https://github.com/june07/nim
Streamline Your Node.js Debugging Workflow with Chromium (Chrome, Edge, More) DevTools.
https://github.com/june07/nim
chrome chrome-devtools chrome-extension debugging devtools inspector nim nodejs open-devtools streamlines vscode vscode-extension
Last synced: 10 months ago
JSON representation
Streamline Your Node.js Debugging Workflow with Chromium (Chrome, Edge, More) DevTools.
- Host: GitHub
- URL: https://github.com/june07/nim
- Owner: june07
- License: other
- Created: 2016-11-14T05:49:34.000Z (about 9 years ago)
- Default Branch: master
- Last Pushed: 2025-03-11T21:40:38.000Z (11 months ago)
- Last Synced: 2025-03-28T16:11:09.362Z (11 months ago)
- Topics: chrome, chrome-devtools, chrome-extension, debugging, devtools, inspector, nim, nodejs, open-devtools, streamlines, vscode, vscode-extension
- Language: JavaScript
- Homepage: https://june07.com/nim
- Size: 10.2 MB
- Stars: 196
- Watchers: 8
- Forks: 21
- Open Issues: 1
-
Metadata Files:
- Readme: README.md
- Changelog: CHANGELOG.md
- Funding: .github/FUNDING.yml
- License: LICENSE
Awesome Lists containing this project
- awesome-nodejs - NiM - Manages DevTools debugging workflow.  (Repository / Debugging)
- awesome-node - NiM - Manages DevTools debugging workflow. (Packages / Debugging / Profiling)
- awesome-nodejs - NiM - Manages DevTools debugging workflow. (Packages / Debugging / Profiling)
- awesome-nodejs-cn - NiM - 管理 DevTools 调试工作流 (包 / 调试 / 分析)
- awesome-nodejs - NiM - Manages DevTools debugging workflow. (Packages / Debugging / Profiling)
- awesome-nodejs-cn - NiM - **star:196** 管理DevTools调试工作流程。 (包 / 调试)
- fucking-awesome-nodejs - NiM - Manages DevTools debugging workflow. (Packages / Debugging / Profiling)
README






[](https://microsoftedge.microsoft.com/addons/detail/injfmegnapmoakbmnmnecjabigpdjeme)
[](https://microsoftedge.microsoft.com/addons/detail/injfmegnapmoakbmnmnecjabigpdjeme)
[](https://microsoftedge.microsoft.com/addons/detail/injfmegnapmoakbmnmnecjabigpdjeme)
#### See https://github.com/june07/nimv3 for updates as the project was upgraded to Manifest Version 3 due to Google's change.
[](https://nim.june07.com) [](https://nim.june07.com)
# NiM (Node.js --inspector Manager)
###### Streamlines your development process
* [Google Chrome Web Store]([http://bit.ly/2W8hQG9](https://chromewebstore.google.com/detail/nodejs-v8-inspector-manag/gnhhdgbaldcilmgcpfddgdbkhjohddkj?utm_source=github&utm_medium=readme&utm_campaign=nim&utm_content=1)) (works with any Chromium browsers: [Google's Chrome](https://www.google.com/chrome/), [Microsoft's Edge](https://www.microsoftedgeinsider.com/en-us/, ), [Opera](https://www.opera.com/), [Vivaldi](https://vivaldi.com/), [Brave](https://brave.com/), [Epic](https://www.epicbrowser.com/), and more... )
* [Microsoft Edge Addons](https://microsoftedge.microsoft.com/addons/detail/injfmegnapmoakbmnmnecjabigpdjeme) (Works with the Microsoft's Edge browser https://www.microsoftedgeinsider.com/en-us/)
***PLEASE NOTE***: Installing this does require the sharing of your email address with me (and only me). You are given other notice of this, but it's become and remains such an issue that I feel the need to make it OVER-abundantly clear. If you take issue with sharing your email address with me (mine is 667@june07.com by the way) please, I implore you to clone/fork a copy yourself and change what you don't like about the code and/or use alternate solutions (none of which are as good as NiM, but call me biased). Further feel free to contact me directly and have a chat. Unlike the behemoths like Facebook, Google, Amazon that you probably (and without hesitation) share your email address with, I actually care about the concerns of the actual people who choose to use the code I wrote (~99%) and am responsible for. Here is the privacy policy that goes along with NiM https://june07.com/privacypolicy. Thank you so much.
