Ecosyste.ms: Awesome
An open API service indexing awesome lists of open source software.
https://github.com/juhis/scatter
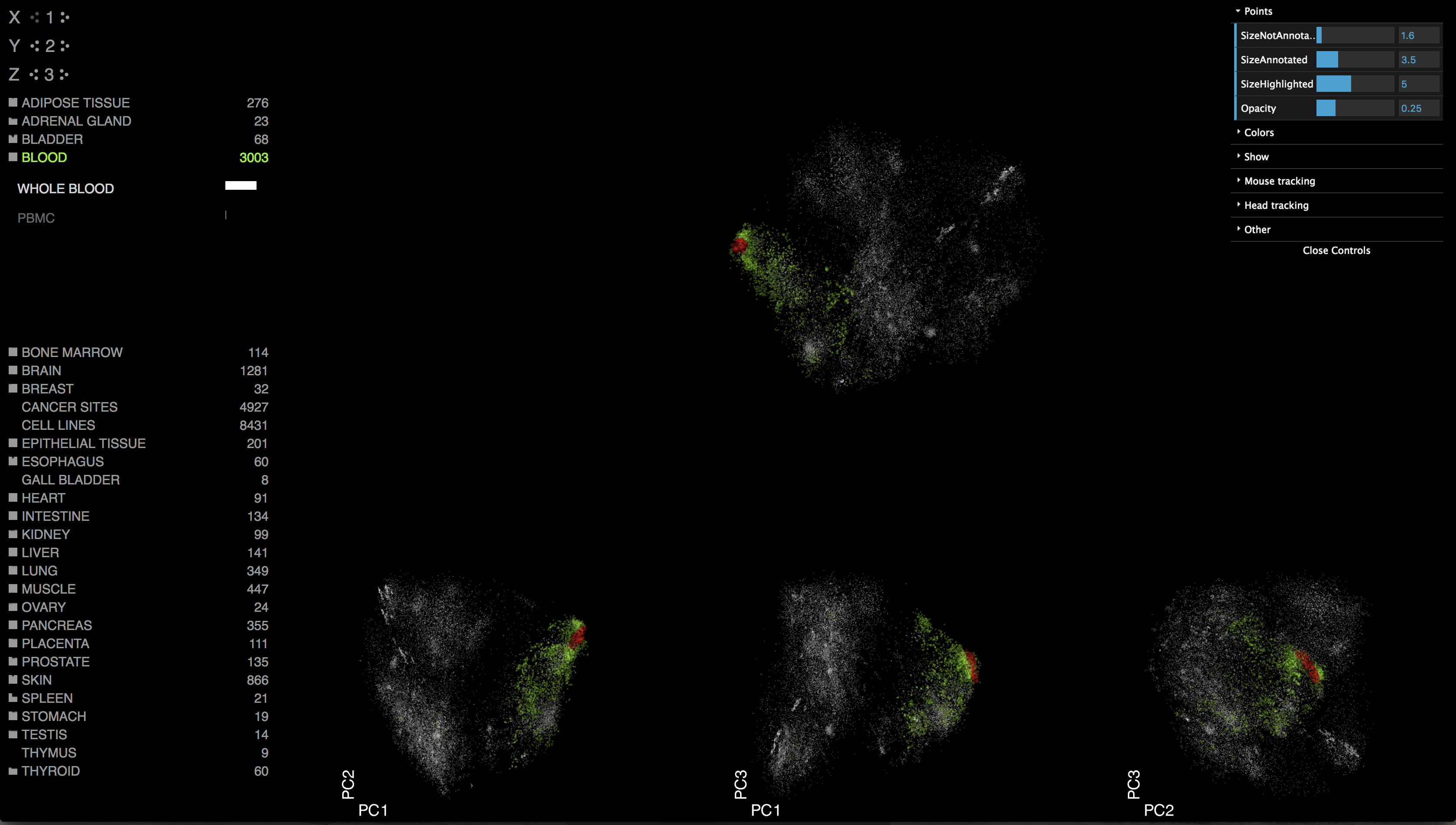
Fast 3D visualization of large, high-dimensional datasets in the browser
https://github.com/juhis/scatter
Last synced: 4 months ago
JSON representation
Fast 3D visualization of large, high-dimensional datasets in the browser
- Host: GitHub
- URL: https://github.com/juhis/scatter
- Owner: juhis
- Created: 2015-10-06T11:11:09.000Z (over 9 years ago)
- Default Branch: master
- Last Pushed: 2017-10-31T12:00:39.000Z (over 7 years ago)
- Last Synced: 2024-08-01T00:49:45.437Z (7 months ago)
- Language: JavaScript
- Homepage:
- Size: 17.8 MB
- Stars: 2
- Watchers: 2
- Forks: 1
- Open Issues: 0
-
Metadata Files:
- Readme: README.md
Awesome Lists containing this project
README
# scatter
Fast 3D visualization of large, high-dimensional datasets in the browser

Made with [three.js](http://threejs.org), WebGL, [React](https://facebook.github.io/react) and [restify](https://github.com/restify/node-restify).
* [Running](#running)
* [Developing](#developing)
* [Hotkeys](#hotkeys)
1. Clone the repository:
```
git clone https://github.com/juhis/scatter.git
```
or download the zip file from GitHub and unzip
2. Run:
To run with the example data:
```
cd scatter
python -m SimpleHTTPServer 8080
```
(Any other web server will also do)
Or, to run with Node (this is needed when using your own data):
```
cd scatter
npm install
npm start
```
Node (including npm) can be downloaded [here](https://nodejs.org/en/download)
3. Open [http://localhost:8080](http://localhost:8080) in a browser (Chrome is the fastest one)
See config/data.js to use your own dataset and config/config.js for other configuration
If you have issues or suggestions, please e-mail me at juha dot karjalainen at iki dot fi and I'll see what I can do
1. Install required npm packages:
```
npm install
```
2. Start the web server:
```
npm start [port_number]
```
3. Make a build each time a source file changes:
```
npm run build:watch
```
| Key | Behavior |
| ----- | ------------------------ |
| f | toggle fps meter |
| g | toggle grid |
| h | toggle control panel |
| l | toggle projection labels |
| m | toggle mouse tracking |
| p | toggle projections |
| r | toggle rotation |
| x | toggle axes |