https://github.com/jsuarezruiz/AlohaKit.Layouts
.NET MAUI Layouts Library
https://github.com/jsuarezruiz/AlohaKit.Layouts
alohakit dotnet dotnet-maui layout
Last synced: 8 months ago
JSON representation
.NET MAUI Layouts Library
- Host: GitHub
- URL: https://github.com/jsuarezruiz/AlohaKit.Layouts
- Owner: jsuarezruiz
- License: mit
- Created: 2022-05-21T09:32:17.000Z (over 3 years ago)
- Default Branch: main
- Last Pushed: 2024-06-04T10:02:04.000Z (over 1 year ago)
- Last Synced: 2024-12-13T03:30:55.968Z (about 1 year ago)
- Topics: alohakit, dotnet, dotnet-maui, layout
- Language: C#
- Homepage:
- Size: 1.05 MB
- Stars: 129
- Watchers: 9
- Forks: 13
- Open Issues: 4
-
Metadata Files:
- Readme: README.md
- Funding: .github/FUNDING.yml
- License: LICENSE
Awesome Lists containing this project
- awesome-dotnet-maui - MauiPane - square)](https://github.jsuarezruiz/MauiPane/stargazers)|[](https://github.com/jsuarezruiz/MauiPane/commits) (UI)
README
# AlohaKit Layouts
.NET MAUI **Layouts** Library.

_NOTE: This library is a port of [XamPane](https://github.com/jsuarezruiz/Xampane)._
## Usage
**Step 1**: Include the AlohaKit.Layouts package reference in your project.
**Step 2**: Use the **UseAlohaKitLayouts** extension method in your MauiProgram class.
**Step 3**: Enjoy coding!.
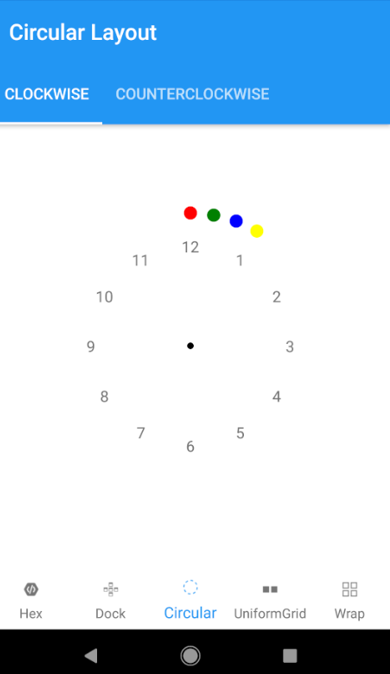
### CircularLayout
The CircularLayout is a simple Panel derivative that lays out its children in a **circular** arrangement. It has some useful properties to allow some customization like the Orientation (Clockwise or Counterclockwise).
```
```

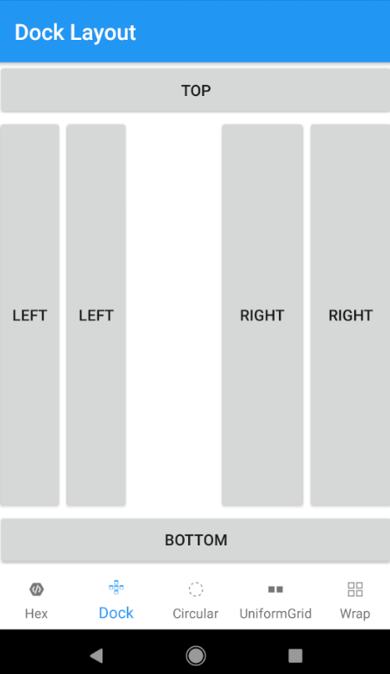
### DockLayout
The DockLayout allows you to **dock** the child controls to the top, bottom, left or right. By default, the last control, if not given a specific dock position, will fill the remaining space. You can achieve the same with the Grid panel, but for the simpler situations, the DockLayout will be easier to use. Use the DockLayout whenever you need to dock one or several controls to one of the sides, like for dividing up the screen into specific areas.
```
```

### UniformGrid
The UniformGrid is just like the Grid, with the possibility of multiple rows and columns, but with one important difference: All rows and columns will have the **same size**. Use this when you need the Grid behavior without the need to specify different sizes for the rows and columns.
```
```

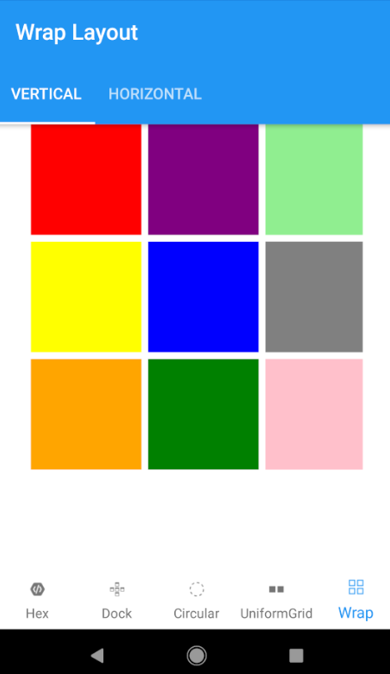
### WrapLayout
The WrapLayout will position each of its child controls next to the other, horizontally (default) or vertically, until there is no more room, where it will **wrap** to the next line and then continue. Use it when you want a vertical or horizontal collection controls that automatically wraps when there's no more room.
```
```

## Feedback
Please use [GitHub issues](https://github.com/jsuarezruiz/AlohaKit.Layouts/issues) for questions or comments.
## Copyright and license
Code released under the [MIT license](https://opensource.org/licenses/MIT).


