https://github.com/juliangruber/capture-screenshot
Capture screenshots in multiple browsers!
https://github.com/juliangruber/capture-screenshot
Last synced: 3 months ago
JSON representation
Capture screenshots in multiple browsers!
- Host: GitHub
- URL: https://github.com/juliangruber/capture-screenshot
- Owner: juliangruber
- Created: 2013-08-26T11:57:06.000Z (almost 12 years ago)
- Default Branch: master
- Last Pushed: 2023-01-11T00:57:54.000Z (over 2 years ago)
- Last Synced: 2024-10-30T06:58:47.035Z (8 months ago)
- Language: JavaScript
- Homepage:
- Size: 7.71 MB
- Stars: 417
- Watchers: 19
- Forks: 37
- Open Issues: 8
-
Metadata Files:
- Readme: README.md
Awesome Lists containing this project
- awesome-github-repos - juliangruber/capture-screenshot - Capture screenshots in multiple browsers! (JavaScript)
README
# capture-screenshot
Capture screenshots in multiple browsers. One module, to rule them all!
[](http://travis-ci.org/juliangruber/capture-screenshot)
## Browsers
- [X] Chrome Headless
- [X] Electron
- [X] PhantomJS
- [ ] Firefox Headless
## Usage
Capture `1024x768` screenshots of `https://twitter.com/` in Chrome, Electron and PhantomJS:
```js
const capture = require('capture-screenshot')
const fs = require('fs')
capture({ url: 'https://twitter.com/' })
.then(imgs => {
fs.writeFileSync('chrome.png', imgs.chrome)
fs.writeFileSync('electron.png', imgs.electron)
