https://github.com/juanbeniteza/Tweet-Locator
Tweet locator using ExpressJS, React and Twitter API
https://github.com/juanbeniteza/Tweet-Locator
expressjs reactjs socketio twitter
Last synced: 3 months ago
JSON representation
Tweet locator using ExpressJS, React and Twitter API
- Host: GitHub
- URL: https://github.com/juanbeniteza/Tweet-Locator
- Owner: juanbeniteza
- License: mit
- Created: 2020-03-13T22:56:23.000Z (over 5 years ago)
- Default Branch: master
- Last Pushed: 2023-03-07T01:24:07.000Z (over 2 years ago)
- Last Synced: 2024-08-15T16:10:29.215Z (about 1 year ago)
- Topics: expressjs, reactjs, socketio, twitter
- Language: JavaScript
- Homepage:
- Size: 5.11 MB
- Stars: 109
- Watchers: 9
- Forks: 20
- Open Issues: 18
-
Metadata Files:
- Readme: README.md
- License: LICENSE
Awesome Lists containing this project
README
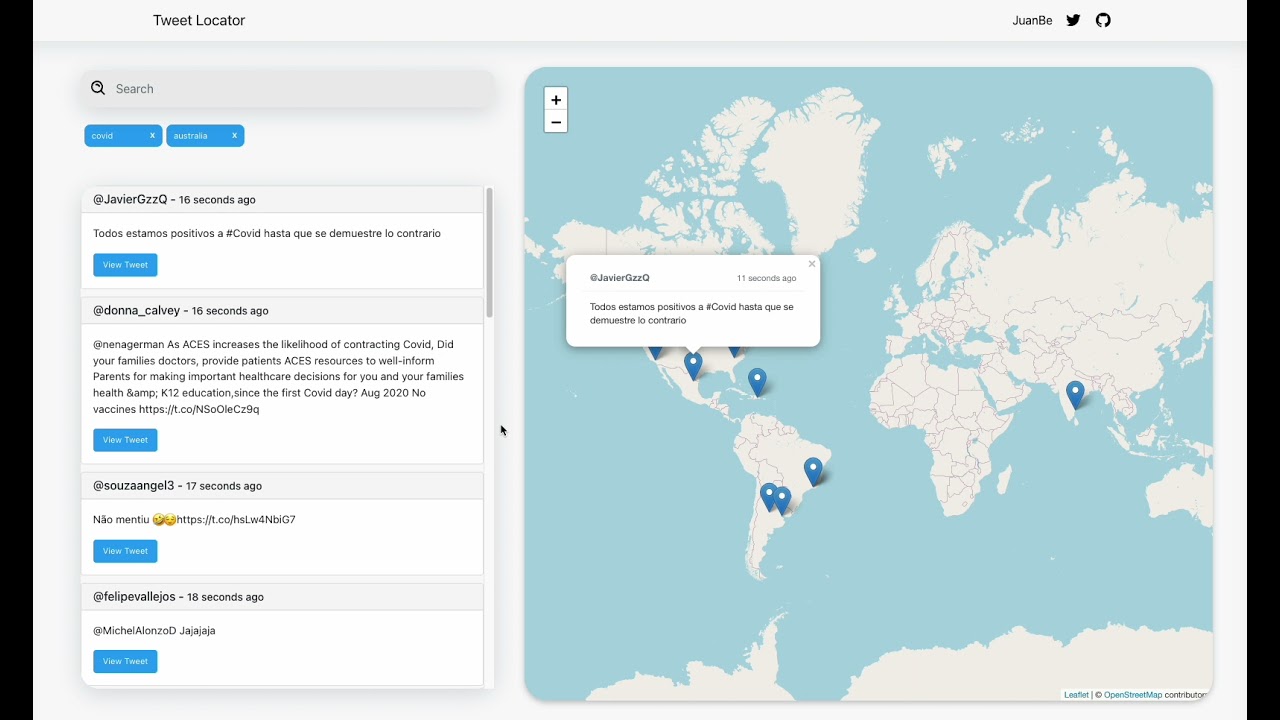
# Tweet Locator
Simple application to locate tweets on a map based on the location they were sent.
## Prerequisites
- Twitter Developer account: if you don’t have one already, you can [apply for one](https://developer.twitter.com/en/apply-for-access.html).
- A Twitter developer app, which can be created in your Twitter developer account.
- A bearer token from your app in the [Twitter developer portal](https://developer.twitter.com/en/docs/developer-portal/overview)
- Set up a project to obtain access to v2 endpoints in the [Twitter developer portal](https://developer.twitter.com/en/docs/developer-portal/overview)l
- Access to the [filtered stream](http://developer.twitter.com/en/docs/twitter-api/tweets/filter-stream) endpoint. You will also need to activate it in the [Twitter developer portal](https://developer.twitter.com/en/docs/developer-portal/overview) dashboard within your Twitter Developer account.
After yoy have your bearer token you can create a `.env` file inside `srv` folder, in this file you will place your bearer token like this
```
TWITTER_TOKEN={YOUR_BEARER_TOKEN}
```
## Install
For installing you need to go to folder `client` and run
`yarn install`
And inside `srv` folder you need to run
`npm install`
_I might need to make this installation easier._
## Run
You need to run each application, for client just run
`yarn start`
For the server just run
`npm start`
## Demo
[](https://youtu.be/A8AxH8lNzxo)