Ecosyste.ms: Awesome
An open API service indexing awesome lists of open source software.
https://github.com/juanma-gutierrez/simpleticket
Ejercicio CRUD realizado en PHP dentro del módulo UF1844 Programación en entorno servidor del CDP DAW.
https://github.com/juanma-gutierrez/simpleticket
crud css html php
Last synced: 12 days ago
JSON representation
Ejercicio CRUD realizado en PHP dentro del módulo UF1844 Programación en entorno servidor del CDP DAW.
- Host: GitHub
- URL: https://github.com/juanma-gutierrez/simpleticket
- Owner: Juanma-Gutierrez
- Created: 2022-09-16T20:04:25.000Z (over 2 years ago)
- Default Branch: main
- Last Pushed: 2022-09-18T08:30:01.000Z (over 2 years ago)
- Last Synced: 2024-11-12T20:40:51.803Z (2 months ago)
- Topics: crud, css, html, php
- Language: PHP
- Homepage:
- Size: 32.2 KB
- Stars: 0
- Watchers: 1
- Forks: 0
- Open Issues: 0
-
Metadata Files:
- Readme: README.md
Awesome Lists containing this project
README
# Simple Ticket
Ejercicio CRUD realizado en PHP dentro del módulo UF1844 Programación en Entorno Servidor del Certificado de Profesionalidad de Desarrollo de Aplicaciones Web 🧰
## Índice
1. [Especificaciones](#especificaciones)
2. [Información previa](#informacion_previa)
3. [Comenzando](#comenzando)
4. [Funcionamiento](#funcionamiento)
5. [Lenguajes utilizados](#lenguajes)
6. [Frameworks utilizados](#frameworks)
7. [Construido con](#construido)
8. [Autor](#autor)
Ejercicio que debe cubrir las siguientes especificaciones:
- Realizar un CRUD en PHP + MySQL con una base de datos a elegir.

**Simple Ticket** es una aplicación que se encarga de gestionar los tickets de gastos que tengamos. Para ello, usará tres tablas principales:
- **Ticket**: gestiona los tickets.
- **Proveedor**: gestiona las personas y empresas proveedoras de los servicios que generan los tickets.
- **Concepto**: gestiona los diferentes conceptos en los que agrupar los tickets.
El proyecto ya está listo para ejecutar, únicamente hay que inicializar la base de datos. Para ello, dentro de la carpeta `assets` está el archivo `simpleticket.sql` para importar desde el gestor de bases de datos. Con ello nos inicializa la base de datos e inserta algunos datos de ejemplo para trabajar con la aplicación.
Para arrancar la aplicación, previamente deberemos inicializar un servidor Apache y el gestor de base de datos (por ejemplo Xampp con Apache + MySQL).
