Ecosyste.ms: Awesome
An open API service indexing awesome lists of open source software.
https://github.com/julienetie/set-animation-frame
Delay a function call without the use of setTimeout()
https://github.com/julienetie/set-animation-frame
Last synced: 16 days ago
JSON representation
Delay a function call without the use of setTimeout()
- Host: GitHub
- URL: https://github.com/julienetie/set-animation-frame
- Owner: julienetie
- License: mit
- Created: 2016-07-14T11:33:11.000Z (over 8 years ago)
- Default Branch: master
- Last Pushed: 2016-11-05T05:58:15.000Z (about 8 years ago)
- Last Synced: 2024-10-06T04:12:58.298Z (3 months ago)
- Language: JavaScript
- Size: 9.77 KB
- Stars: 0
- Watchers: 2
- Forks: 0
- Open Issues: 0
-
Metadata Files:
- Readme: README.md
- License: LICENSE
Awesome Lists containing this project
README
# setAnimationFrame
Delay a function call without the use of setTimeout()
```javascript
// Heads up!
// Animation timing functions work in enviroments that either render or
// simulate the rendering of frames. (will typically not work in nodejs or the dev tools console)
```
#### ES6
```javascript
import { setAnimationFrame, clearAnimationFrame } from 'set-animation-frame'
// Set a delay for 3000ms.
const clearId = setAnimationFrame((timeStamp) => console.log(`Finished at ${timeStamp}`,3000)
// Interrupt the delay at any moment.
clearAnimationFrame(clearId)
```
#### ES5
```javascript
const setAnimationFrame = SAF.setAnimationFrame
const clearAnimationFrame = SAF.clearAnimationFrame
```
- setAnimationFrame May require a requestAnimationFrame & cancelAnimationFrame polyfill ([polyfill](https://github.com/julienetie/request-frame)).
- setAnimationFrame passes the given function the [DOMHighResTimeStamp](https://developer.mozilla.org/en-US/docs/Web/API/DOMHighResTimeStamp) as a parameter.
- The delay units are in miliseconds.
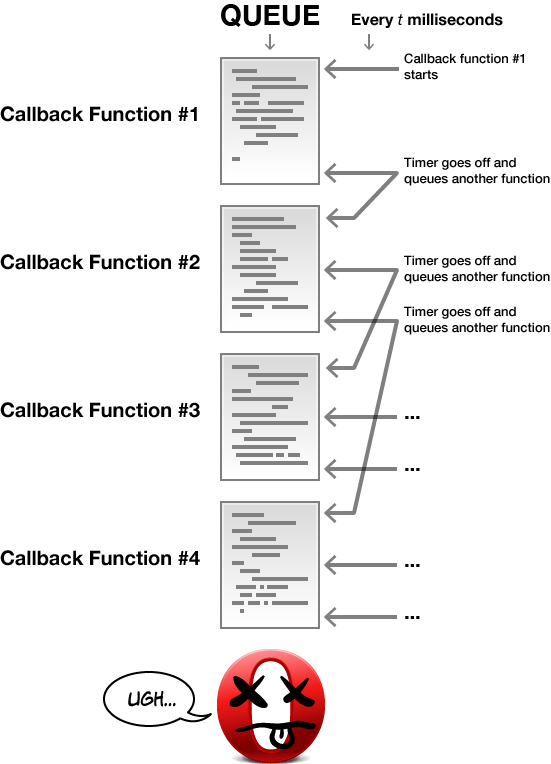
## Why not use setTimeout?

Checkout [Better Performance With requestAnimationFrame](https://dev.opera.com/articles/better-performance-with-requestanimationframe/)
By Luz Caballero
______
#### Browser support using the [requestFrame](https://github.com/julienetie/request-frame) polyfill. ```npm i --save request-frame```
- IE 5.5+
#### Browser Support Without a polyfill or vendor prefix usage.
- IE10+
See [caniuse](http://caniuse.com/#feat=requestanimationframe) for more details.
MIT License
Copyright (c) 2016 Julien Etienne