fs.writeFileSync('phantomjs.png', imgs.phantomjs)
})
```
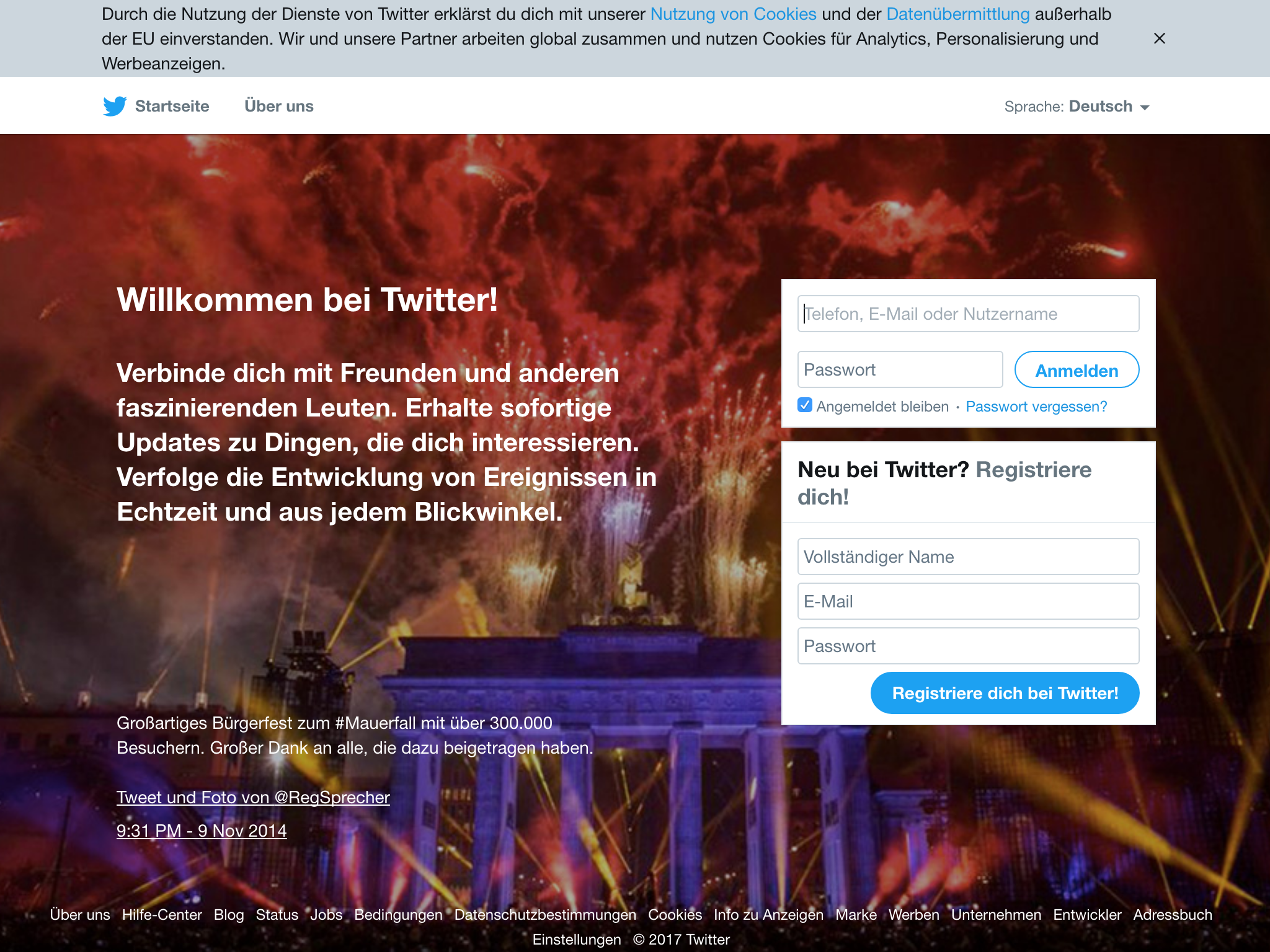
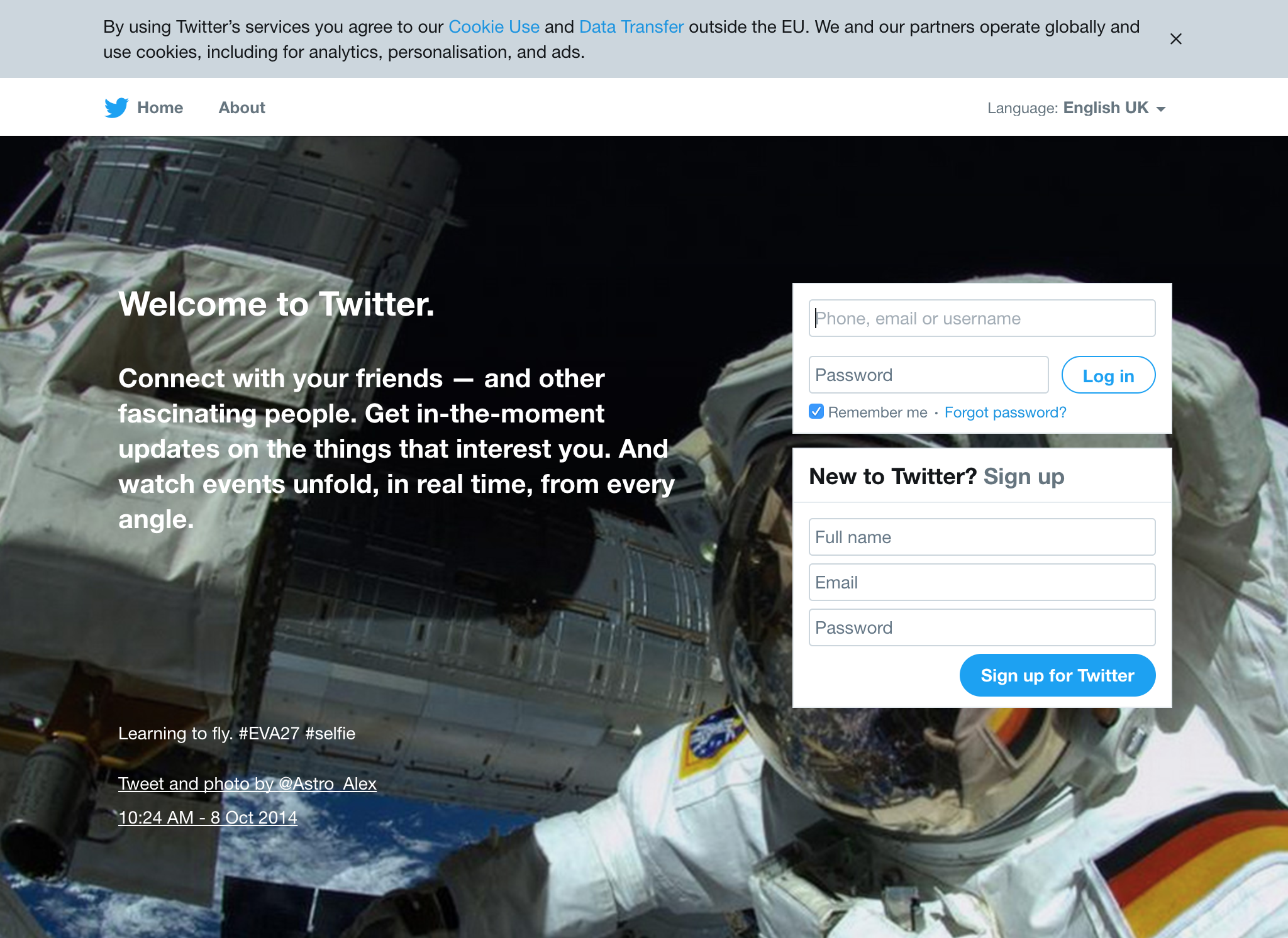
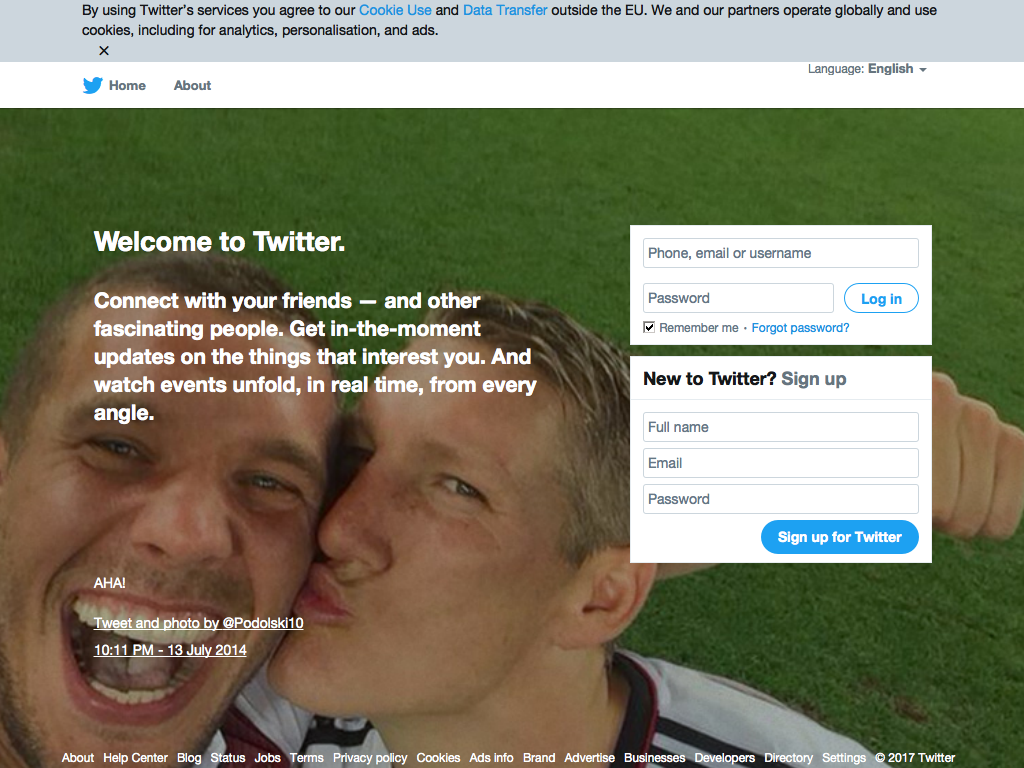
| Chrome | Electron | PhantomJS |
|---|---|--|
|  |
|  |
|  |
|
## API
### capture({ url, browsers = ['chrome', 'electron', 'phantomjs'], width = 1024, height = 768 })
Capture a screenshot of `url`, returns a `Promise` which resolves with an Object of Buffers.
Options:
- `url` Page url
- `browsers` The browsers to test
- `width` Viewport width
- `height` Viewport height
## Installation
```bash
$ npm install capture-screenshot
```
## CI
If you use the `electron` browser, this project requires an `xvfb` setup to be running in your CI environment.
For an example how to set one up, check out the [.travis.yml](https://github.com/juliangruber/capture-screenshot/blob/master/.travis.yml).
After that, no further setup is required however, as all the executables are
installed automatically.
## Related projects
- __[capture-chrome](https://github.com/juliangruber/capture-chrome)__ — Capture screenshots using Chrome
- __[capture-electron](https://github.com/juliangruber/capture-electron)__ — Capture screenshots using Electron
- __[capture-phantomjs](https://github.com/juliangruber/capture-phantomjs)__ — Capture screenshots using PhantomJS
## Sponsors
This module is proudly supported by my [Sponsors](https://github.com/juliangruber/sponsors)!
