Ecosyste.ms: Awesome
An open API service indexing awesome lists of open source software.
https://github.com/julianpoemp/ngx-htaccess-generator
Generator for optimal .htaccess files supporting Angular 16, Angular 15, Angular 14, Angular 13, Angular 12, Angular 11, Angular 10, Angular 9, Angular 8, Angular 7 and less.
https://github.com/julianpoemp/ngx-htaccess-generator
angular apache generator htaccess
Last synced: 3 months ago
JSON representation
Generator for optimal .htaccess files supporting Angular 16, Angular 15, Angular 14, Angular 13, Angular 12, Angular 11, Angular 10, Angular 9, Angular 8, Angular 7 and less.
- Host: GitHub
- URL: https://github.com/julianpoemp/ngx-htaccess-generator
- Owner: julianpoemp
- License: mit
- Created: 2020-04-04T10:28:58.000Z (almost 5 years ago)
- Default Branch: master
- Last Pushed: 2023-07-02T14:22:37.000Z (over 1 year ago)
- Last Synced: 2023-07-02T15:25:55.345Z (over 1 year ago)
- Topics: angular, apache, generator, htaccess
- Language: TypeScript
- Homepage: https://julianpoemp.github.io/ngx-htaccess-generator/
- Size: 20.4 MB
- Stars: 75
- Watchers: 4
- Forks: 17
- Open Issues: 10
-
Metadata Files:
- Readme: README.md
- Changelog: CHANGELOG.md
- License: LICENSE
Awesome Lists containing this project
README
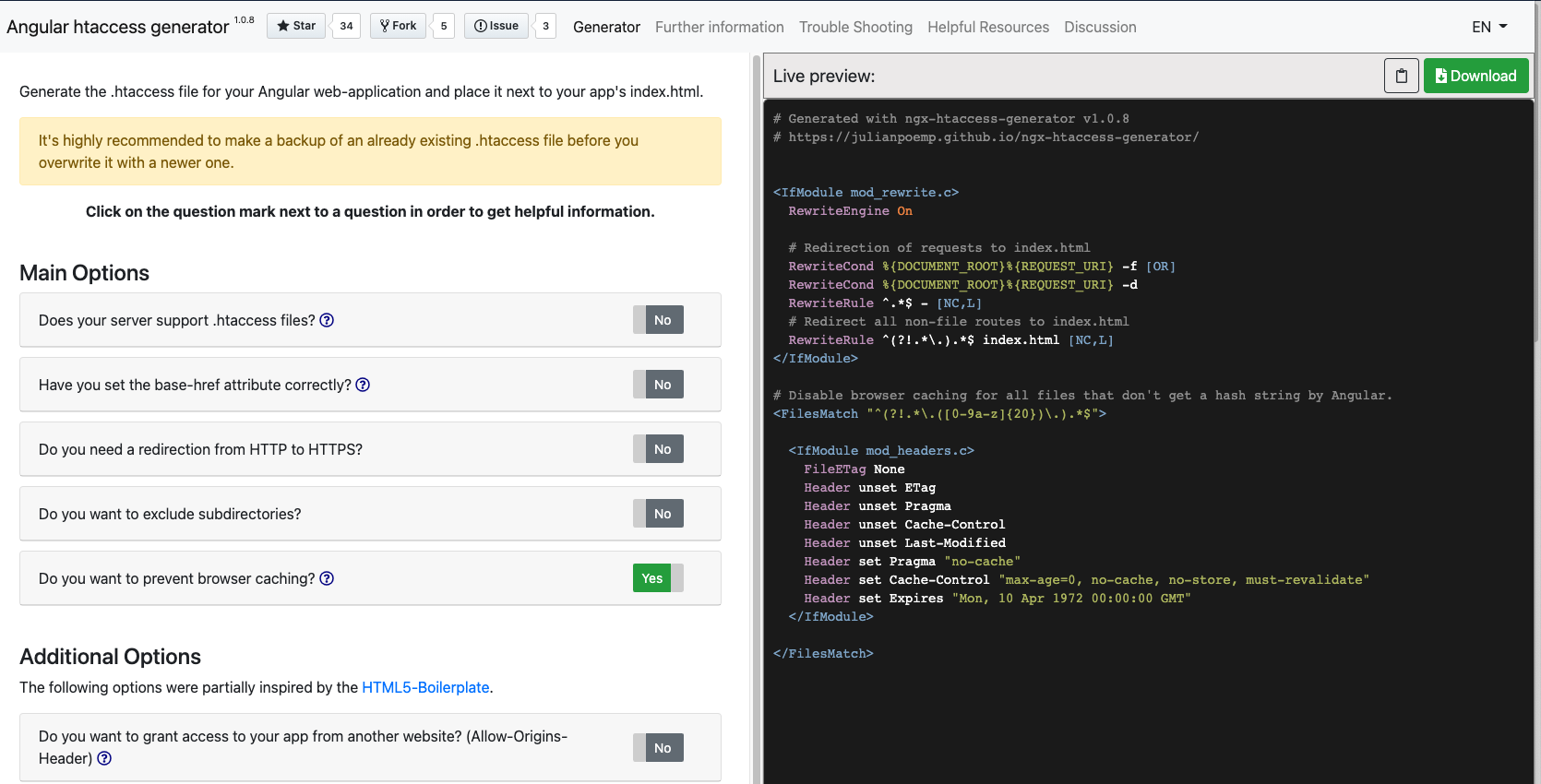
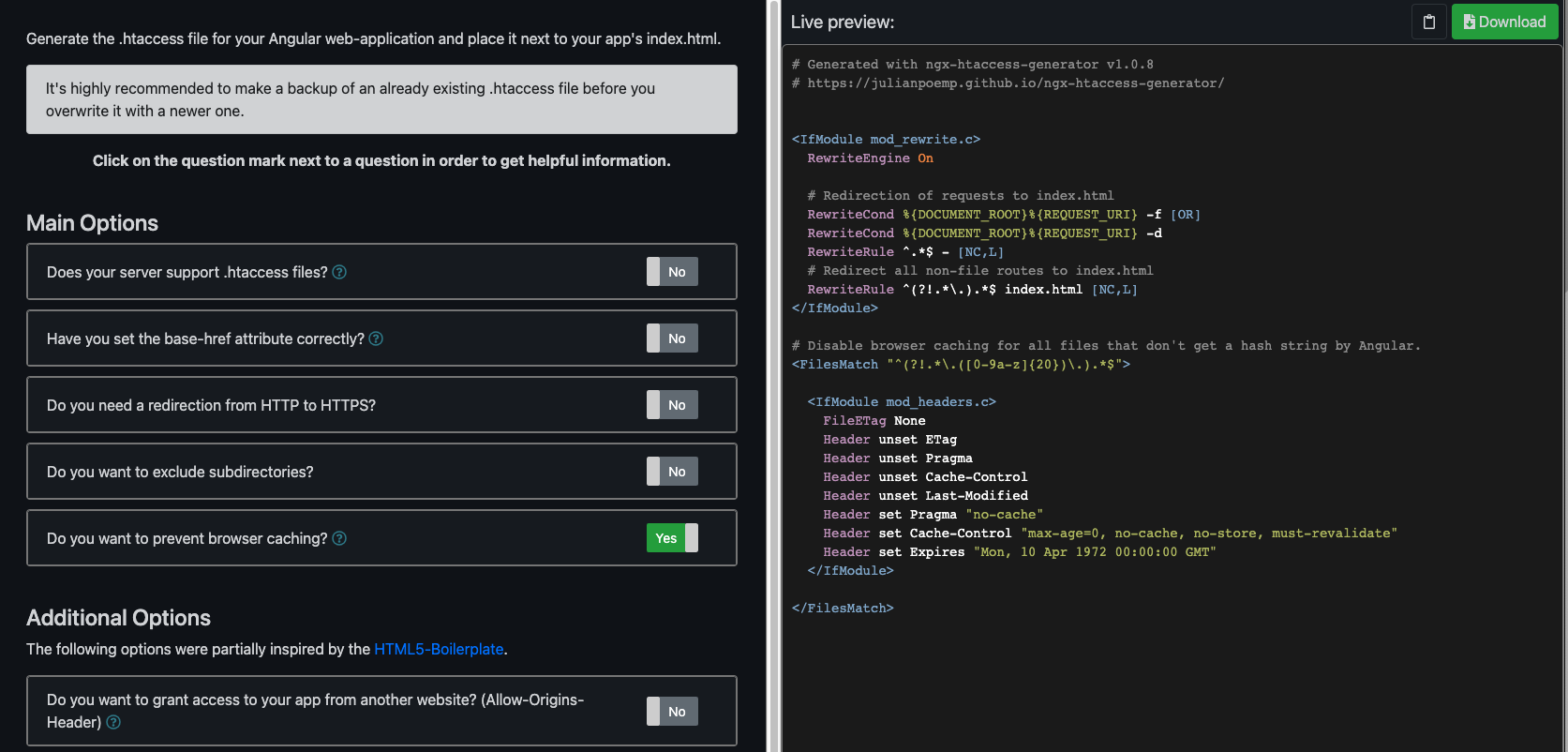
Angular .htaccess generator
The goal of this project is to create an easy-to-use way to create .htaccess files for individual Angular applications. You can find the web-application here: https://julianpoemp.github.io/ngx-htaccess-generator/.
Light mode

Dark mode