Tenemos tres páginas principales:

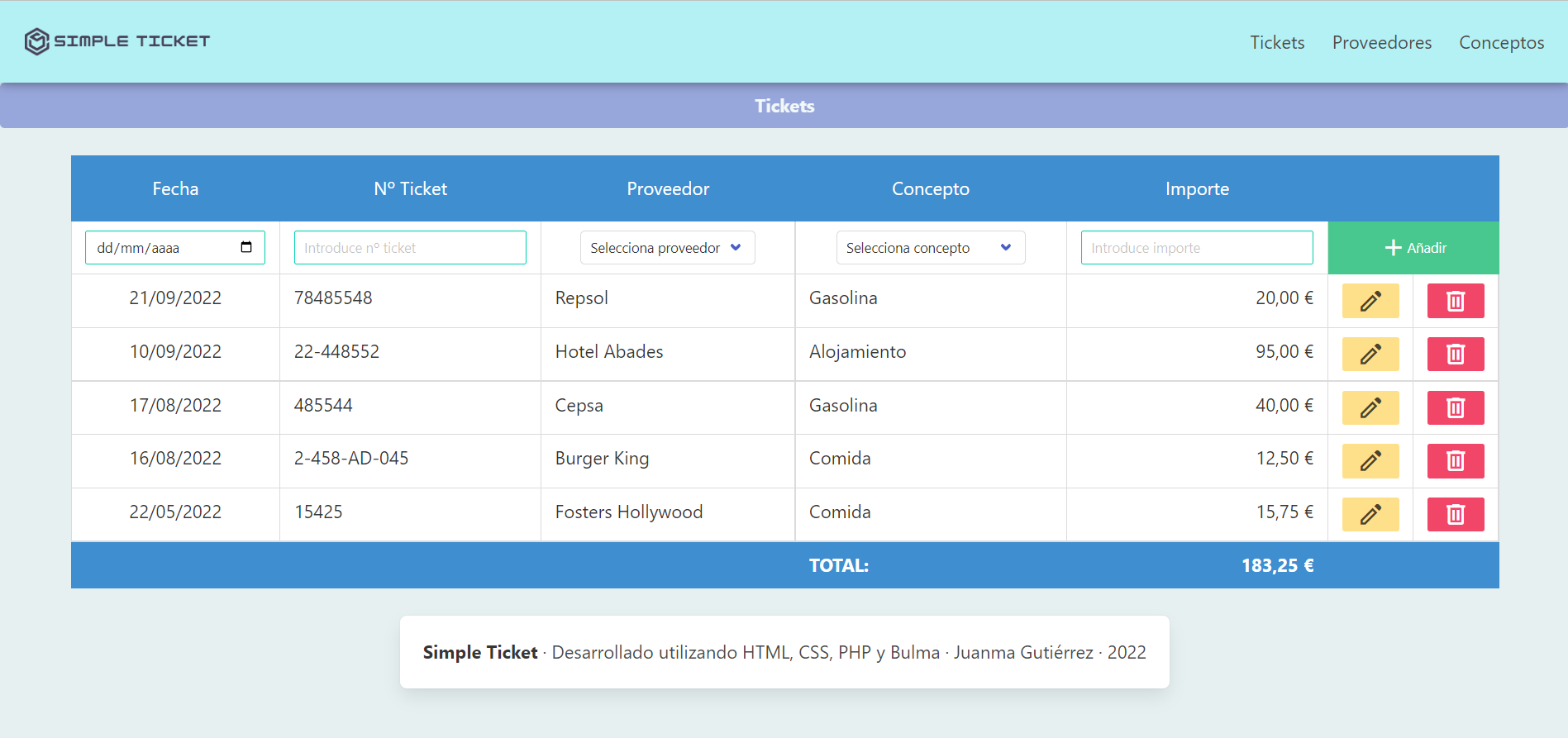
- **Tickets**:
- Mostrará un listado con los tickets que tenemos generados.
- En esta misma ventana podremos dar de alta un nuevo ticket, modificar 🖍alguno de los tickets almacenados o bien eliminar 🗑 alguno de ellos.
- Si se pulsa en las cabeceras de las columnas, reordena el listado por dicha columna. Esta funcionalidad es genérica para toda la aplicación.

