Ecosyste.ms: Awesome
An open API service indexing awesome lists of open source software.
https://github.com/jsuarezruiz/AlohaKit.Animations
AlohaKit.Animations is a library designed for .NET MAUI that aims to facilitate the use of animations to developers.
https://github.com/jsuarezruiz/AlohaKit.Animations
animation dotnet dotnet-maui maui transition
Last synced: 3 months ago
JSON representation
AlohaKit.Animations is a library designed for .NET MAUI that aims to facilitate the use of animations to developers.
- Host: GitHub
- URL: https://github.com/jsuarezruiz/AlohaKit.Animations
- Owner: jsuarezruiz
- License: mit
- Created: 2022-05-01T10:36:57.000Z (almost 3 years ago)
- Default Branch: main
- Last Pushed: 2024-05-20T09:56:45.000Z (9 months ago)
- Last Synced: 2024-10-21T22:14:52.668Z (4 months ago)
- Topics: animation, dotnet, dotnet-maui, maui, transition
- Language: C#
- Homepage:
- Size: 7.8 MB
- Stars: 256
- Watchers: 12
- Forks: 26
- Open Issues: 4
-
Metadata Files:
- Readme: README.md
- Funding: .github/FUNDING.yml
- License: LICENSE
Awesome Lists containing this project
- awesome-dotnet-maui - MauiAnimation - square)](https://github.jsuarezruiz/MauiAnimation/stargazers)|[](https://github.com/jsuarezruiz/MauiAnimation/commits) (UI)
README
