Ecosyste.ms: Awesome
An open API service indexing awesome lists of open source software.
https://github.com/juandl/react-native-credit-card-input-plus
Easy, cross-platform credit-card input for your React Native Project! Start accepting payment 💰 in your app today!
https://github.com/juandl/react-native-credit-card-input-plus
Last synced: 3 months ago
JSON representation
Easy, cross-platform credit-card input for your React Native Project! Start accepting payment 💰 in your app today!
- Host: GitHub
- URL: https://github.com/juandl/react-native-credit-card-input-plus
- Owner: juandl
- License: mit
- Created: 2021-02-10T13:15:13.000Z (almost 4 years ago)
- Default Branch: master
- Last Pushed: 2024-04-21T06:17:09.000Z (9 months ago)
- Last Synced: 2024-10-14T22:41:08.726Z (3 months ago)
- Language: JavaScript
- Homepage:
- Size: 2.38 MB
- Stars: 29
- Watchers: 1
- Forks: 26
- Open Issues: 5
-
Metadata Files:
- Readme: readme.md
- License: LICENSE
Awesome Lists containing this project
README
# React Native Credit Card Input (UPDATED)
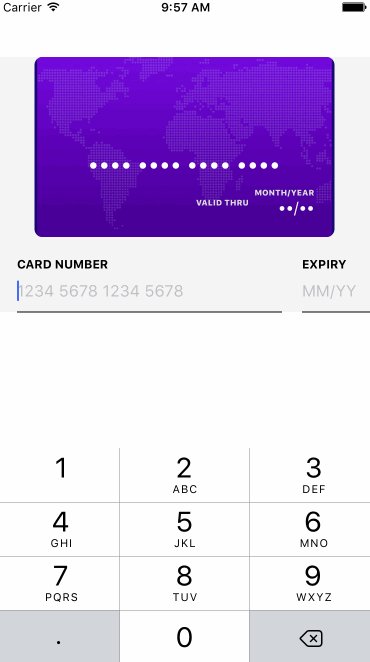
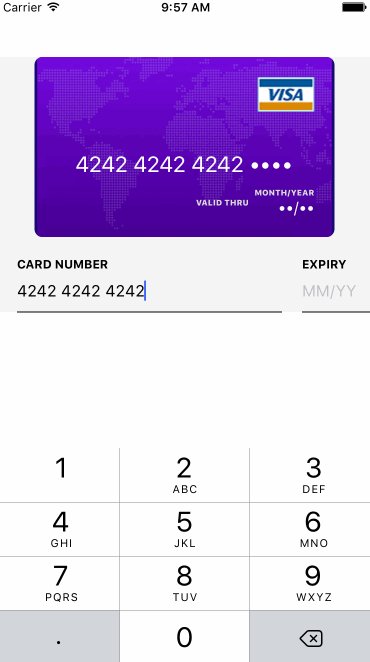
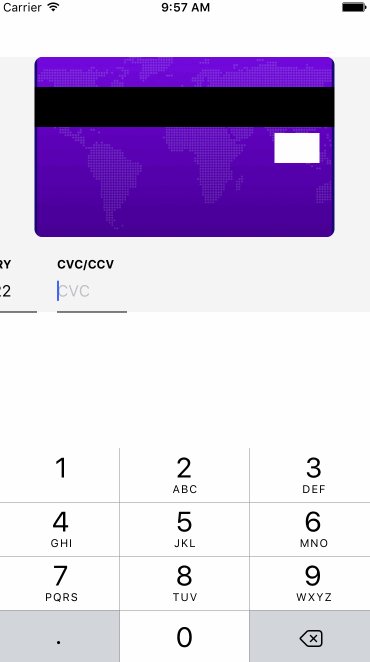
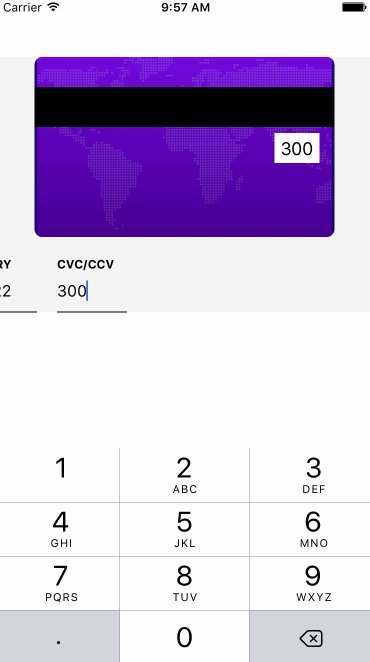
Easy (and good looking) credit-card input for your React Native Project 💳 💳




Code:
```js
// or
```
# Features
* Skeuomorphic credit-card 💳 (inspired by: [card](https://jessepollak.github.io/card/), [react-native-credit-card](https://github.com/sonnylazuardi/react-native-credit-card))
* Scale the Credit Card for smaller screens
* CardView as a Component. example use case: showing saved payment details, etc.
