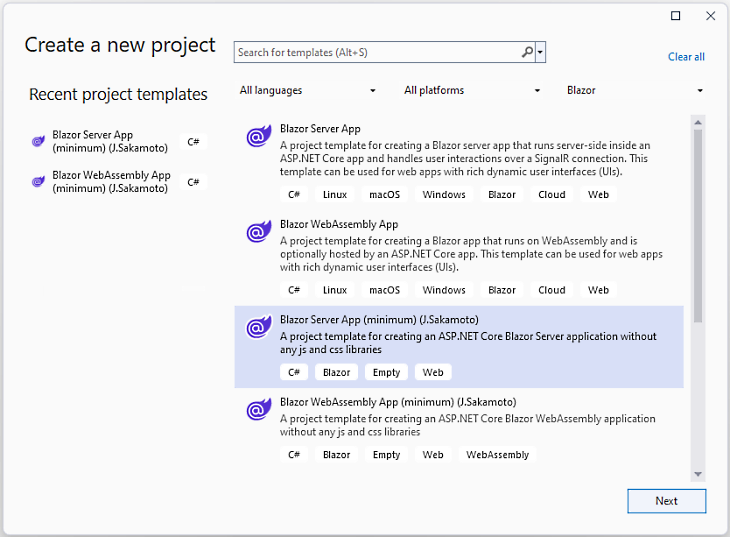
Once you've installed this project template with the `dotnet new install ...` command, you will see these project templates in your Visual Studio's "Create new project" dialog.

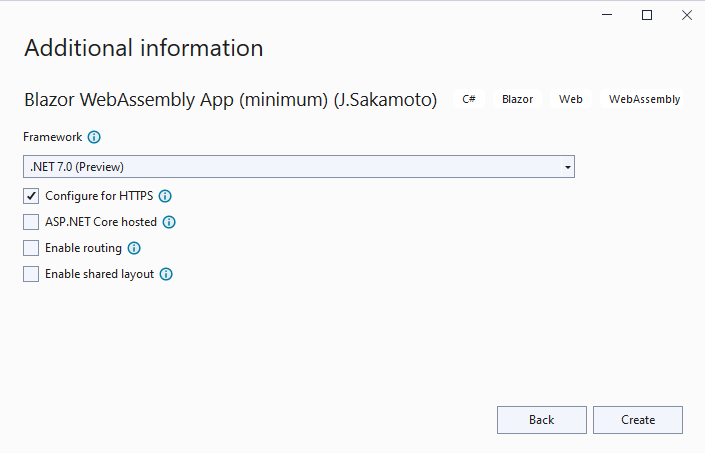
When you proceed with creating a new project with the project template "Blazor Server App (minimal)", "Blazor WebAssembly App (minimal)", or "Blazor Web App (minimal)", you can see the "Additional Information" dialog, and you can configure some options for the Blazor app you are creating.

## What is the difference between the empty template built-in .NET SDK?
- .NET 6.0 support
- Rich initial loading page indicator for Blazor WebAssembly. (The normal project template of Blazor WebAssembly on .NET SDK has an excellent progress indication loading page. but the empty project template only shows "Loading..." static text at the top left corner of the page.)
- No routing by default. (You can also enable routing support explicitly)
- No shared layout by default. (You can also enable shared layout explicitly)
In short, this "minimal" template will generate a **much simpler** project structure and files (by default, it doesn't even have routing code and shared layout code) than the Blazor empty template.
## License
- [The Unlicense](https://github.com/jsakamoto/BlazorMinimumTemplates/blob/master/LICENSE)
- The third party notice is [here.](https://github.com/jsakamoto/BlazorMinimumTemplates/blob/master/THIRD-PARTY-NOTICES.txt)
- "FreeConverter.com" (https://www.freeconvert.com/png-to-svg) was used to vectorize Blazor logo.