Ecosyste.ms: Awesome
An open API service indexing awesome lists of open source software.
https://github.com/juandac/power-styles
The power styles provides dynamic style properties for svelte
https://github.com/juandac/power-styles
css javascript svelte
Last synced: 3 months ago
JSON representation
The power styles provides dynamic style properties for svelte
- Host: GitHub
- URL: https://github.com/juandac/power-styles
- Owner: JuanDAC
- License: mit
- Created: 2021-11-15T02:43:40.000Z (about 3 years ago)
- Default Branch: main
- Last Pushed: 2021-12-02T12:39:56.000Z (about 3 years ago)
- Last Synced: 2024-11-01T17:11:30.328Z (3 months ago)
- Topics: css, javascript, svelte
- Language: JavaScript
- Homepage:
- Size: 376 KB
- Stars: 8
- Watchers: 2
- Forks: 0
- Open Issues: 0
-
Metadata Files:
- Readme: README.md
- License: LICENSE
Awesome Lists containing this project
README

Power Styles
[](https://raw.githubusercontent.com/JuanDAC/power-styles/main/LICENSE)
> The power styles provides dynamic style properties for svelte
## Prerequisites
This library requires Svelte 3.x.x (version 3 or later).
[Svelte](https://svelte.dev/) are really easy to install.
## Table of contents
- [Power Styles](#power-styles)
- [Prerequisites](#prerequisites)
- [Table of contents](#table-of-contents)
- [Getting Started](#getting-started)
- [Installation](#installation)
- [Usage](#usage)
- [Contributing](#contributing)
- [Versioning](#versioning)
- [Authors](#authors)
- [License](#license)
## Getting Started
Provide style actions for each css rule. Provide style actions for each css rule. and can be applied to any HTML element by applying svelte's reactivity to css properties.
## Installation
**BEFORE YOU INSTALL:** please read the [prerequisites](#prerequisites)
To install and set up the library, run:
```sh
$ npm install power-styles
```
Or if you prefer using Yarn:
```sh
$ yarn add power-styles
```
## Usage for Svelte Kit
### `Font.svelte`:

```html
import powerStyles from "power-styles";
import { browser } from '$app/env';
const { FontSize } = powerStyles();
export let fontSize = CSS.em(2);
```
you can use like that
```html
import Font from "./Font.svelte";
Ex fugiat laboris dolore id culpa.
Pariatur reprehenderit pariatur voluptate ea ipsum ullamco Lorem aliquip
magna duis qui proident.
```
## Usage for Svelte
### `Font.svelte`:

```html
import powerStyles from "power-styles";
const { FontSize } = powerStyles();
export let fontSize = CSS.em(2);
```
you can use like that
```html
import Font from "./Font.svelte";
Ex fugiat laboris dolore id culpa.
Pariatur reprehenderit pariatur voluptate ea ipsum ullamco Lorem aliquip
magna duis qui proident.
```
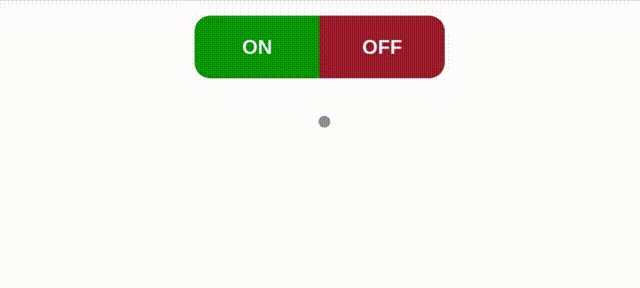
### `Flip.svelte:`

```html
import powerStyles from "power-styles";
export let onActive = new Function();
const ACTIVE = 0,
MOVE = 90,
INACTIVE = 180;
const { CustomRotateFlip } = powerStyles();
let customRotateFlip = CSS.deg(90);
const launchOnActive = () => {
if (onActive instanceof Function) {
onActive(customRotateFlip.value === ACTIVE);
}
};
const activeOff = () => {
customRotateFlip =
customRotateFlip.value == INACTIVE
? CSS.deg(90)
: CSS.deg(customRotateFlip.value + MOVE);
launchOnActive();
};
const activeOn = () => {
customRotateFlip =
customRotateFlip.value == ACTIVE
? CSS.deg(MOVE)
: CSS.deg(customRotateFlip.value - MOVE);
launchOnActive();
};
ON
OFF
.flip {
margin: auto;
height: 100px;
width: 400px;
display: grid;
position: relative;
grid-template-columns: repeat(2, 1fr);
border-radius: 25px;
overflow: hidden;
cursor: pointer;
user-select: none;
}
.flip :is(.on, .off, .door) {
color: aliceblue;
font-family: Verdana, Geneva, Tahoma, sans-serif;
font-size: 2em;
font-weight: 900;
word-spacing: 0pt;
display: grid;
place-content: center;
background-color: brown;
}
.flip .on {
background-color: green;
}
.door {
box-shadow: -1px 0px 0px 0px aliceblue;
position: absolute;
transition: 300ms all;
left: 50%;
height: 100%;
width: 50%;
transform-origin: left;
transform-style: preserve-3d;
transform: rotateY(var(--rotate-flip));
}
.door:after {
position: absolute;
background-color: green;
content: "";
height: 100%;
width: 100%;
backface-visibility: hidden;
}
```
you can use like that
```html
import Flip from "./Flip.svelte";
```
or
```html
import Flip from "./Flip.svelte";
const onActive = (state) => {
console.log(state ? "Is active" : "Is not active");
};
```
## Contributing
Please read [CONTRIBUTING.md](CONTRIBUTING.md) for details on our code of conduct, and the process for submitting pull requests to us.
1. Fork it!
2. Create your feature branch: `git checkout -b my-new-feature`
3. Add your changes: `git add .`
4. Commit your changes: `git commit -am 'Add some feature'`
5. Push to the branch: `git push origin my-new-feature`
6. Submit a pull request :sunglasses:
## Versioning
We use [SemVer](http://semver.org/) for versioning. For the versions available, see the [tags on this repository](https://github.com/JuanDAC/power-styles/tags).
## Authors
Juan David Avila - JuanDAC

See also the list of [contributors](https://github.com/JuanDAC/power-styles/contributors) who participated in this project.
## License
[MIT License](https://raw.githubusercontent.com/JuanDAC/power-styles/main/LICENSE)