# AlohaKit Animations - Animation Library for .NET MAUI
**AlohaKit.Animations** is a library designed for .NET MAUI that aims to facilitate the use of **animations** to developers. Very simple use from **C# and XAML** code.

_NOTE: This library is a port of [Xamanimation](https://github.com/jsuarezruiz/Xamanimation) to .NET MAUI._
We can define animations in XAML to a visual element when loading through a Behavior, use a trigger in XAML to execute the animation or from C# code.
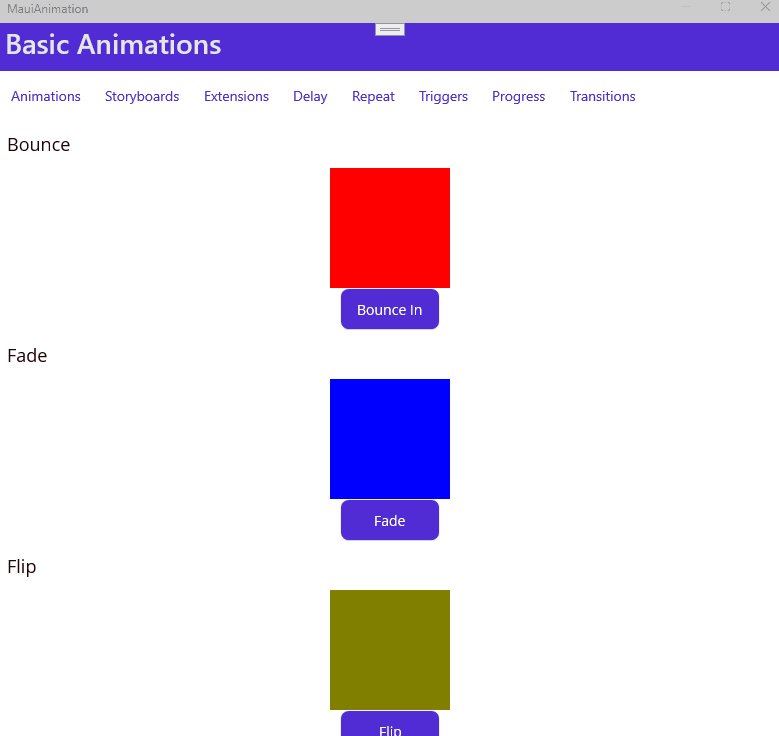
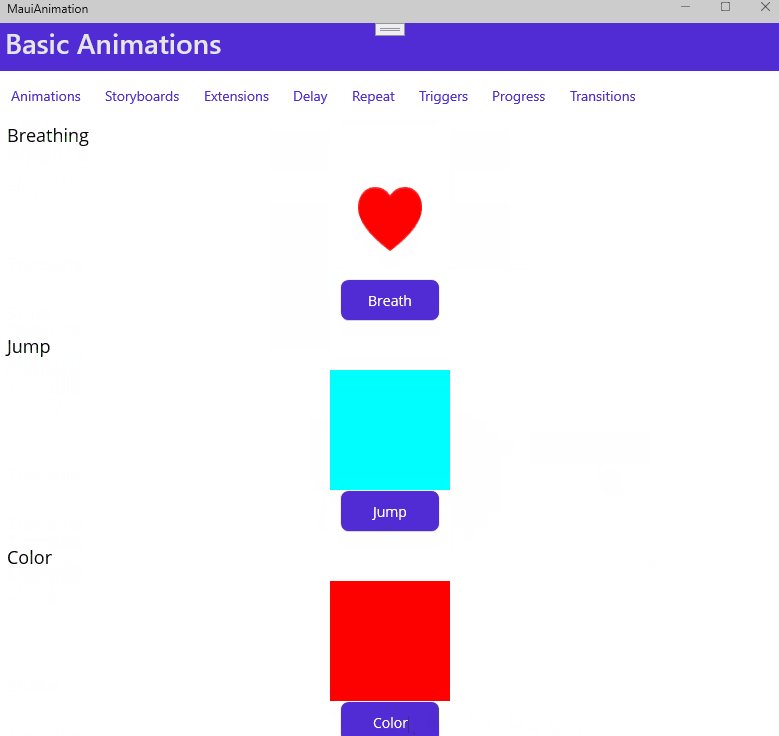
Available animations:
- Color
- FadeTo
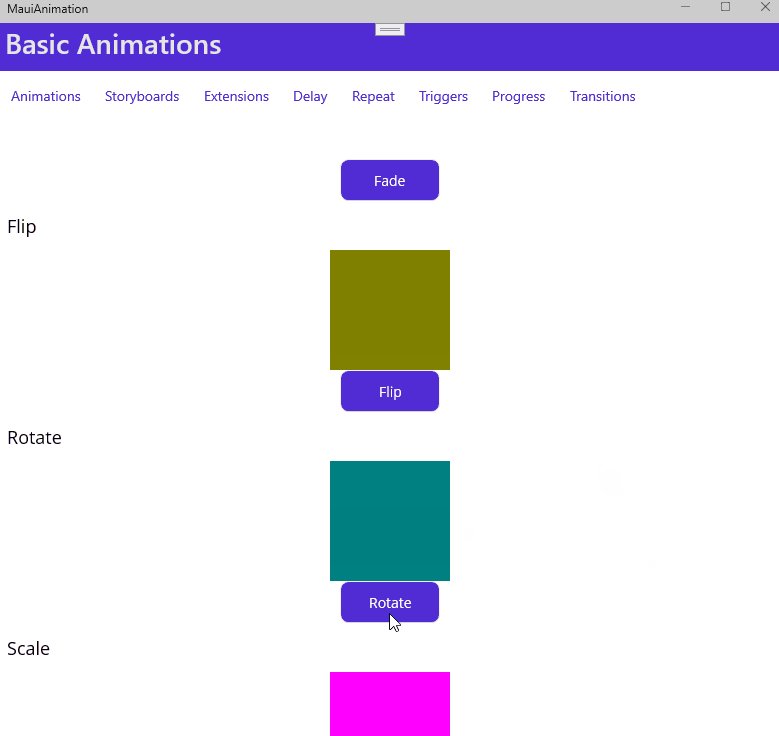
- Flip
- Heart
- Jump
- Rotate
- Scale
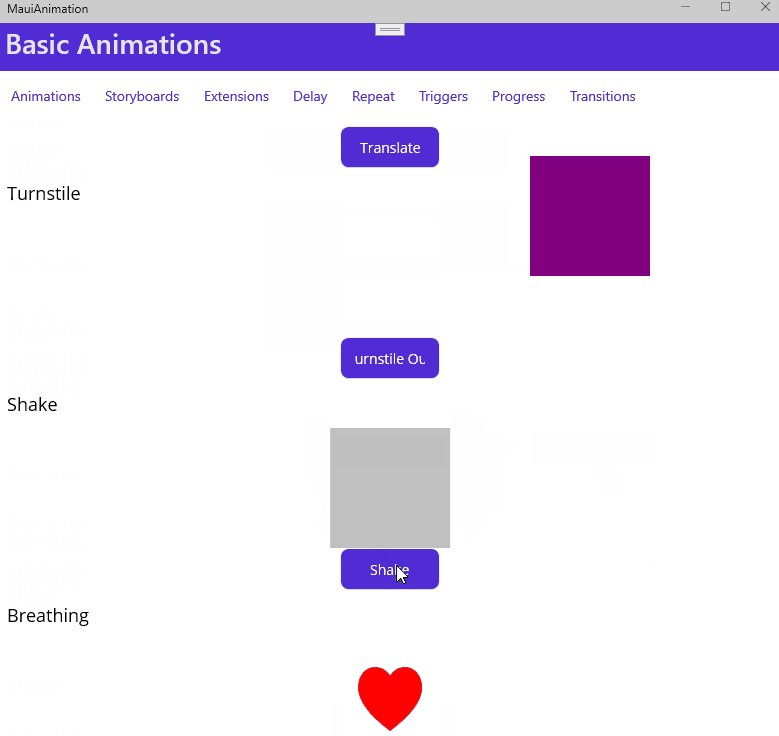
- Shake
- Translate
- Turnstile

## Usage
**Step 1**: Include the AlohaKit.Animations package reference in your project.
**Step 2**: Enjoy coding!.
## Animations directly from XAML
One of the main advantages of the library is the possibility of using animations from **XAML**. We must use the following namespace:
xmlns:AlohaKit.Animations="clr-namespace:AlohaKit.Animations;assembly=AlohaKit.Animations"
Let's animate a BoxView:
```
```
we can define animations directly in XAML (as Application or Page Resources):
```
```
Using the namespace of AlohaKit.Animations, we have access to the whole set of animations of the library. In all of them there are a number of common **parameters** such as:
- **Target**: Indicate the visual element to which we will apply the animation.
- **Duration**: Duration of the animation in milliseconds.
Depending on the animation type used, we will have more parameters to customize the specific animation. For example, in the case of Fade Animation we will have an Opacity property to set how we modify the opacity.
To launch the animation we have two options:
- **Trigger**: Called BeginAnimation that allows us to launch an animation when a condition occurs.
- **Behavior**: We have a Behavior called BeginAnimation that we can associate to a visual element so that indicating the desired animation, we can launch the same when the element load occurs.
Using the Clicked event of a button we can launch the previous animation using the trigger provided:
```
```
We also have the concept of **Storyboard** as a set of animations that we can execute over time:
```
```
### Using C#
In the same way that we can use the animations of the library from XAML, we can do it from **C#** code. We have an extension method called **Animate** that expects an instance of any of the available animations.