## Blog Posts/Updates:
* Why I wrote NiM https://blog.june07.com/inspect-broke-my-workflow/
* Custom DevTools feature: https://blog.june07.com/nim-custom-devtools-url/
## Easier than `about::inspect (chrome://inspect/#devices)`
NiM manages the Chrome DevTools window/tab lifecycle leaving you with more ability to focus on what matters... debugging your code. You no longer need to copy/paste DevTools URL's or continue opening/closing tabs/windows.
NiM automatically detects the URL that is generated when running node (locally or remotely) with --inspect option. NiM provides you with the option of automatically opening and closing Chrome DevTools in a tab or window. Just toggle the Manual/Auto setting and then start a debugging session. DevTools will open either on clicking the "Open DevTools" button or after the specified timeout period. If set to auto close, once you end your debugging session, The DevTools tab/window will close automatically.
* Manage and monitor local and remote debugging sessions
* Manual or automatic control of DevTools interface
* Open DevTools in a new tab or window
* Make DevTools focused or inactive on start
* Customize duration between v8 Inspector probes
* Autosave settings
* Debug node processes launched by [VSCode](https://imgur.com/download/PRMn9md)
## Setup / Usage / How To
Simple and basic... just install the Chrome Extension in any of the following ways:
1. Install via Chrome Web Store:
https://bit.ly/2W8hQG9 (https://chrome.google.com/webstore/detail/gnhhdgbaldcilmgcpfddgdbkhjohddkj)
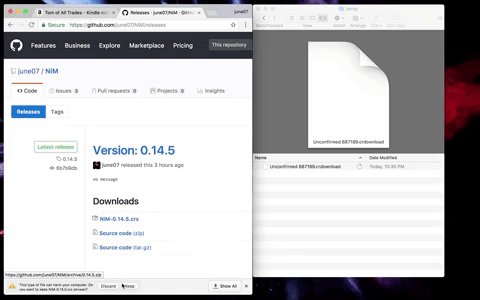
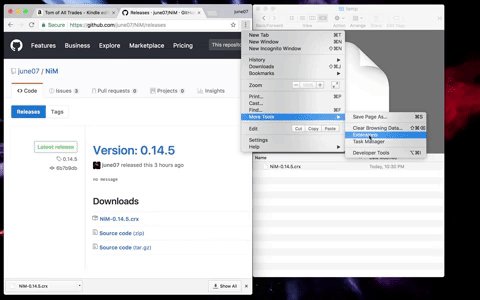
2. Or, download .crx file directly from releases as shown here:

# Need Additional Information?
* NiM post install page provides some help [https://blog.june07.com/nim-install](https://blog.june07.com/nim-install/)
* Debugging NiM itself [https://blog.june07.com/debugging-nim/](https://blog.june07.com/debugging-nim/)
*Note: At the time of writing, the v8 --inspect option is fairly new. See https://nodejs.org/api/debugger.html#debugger_v8_inspector_integration_for_node_js for additional details on the option.*
#### If you enjoy using NIM please [give us a 5 star rating and/or a G+1.](https://chrome.google.com/webstore/detail/nim-node-inspector-manage/gnhhdgbaldcilmgcpfddgdbkhjohddkj/reviewshttps://chrome.google.com/webstore/detail/nim-node-inspector-manage/gnhhdgbaldcilmgcpfddgdbkhjohddkj/reviews)
Any and all feedback is encouraged and welcome. [Send us an email!](mailto:667@june07.com)