Do you want to support modules like this to improve their quality, stability and weigh in on new features? Then please consider donating to my [Patreon](https://www.patreon.com/juliangruber). Not sure how much of my modules you're using? Try [feross/thanks](https://github.com/feross/thanks)!
## License
MIT
Copyright (c) 2017 Julian Gruber <[email protected]>
Permission is hereby granted, free of charge, to any person obtaining a copy of
this software and associated documentation files (the "Software"), to deal in
the Software without restriction, including without limitation the rights to
use, copy, modify, merge, publish, distribute, sublicense, and/or sell copies
of the Software, and to permit persons to whom the Software is furnished to do
so, subject to the following conditions:
The above copyright notice and this permission notice shall be included in all
copies or substantial portions of the Software.
THE SOFTWARE IS PROVIDED "AS IS", WITHOUT WARRANTY OF ANY KIND, EXPRESS OR
IMPLIED, INCLUDING BUT NOT LIMITED TO THE WARRANTIES OF MERCHANTABILITY,
FITNESS FOR A PARTICULAR PURPOSE AND NONINFRINGEMENT. IN NO EVENT SHALL THE
AUTHORS OR COPYRIGHT HOLDERS BE LIABLE FOR ANY CLAIM, DAMAGES OR OTHER
LIABILITY, WHETHER IN AN ACTION OF CONTRACT, TORT OR OTHERWISE, ARISING FROM,
OUT OF OR IN CONNECTION WITH THE SOFTWARE OR THE USE OR OTHER DEALINGS IN THE
SOFTWARE.