* Lite version for smaller screens (or if skeuomorphic is not really your thing)
* Credit-card input validations & formatting while you're typing
* Form is fully navigatable using keypad
* Works on both Android and iOS
# License
This is an updated and maintained version by [juandl](https://github.com/juandl).
Original author [sbycrosz](sbycrosz/react-native-credit-card-input),
# Usage
```bash
npm i --save react-native-credit-card-input-plus
```
then add these lines in your react-native codebase
```js
import { CreditCardInput, LiteCreditCardInput } from "react-native-credit-card-input-plus";
// or
// Note: You'll need to enable LayoutAnimation on android to see LiteCreditCardInput's animations
// UIManager.setLayoutAnimationEnabledExperimental(true);
```
And then on your onChange handler:
```js
_onChange => form => console.log(form);
// will print:
{
valid: true, // will be true once all fields are "valid" (time to enable the submit button)
values: { // will be in the sanitized and formatted form
number: "4242 4242",
expiry: "06/19",
cvc: "300",
type: "visa", // will be one of [null, "visa", "master-card", "american-express", "diners-club", "discover", "jcb", "unionpay", "maestro"]
name: "Sam",
postalCode: "34567",
},
status: { // will be one of ["incomplete", "invalid", and "valid"]
number: "incomplete",
expiry: "incomplete",
cvc: "incomplete",
name: "incomplete",
postalCode: "incomplete",
},
};
// Notes:
// cvc, name, & postalCode will only be available when the respective props is enabled (e.g. requiresName, requiresCVC)
```
# Props
## LiteCreditCardInput
| Property | Type | Description |
| --- | --- | --- |
|autoFocus | PropTypes.bool | Automatically focus Card Number field on render|
|onChange | PropTypes.func | Receives a `formData` object every time the form changes |
|onFocus | PropTypes.func | Receives the name of currently focused field |
|placeholders | PropTypes.object | Defaults to
`{ number: "1234 5678 1234 5678", expiry: "MM/YY", cvc: "CVC" }` |
|inputStyle | Text.propTypes.style | Style for credit-card form's textInput |
|validColor | PropTypes.string | Color that will be applied for valid text input. Defaults to: "{inputStyle.color}" |
|invalidColor | PropTypes.string | Color that will be applied for invalid text input. Defaults to: "red" |
|placeholderColor | PropTypes.string | Color that will be applied for text input placeholder. Defaults to: "gray" |
| additionalInputsProps | PropTypes.objectOf(TextInput.propTypes) | An object with Each key of the object corresponding to the name of the field. Allows you to change all props documented in [RN TextInput](https://facebook.github.io/react-native/docs/textinput.html).
#### NOTES
LiteCreditCardInput does not support `requiresName`, `requiresCVC`, and `requiresPostalCode` at the moment, PRs are welcome :party:
## CreditCardInput
| Property | Type | Description |
| --- | --- | --- |
|autoFocus | PropTypes.bool | Automatically focus Card Number field on render|
|onChange | PropTypes.func | Receives a `formData` object every time the form changes |
|onFocus | PropTypes.func | Receives the name of currently focused field |
|labels | PropTypes.object | Defaults to
`{ number: "CARD NUMBER", expiry: "EXPIRY", cvc: "CVC/CCV" }` |
|placeholders | PropTypes.object | Defaults to
`{ number: "1234 5678 1234 5678", expiry: "MM/YY", cvc: "CVC" }` |
|cardScale | PropTypes.number | Scales the credit-card view.
