Ecosyste.ms: Awesome
An open API service indexing awesome lists of open source software.
https://github.com/jungsoft/react-deck-swiper
A simple Tinder-like swipeable React component
https://github.com/jungsoft/react-deck-swiper
Last synced: 3 months ago
JSON representation
A simple Tinder-like swipeable React component
- Host: GitHub
- URL: https://github.com/jungsoft/react-deck-swiper
- Owner: jungsoft
- Fork: true (goncy/react-swipy)
- Created: 2020-03-03T21:53:51.000Z (almost 5 years ago)
- Default Branch: master
- Last Pushed: 2021-05-24T22:50:09.000Z (over 3 years ago)
- Last Synced: 2024-08-30T15:10:41.346Z (4 months ago)
- Language: JavaScript
- Homepage: https://pedro-lb.github.io/react-deck-swiper/
- Size: 2.08 MB
- Stars: 13
- Watchers: 1
- Forks: 5
- Open Issues: 7
-
Metadata Files:
- Readme: README.md
Awesome Lists containing this project
README
# React Deck Swiper
[](https://www.npmjs.com/package/react-deck-swiper) [](https://standardjs.com)
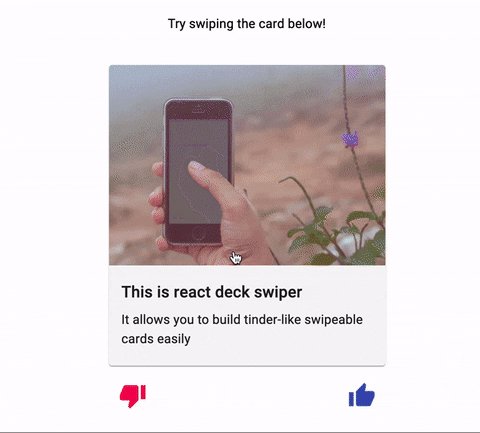
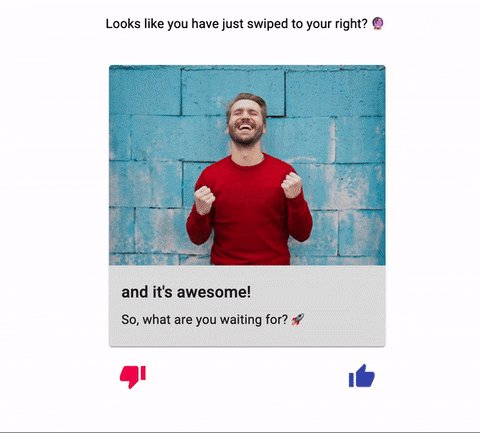
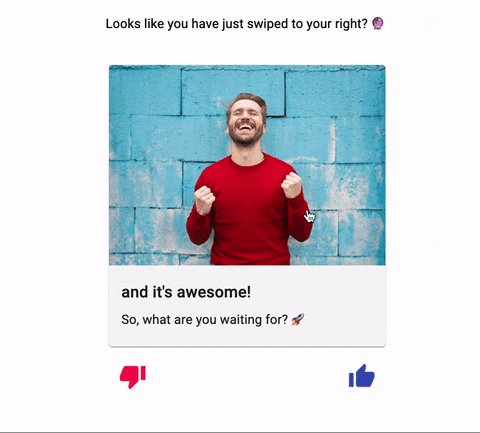
This is a simple React module that introduces a tinder-like swipeable component.

## Preview
Online example [here](https://jungsoft.github.io/react-deck-swiper/).
## Install
You can use `yarn` or `npm`.
### Yarn
```bash
yarn add react-deck-swiper
```
### npm
```bash
npm install --save react-deck-swiper
```
## Usage
```
import * as React from 'react';
import { Swipeable, direction } from 'react-deck-swiper';
const Component = () => {
const handleOnSwipe = (swipeDirection) => {
if (swipeDirection === direction.RIGHT) {
// handle right swipe
return;
}
if (swipeDirection === direction.LEFT) {
// handle left swipe
return;
}
}
return (
Your card content here
);
};
export default Component;
```
## Props
Name | Type | Required | Default value | Description
:--- | :--- | :--- | :--- | :---
`children` | `React.ReactChild` | _required_ | - | component that will be swipeable
`onBeforeSwipe` | `(forceSwipe, cancelSwipe, direction) => void` | _optional_ | `undefined` | callback executed on swipe start
`onSwipe` | `(direction) => void` | _optional_ | `undefined` | callback executed on swipe end
`onAfterSwipe` | `() => void` | _optional_ | `undefined` | callback executed right after onSwipe end
`onOpacityChange` | `(opacity) => void` | _optional_ | `undefined` | callback executed when the card opacity changes on swipe
`wrapperHeight` | `string` | _optional_ | `100%` | `height` prop for swipeable wrapper
`wrapperWidth` | `string` | _optional_ | `100%` | `width` prop for swipeable wrapper
`swipeThreshold` | `number` | _optional_ | `120` | offset in px swiped to consider as swipe
`fadeThreshold` | `number` | _optional_ | `40` | offset when opacity fade should start
`renderButtons` | `({right, left}) => React.Component` | _optional_ | `undefined` | function to render buttons to force swipes
## Contributing
Pull requests are welcome! If you have any feedback, issue or suggestion, feel free to open [a new issue](https://github.com/jungsoft/react-deck-swiper/issues/new) so we can talk about it 💬.
## License
MIT
## Special Thanks
Thanks to [goncy](https://github.com/goncy/) for the first version of this lib.
Made with ❤️ by [Pedro Bini](https://github.com/pedro-lb/) @ [Jungsoft](https://jungsoft.io/).