https://github.com/jsakamoto/Toolbelt.Blazor.PWA.Updater
Provide "Update Now" UI and feature to your Blazor PWA that appears when the next version of one is available.
https://github.com/jsakamoto/Toolbelt.Blazor.PWA.Updater
Last synced: 5 months ago
JSON representation
Provide "Update Now" UI and feature to your Blazor PWA that appears when the next version of one is available.
- Host: GitHub
- URL: https://github.com/jsakamoto/Toolbelt.Blazor.PWA.Updater
- Owner: jsakamoto
- License: mpl-2.0
- Created: 2022-08-07T06:16:25.000Z (about 3 years ago)
- Default Branch: main
- Last Pushed: 2024-12-22T23:54:56.000Z (10 months ago)
- Last Synced: 2025-04-30T10:34:03.425Z (5 months ago)
- Language: HTML
- Size: 646 KB
- Stars: 150
- Watchers: 12
- Forks: 7
- Open Issues: 14
-
Metadata Files:
- Readme: README.md
- License: LICENSE
Awesome Lists containing this project
- awesome-blazor - Blazor PWA Updater -   Provide "Update Now" UI and feature to your Blazor PWA that appears when the next version of one is available. (Libraries & Extensions / 2D/3D Rendering engines)
README
# Blazor PWA Updater
[](https://www.nuget.org/packages/Toolbelt.Blazor.PWA.Updater/) [](https://github.com/jsakamoto/Toolbelt.Blazor.PWA.Updater/actions/workflows/unit-tests.yml) [](https://discord.com/channels/798312431893348414/1202165955900473375)
## 📝 Summary
Provide "Update Now" UI and feature to your Blazor PWA that appears when the next version of one is available.

### Supported platforms
.NET 8, 9, or later. Both Blazor Server and Blazor Assembly are supported.
## 🤔 Backgrounds
Typically, a service worker of PWA is never updated even when updated contents have been deployed to a server, even if you reload the page of that PWA. After the user has navigated away from the PWA in all tabs, updates will complete. This is not specific to Blazor, but rather is a standard web platform behavior.
For more detail, please see also the following link on the Microsoft Docs site.