Defaults to `1`, which translates to `{ width: 300, height: 190 }` |
|cardFontFamily | PropTypes.string | Font family for the CreditCardView, works best with monospace fonts. Defaults to Courier (iOS) or monospace (android) |
|cardImageFront | PropTypes.number | Image for the credit-card view `e.g. require("./card.png")` |
|cardImageBack | PropTypes.number | Image for the credit-card view `e.g. require("./card.png")` |
|labelStyle | Text.propTypes.style | Style for credit-card form's labels |
|inputStyle | Text.propTypes.style | Style for credit-card form's textInput |
|inputContainerStyle | PropTypes.oneOfType([PropTypes.object,PropTypes.array]) | Style for textInput's container
Defaults to: `{ borderBottomWidth: 1, borderBottomColor: "black" }` |
|validColor | PropTypes.string | Color that will be applied for valid text input. Defaults to: "{inputStyle.color}" |
|invalidColor | PropTypes.string | Color that will be applied for invalid text input. Defaults to: "red" |
|placeholderColor | PropTypes.string | Color that will be applied for text input placeholder. Defaults to: "gray" |
|requiresName | PropTypes.bool | Shows cardholder's name field
Default to `false` |
|requiresCVC | PropTypes.bool | Shows CVC field
Default to `true` |
|requiresPostalCode | PropTypes.bool | Shows postalCode field
Default to `false` |
|validatePostalCode | PropTypes.func | Function to validate postalCode, expects `incomplete`, `valid`, or `invalid` as return values|
|allowScroll | PropTypes.bool | enables horizontal scrolling on CreditCardInput
Defaults to `false` |
|horizontalScroll | PropTypes.bool | change horizontal to vertical scrolling on CreditCardInput
Defaults to `false` |
|cardBrandIcons | PropTypes.object | brand icons for CardView. see `./src/Icons.js` for details |
| additionalInputsProps | PropTypes.objectOf(TextInput.propTypes) | An object with Each key of the object corresponding to the name of the field. Allows you to change all props documented in [RN TextInput](https://facebook.github.io/react-native/docs/textinput.html).
##CardView
| Property | Type | Description |
| --- | --- | --- |
|focused | PropTypes.string | Determines the front face of the card|
|clickable | PropTypes.bool | Allows the user to flip the card. Default is false|
|brand | PropTypes.string | Brand of the credit card|
|name | PropTypes.string | Cardholder's name (Use empty string if you need to hide the placeholder) |
|number | PropTypes.string | Credit card number (you'll need to the formatting yourself) |
|expiry | PropTypes.string | Credit card expiry (should be in MM/YY format)|
|cvc | PropTypes.string | Credit card CVC |
|placeholder | PropTypes.object | Placeholder texts|
|scale | PropTypes.number | Scales the card|
|fontFamily | PropTypes.string | Defaults to `Courier` and `monospace` in iOS and Android respectively|
|imageFront | PropTypes.number | Image for the credit-card |
|imageBack | PropTypes.number | Image for the credit-card |
|customIcons | PropTypes.object | brand icons for CardView. see `./src/Icons.js` for details |
#### Note on additionalInputsProps
additionalInputsProps gives you more control over the inputs in LiteCreditCardInput and CreditCardInput. An example object is as follows:
```javascript
addtionalInputsProps = {
name: {
defaultValue: 'my name',
maxLength: 40,
},
postalCode: {
returnKeyType: 'go',
},
};
```
The above would set the default value of the name field to `my name` and limit the input to a maximum of 40 character. In addition, it would set the returnKeyType of the postalcode field to `go`.
# Methods
## setValues
Set values into credit card form
```js
// sets 4242 on credit card number field
// other fields will stay unchanged
this.refs.CCInput.setValues({ number: "4242" });
```
**Known issues:** clearing a field e.g. `setValues({ expiry: "" })` will trigger the logic to `move to previous field` and trigger other kind of weird side effects. **PR plz**
## focus
focus on to specified field
```js
// focus to expiry field
this.refs.CCInput.focus("expiry");
```
# Example
In the `example` directory, run:
```bash
npm install
react-native run-ios
# or
react-native run-android
```
# Missing Something? Something is not working?
* Open a GitHub issue, or
* Send a pull request :D
* Make sure `npm run lint` passed
# Future Improvement
* Add unit tests
# Breaking Changes from 0.2.*
* `cardViewSize` prop are removed from `CreditCardInput`, use `cardScale` instead (because changing the size will break most of the texts)
* `bgColor` prop are removed from `CreditCardInput`, ask your designer friend to make a credit card image instead (or use the prebundled image)
* `imageFront` and `imageBack` props are renamed to `cardImageFront` and `cardImageBack` respectively,
* Android `monospace` fonts doesn't looks as nice as iOS `Courier`, bundle custom fonts into your app and override the default using `cardFontFamily` instead