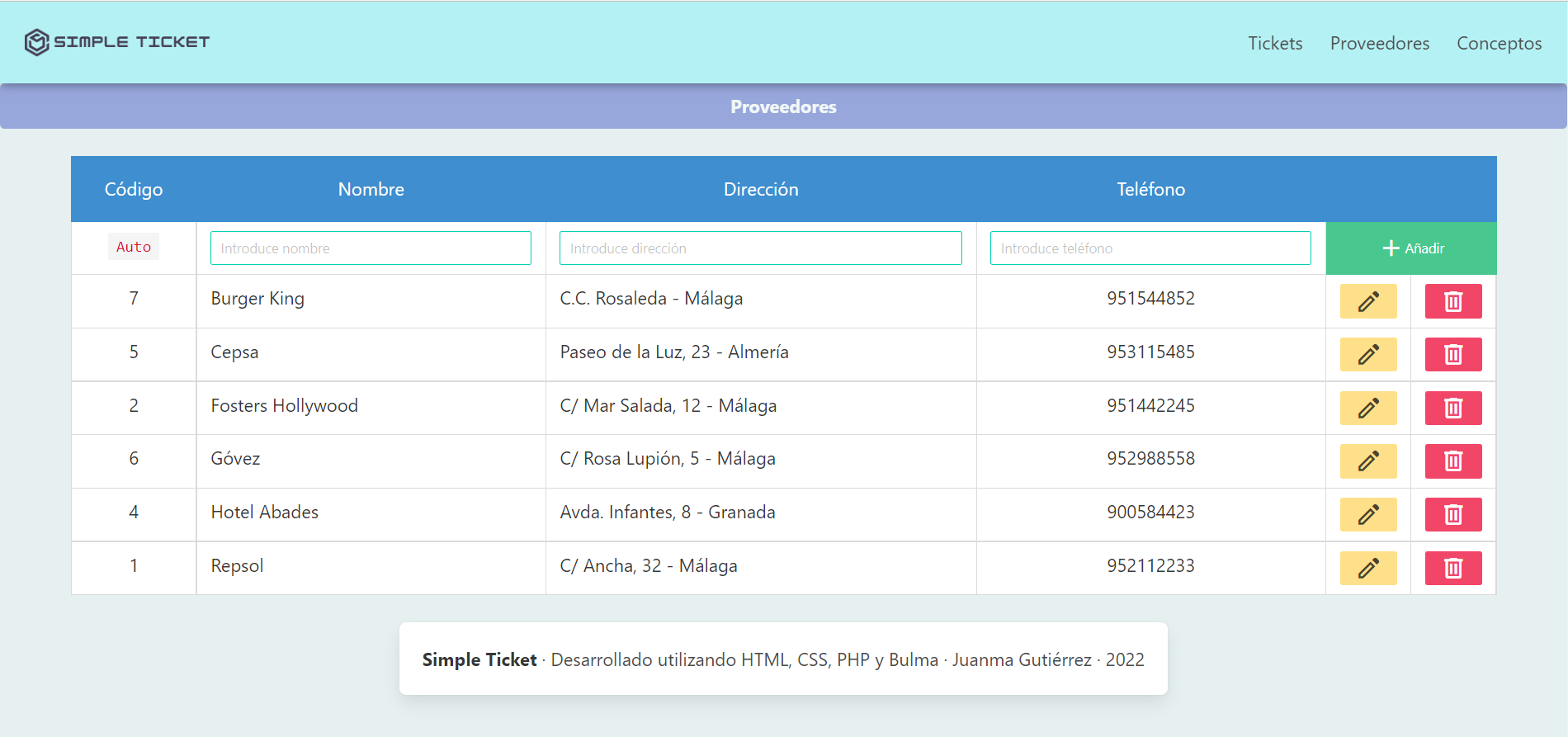
- **Proveedores**:
- En esta ventana tendremos un listado con los proveedores almacenados.
- Podremos añadir, modificar 🖍 o eliminar 🗑 proveedores directamente desde esta misma ventana.
- No es necesario incluir el código del registro ya que éste es autonumérico en la definición de la base de datos.
- Las columnas se reordenan al seleccionar la cabecera correspondiente.

