Ecosyste.ms: Awesome
An open API service indexing awesome lists of open source software.
https://github.com/jumba23/star-wars-api-app
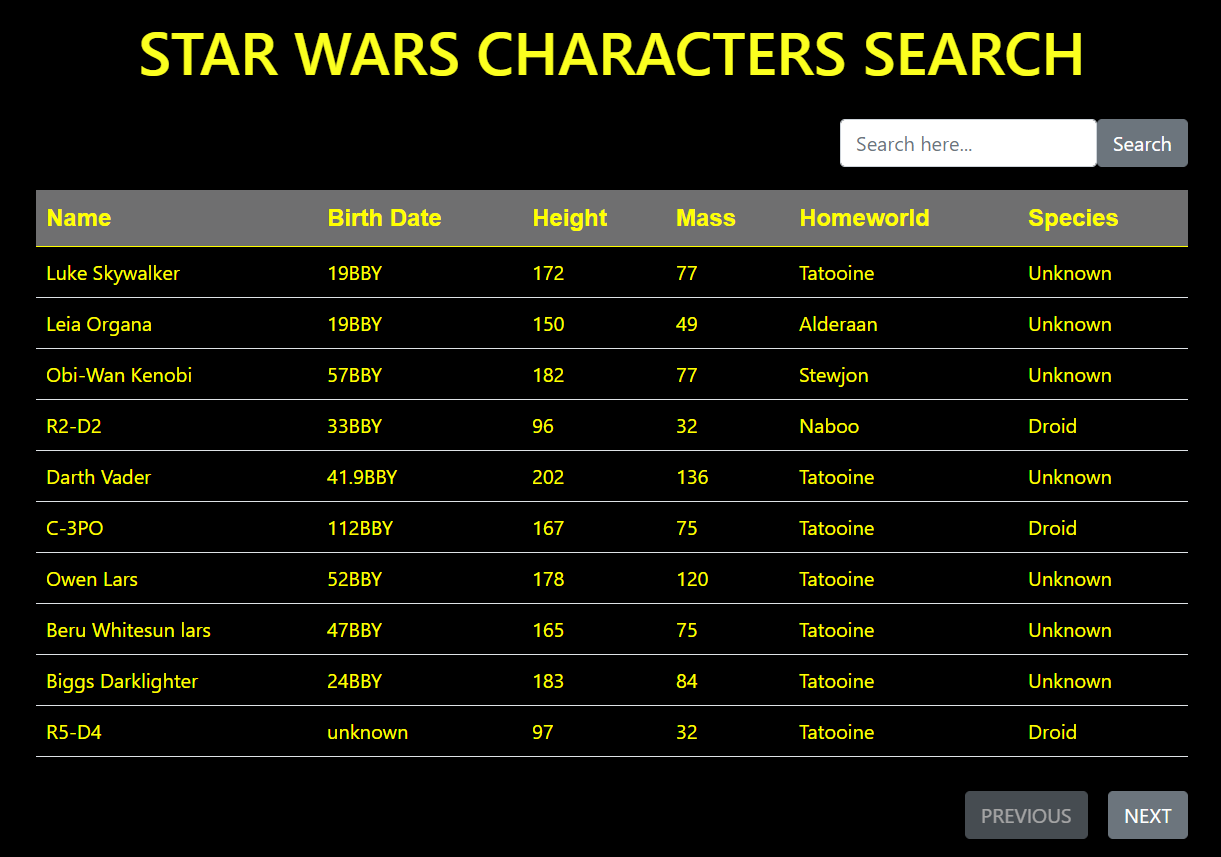
This is a simple app where a user can select and search through Star Wars API data using React and open source Start Wars API.
https://github.com/jumba23/star-wars-api-app
Last synced: 3 days ago
JSON representation
This is a simple app where a user can select and search through Star Wars API data using React and open source Start Wars API.
- Host: GitHub
- URL: https://github.com/jumba23/star-wars-api-app
- Owner: jumba23
- Created: 2021-06-10T02:41:40.000Z (over 3 years ago)
- Default Branch: main
- Last Pushed: 2022-10-17T05:01:02.000Z (over 2 years ago)
- Last Synced: 2024-12-27T16:40:11.583Z (about 2 months ago)
- Language: JavaScript
- Homepage:
- Size: 1.53 MB
- Stars: 0
- Watchers: 1
- Forks: 0
- Open Issues: 0
-
Metadata Files:
- Readme: README.md
Awesome Lists containing this project
README
# SWAPI App
This is a simple app where a user can select and search through Star Wars data using React and open source Start Wars API.
#
Try the app here - [SWAPI App](https://star-wars-api-app-gc.herokuapp.com/)
# Application

# Summary
This is my lates version of this application. The first version was utilizing table presentation of only star wars characters in a simple table listing of all the characters. In this version a user can choose between several categories and from there he/she can select every individual name for more details. Search form is available in each category and it will only take in elements of that category.
# Tech notes
Updating this ap gave me an opportunity to practice new version of React Routed Dome (v6)) and get better at using react hooks. It was fun learning experience.
### React-router-dom {BrowserRouter, NavLink, Route, Routes, Outlet} - handles all of the routing of the application. I was able to use nested routing for each category for faster page loading, since SWAPI can take some time to load. This way, switching between categories will not cause a component to unmount, since everything is loaded/fetched inside the parent component. The request for details will not initiate any further fetching either. As you click through names and details, browser URL will reflect those nested routes with matching id's.
1) useLocation hook : It was my first interaction with useLocation and its properties. In particular, property "pathname". I found many useful instances for this property throughout my application.
2) useParams hook: As you click through names and details, browser's URL will reflect those nested routes with matching id's. For this, I utilized hook's "id" property.
### React hooks -
1) useState: This is one of my go-to hooks for dealing with component data.
2) useEffect: Every time there is a need for initial load on change or for a "hard stop" of rendering, this is my favorite hook.
3) createRef: In working with search form I was exploring the utilities of useRef hook and felt pretty comfortable in using its very handy property. Previously I was using useRef hook and now finally I understand the difference between the two.
### Axios library - is used for API fetching and was available in "helper" folder as exported function. I was trying to separate front and back end functionality.
React-bootstrap - is used for some styling. Most of the styling is done with CSS and its flex property.
# About Me
Goran Cvetic - Software Developer - [LinkedIn](https://www.linkedin.com/in/goran-cvetic-9aaa4288/)