https://github.com/jsakamoto/Toolbelt.Blazor.TwitterShareButton
A Tweet Button component for Blazor.
https://github.com/jsakamoto/Toolbelt.Blazor.TwitterShareButton
blazor blazor-client blazor-server blazor-webassembly twitter-button
Last synced: 9 months ago
JSON representation
A Tweet Button component for Blazor.
- Host: GitHub
- URL: https://github.com/jsakamoto/Toolbelt.Blazor.TwitterShareButton
- Owner: jsakamoto
- License: mpl-2.0
- Created: 2018-12-11T14:32:31.000Z (almost 7 years ago)
- Default Branch: master
- Last Pushed: 2021-08-08T13:34:48.000Z (over 4 years ago)
- Last Synced: 2025-03-18T19:51:24.926Z (9 months ago)
- Topics: blazor, blazor-client, blazor-server, blazor-webassembly, twitter-button
- Language: C#
- Size: 533 KB
- Stars: 4
- Watchers: 2
- Forks: 0
- Open Issues: 0
-
Metadata Files:
- Readme: README.md
- License: LICENSE
Awesome Lists containing this project
README
# Blazor Tweet Button [](https://www.nuget.org/packages/Toolbelt.Blazor.TwitterShareButton/)
## Summary
A Tweet Button component for Blazor.
This component supports **both server-side Blazor Server App and client-side Blazor WebAssembly App**.
"Blazor Tweet Button" ver.8.x supports Blazor versions below.
- v.3.2
- including preview 2~5 and release candidates.
- v.5.0
- including previews and release candidates.
## How to install and use?
### 1. Installation and Registration
**Step.1-1** Install the library via NuGet package, like this.
```shell
> dotnet add package Toolbelt.Blazor.TwitterShareButton
```
**Step.1-2** Open namespace, like this.
```csharp
// _Imports.razor
...
@using Toolbelt.Blazor.TwitterShareButton
```
### 2. Usage in your Blazor component (.razor)
You can use `TwitterShareButton` component.
If you implement your component like this,
```html
```
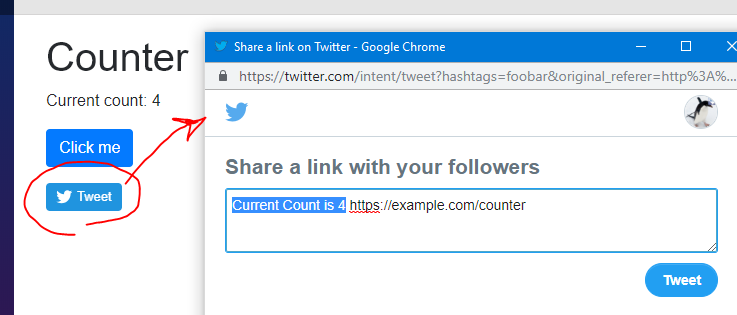
Then you will get this.

## Appendix - bundled support JavaScript
`TwitterShareButton` component automatically inject a reference of the support JavaScript file which is bundled with this NuGet package into `` element of the current document.
The support JavaScript file is deployed at the URL "_content/Toolbelt.Blazor.TwitterShareButton/script.js".
If you want to disable this behavior, you can configure it in one of the following ways:
### a. "DisableClientScriptAutoInjection" property of the "TwitterShareButton" component
You can disable automatic injection of a reference of the support JavaScript file by "DisableClientScriptAutoInjection" property of the "TwitterShareButton" component.
If you set to `false` the "DisableClientScriptAutoInjection" property of the "TwitterShareButton" component, the "TwitterShareButton" doesn't inject a reference of the support JavaScript file.
```html
```
### b. Configure global options for "TwitterShareButton" at "Startup" class
You can also disable automatic injection of a reference of the support JavaScript file by configure global options for "TwitterShareButton" at "Startup" class, like this.
```csharp
...
using Toolbelt.Blazor.Extensions.DependencyInjection; // <- Add this...
public class Startup
{
public void ConfigureServices(IServiceCollection services)
{
// ...and add flollow lines.
services.AddTwitterShareButtonGlobalOptions(options =>
{
options.DisableClientScriptAutoInjection = false;
});
...
```
### Note
#### (a)
Disabling "automatic injection" by configure global options way is more high priority than the "DisableClientScriptAutoInjection" property of the "TwitterShareButton" component.
If you configure global options "DisableClientScriptAutoInjection" to be true, then "automatic injection" never work even if set the "DisableClientScriptAutoInjection" property of the "TwitterShareButton" component to `false` explicity.
#### (b)
If you disable "automatic injection", Adding a reference to the support JavaScript file is a responsibility of you.
For example, you can do it by editing "index.html" and add `` tag statically like following:
```html
<!DOCTYPE html>
<html>
<head>
...
<script src="_content/Toolbelt.Blazor.TwitterShareButton/script.js">
```
## Release Note
The release notes are [here.](https://github.com/jsakamoto/Toolbelt.Blazor.TwitterShareButton/blob/master/RELEASE-NOTES.txt)
## License
[Mozilla Public License Version 2.0](https://github.com/jsakamoto/Toolbelt.Blazor.TwitterShareButton/blob/master/LICENSE)