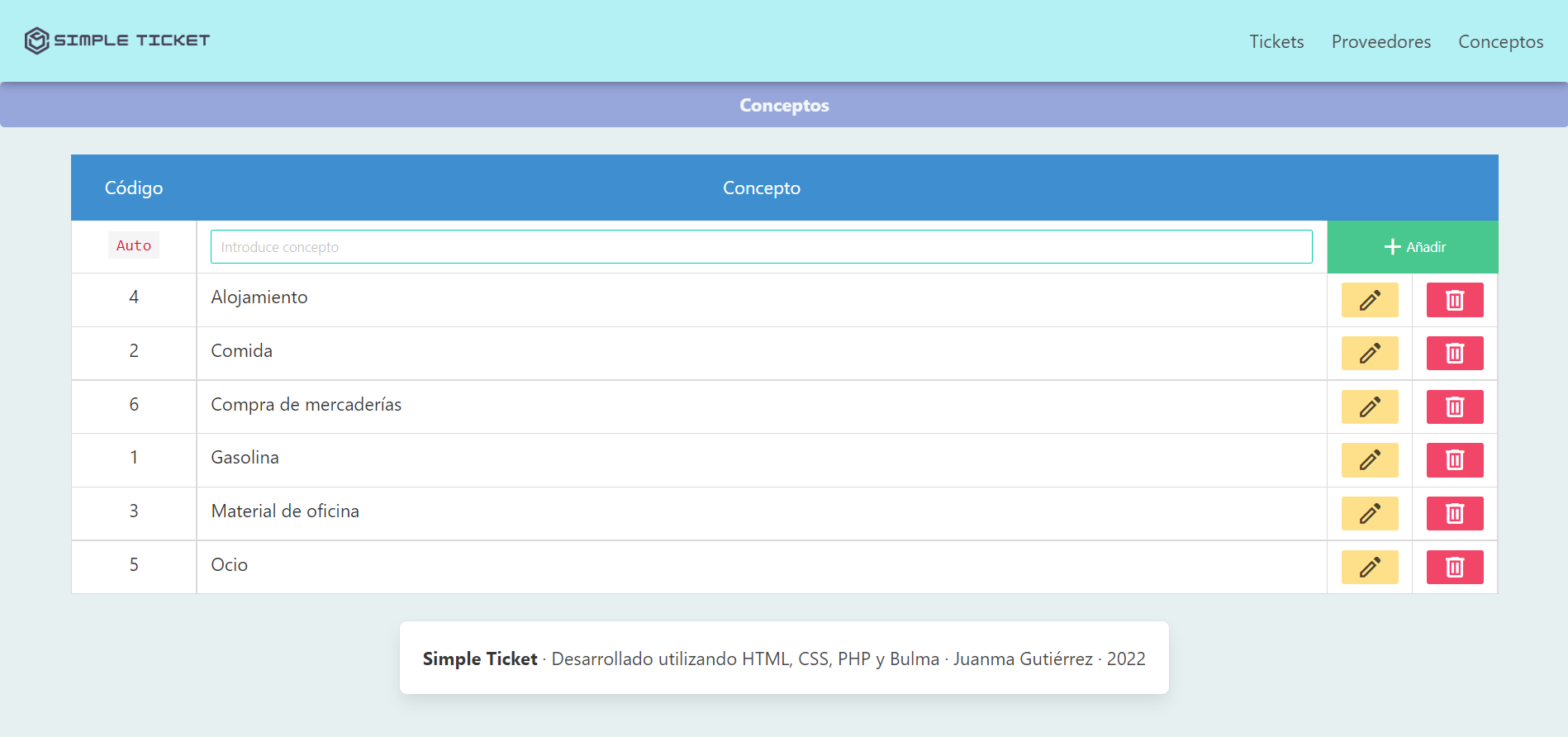
- **Conceptos**:
- En esta ventana tendremos un listado con los conceptos en los que queremos clasificar los tickets.
- Podremos añadir, modificar 🖍 o eliminar 🗑 conceptos desde esta misma ventana.
- No es necesario incluir el código del registro ya que éste es autonumérico en la definición de la base de datos.
- Las columnas se reordenan al seleccionar la cabecera correspondiente.



- **Juanma Gutiérrez** - [Juanma-Gutierrez](https://github.com/Juanma-Gutierrez)