[_"ASP.NET Core Blazor Progressive Web App (PWA)"_ | Miceooft Docs](https://docs.microsoft.com/aspnet/core/blazor/progressive-web-app?view=aspnetcore-6.0&tabs=visual-studio#update-completion-after-user-navigation-away-from-app)
However, sometimes, a site owner or a developer may want updates completed as soon as possible. In that case, all we can do is notify the user that the new version of the service worker is ready on the browser screen and trigger the update process via the user's manual action.
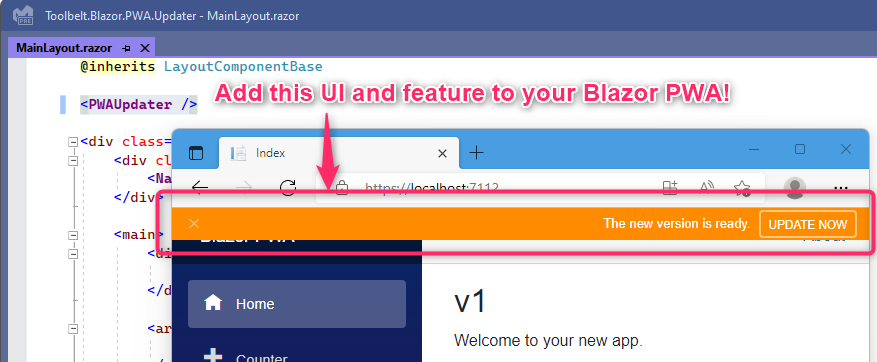
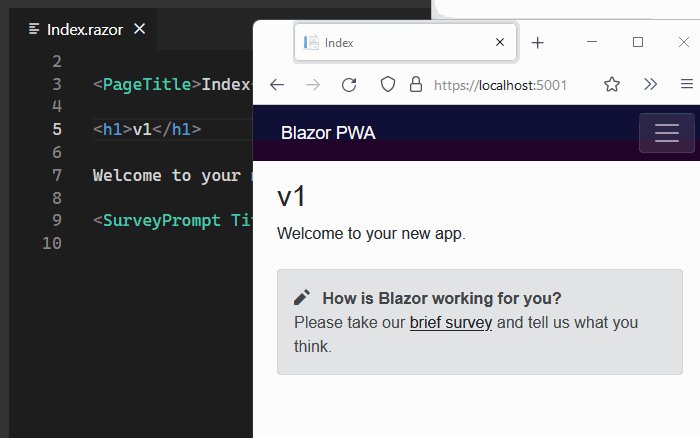
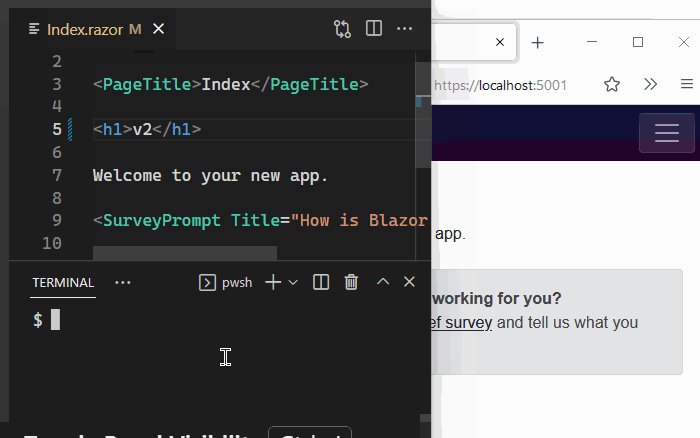
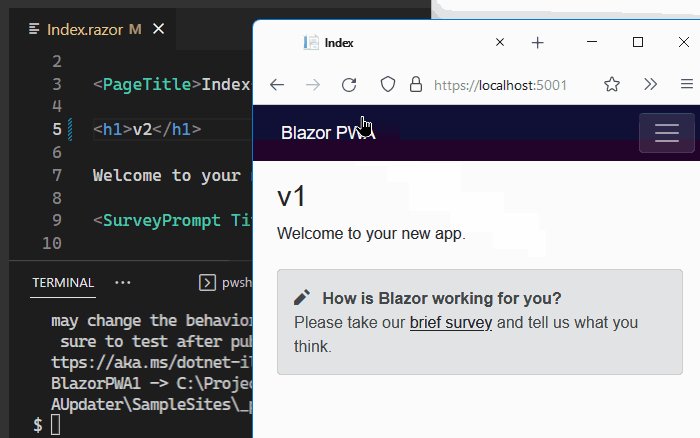
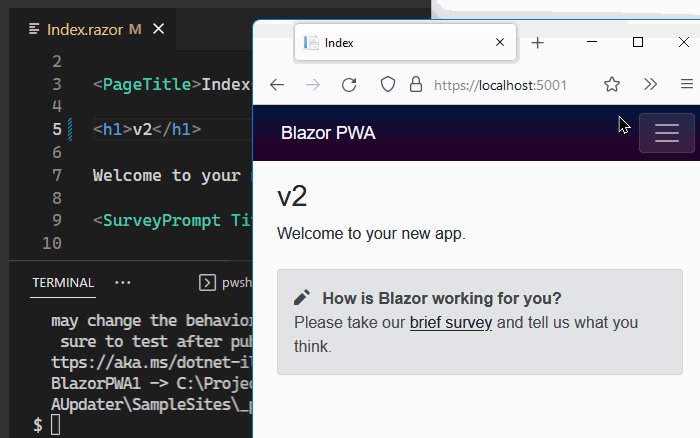
This NuGet package allows us to implement that behavior like the following GIF animation on your Blazor PWA more easily.

## 🚀 Quick Start
### 1. Install this NuGet package
```shell
dotnet add package Toolbelt.Blazor.PWA.Updater
```
### 2. Register a "PWA updater" service to a DI container
```csharp
// 📜 This is the "Program.cs" file of your Blazor PWA.
...
// 👇 Add this line to open the name space...
using Toolbelt.Blazor.Extensions.DependencyInjection;
...
// 👇 and add this line to register a "PWA updater" service to a DI container.
builder.Services.AddPWAUpdater();
...
await builder.Build().RunAsync();
```
### 3. Place a `` component somewhere in your Blazor PWA
A `` component is a user interface element showing users the "UPDATE NOW" button and its notification bar. One of the good places to place a `` component is somewhere shared layout components, such as "MainLayout.razor".
```razor
@* 📜 This is the "MainLayout.razor" file of your Blazor PWA *@
@inherits LayoutComponentBase
@* 👇 Add this line to place the "UPDATE NOW" button UI. *@
...
```
### 4. Modify the "service-worker.published.js" file
```js
// 📜 This is the "service-worker.published.js" file of your Blazor PWA.
// 👇 Add these line to accept the message from this library.
self.addEventListener('message', event => {
if (event.data?.type === 'SKIP_WAITING') self.skipWaiting();
});
...
```
### 5. Modify the "index.html" file
```html
...