## Why?
Because an Angular app that uses the PathLocationStrategy can't be served on a Apache web server without further configuration. Without a .htaccess file the web server does not know how to handle paths generated by Angular e.g. on reload. That also happens when you try to laod your app's URL directly e.g. www.myapp.test/page1/section1. This would lead to a page not found exception.
The solution is an .htaccess file: It redirects the requests to your app's index.html where your app is initialized. After that angular reads the request and outputs the content. With the reloading issue is fixed.
## Features
- Fix for the reloading issue in productive environments
- Fix of the browser caching issue
- HTTP to HTTPS redirection
- Option to add exclusions of subdirectories, e.g. for blogs, API
- Dark mode
- Further more
## Contributors
Hall of fame for contributors:
### Translators
Brasilian Portuguese
pt-br
regivaldo
## Contribution
Feel free to contribute!
1. Fork this repository.
2. Make your changes.
3. Make a pull request to this repository.
4. I'll check it and if everything is O.K. I'll merge your changes
## Development
1. Go to the folder of the cloned repository via Terminal. Call `npm install` to install all dependencies.
2. Call `npm start` in order to serve this web-application on http://localhost:4200
## Translations
You can translate this web application to another language or you found typos? You want to contribute translations? That's pretty cool! :smile: Just do this:
1. Fork this repository.
2. Clone it and open the folder `src/assets/i18n/`.
3. Duplicate the en.json file and rename it to the new locale.
4. Open the file and translate all values. Please don't touch the attributes/keys.
5. Save the file and do a commit & push.
6. Create a pull request to this repository.