If we want to animate a BoxView called AnimationBox:
```
```
Access the element, use the Animate method with the desired animation:
```
AnimationBox.Animate(new HeartAnimation());
```
### Take control of the animation
You can control the duration of the animation using the **Duration** property. In addition to the type of **Easing** to use. Now, new properties have also been added such as:
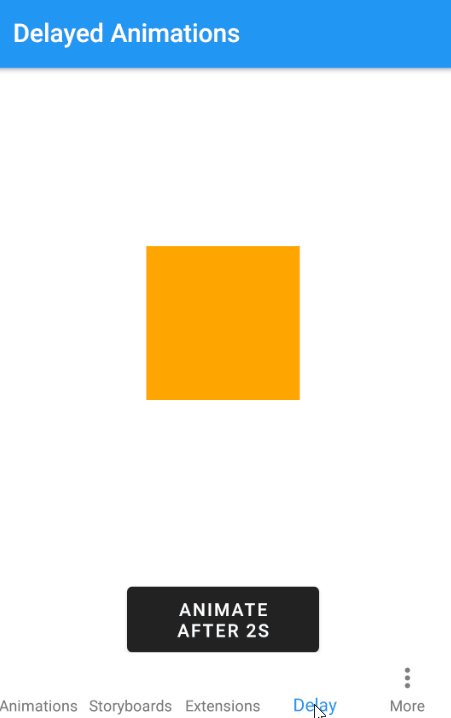
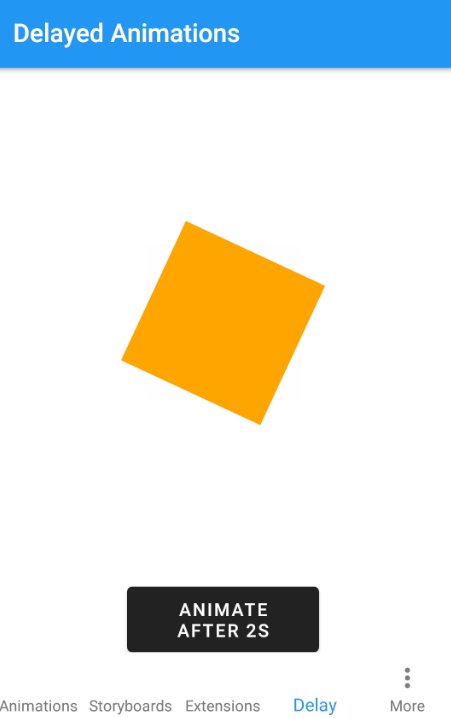
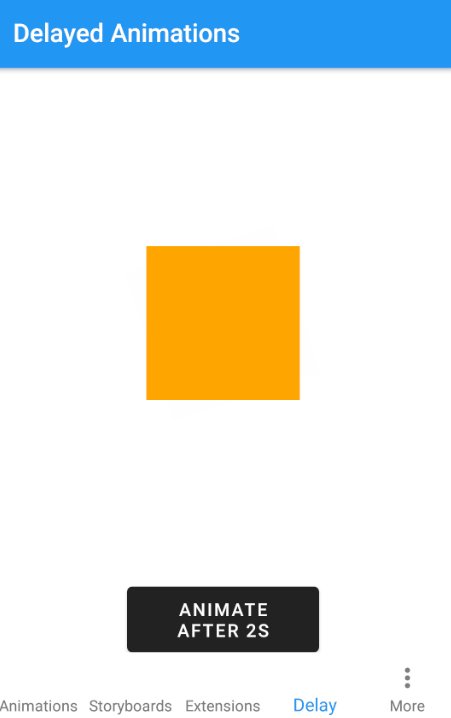
**Delay** Add a delay before play the animation.

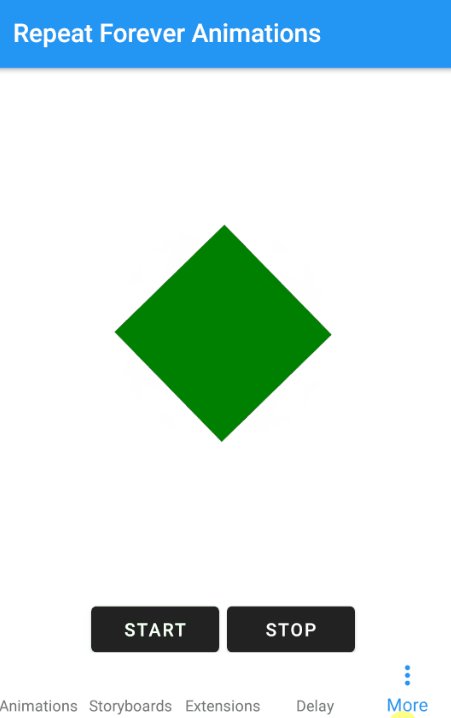
**Repeat Forever** Now you can create infinite animations if you need it.

### Triggers!
Triggers allow you to start animations declaratively in XAML based on events or property changes.
```
```

You can animate any property of type Int, Double, Color, Thickness or CornerRadius. Available options:
* AnimateInt
* AnimateColor
* AnimateCornerRadius
* AnimateDouble
* AnimateThickness
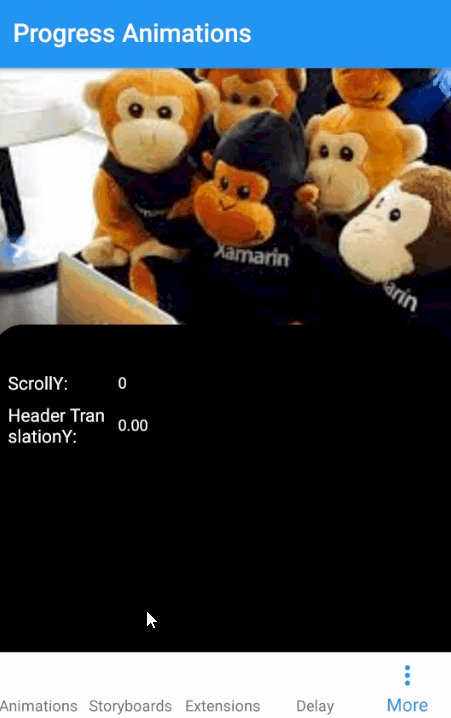
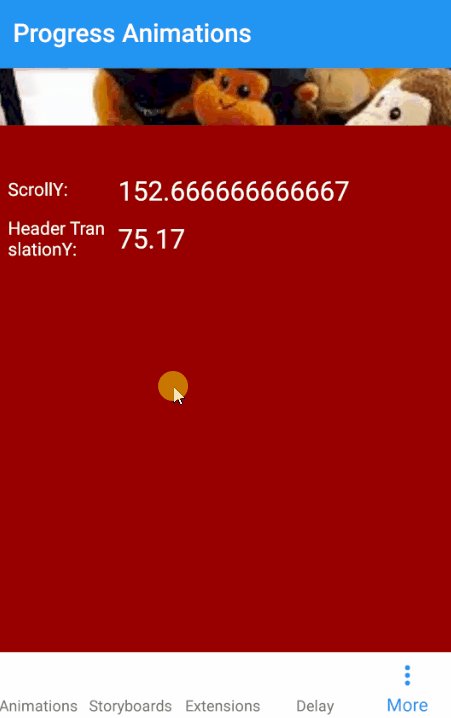
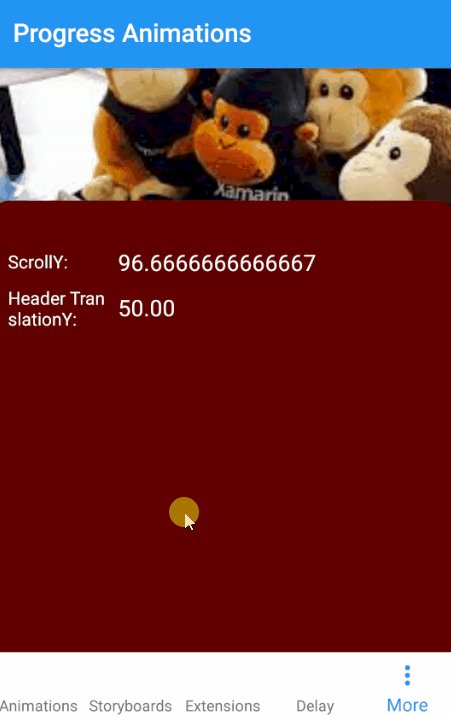
### Progress Animations
Sometimes you need to animate something based on a value that changes over time, for example as a a the result of a user interaction.
A common scenario is using a scroll. A parallax effect, etc.
```
```

Available options:
* AnimateProgressInt
* AnimateProgressColor
* AnimateProgressCornerRadius
* AnimateProgressDouble
* AnimateProgressThickness
## Feedback
Please use [GitHub issues](https://github.com/jsuarezruiz/AlohaKit.Animations/issues) for questions or comments.
## Copyright and license
Code released under the [MIT license](https://opensource.org/licenses/MIT).


