Ecosyste.ms: Awesome
An open API service indexing awesome lists of open source software.
https://github.com/juniors90/flask-fomanticui
Flask extension to allow easy embedding of Fomantic-UI CSS Framework.
https://github.com/juniors90/flask-fomanticui
css3 flask flask-sqlalchemy flask-wtf fomantic-ui python semantic-ui
Last synced: about 1 month ago
JSON representation
Flask extension to allow easy embedding of Fomantic-UI CSS Framework.
- Host: GitHub
- URL: https://github.com/juniors90/flask-fomanticui
- Owner: juniors90
- License: other
- Created: 2021-10-31T13:56:57.000Z (about 3 years ago)
- Default Branch: main
- Last Pushed: 2023-02-10T02:26:28.000Z (almost 2 years ago)
- Last Synced: 2024-11-12T22:13:16.268Z (2 months ago)
- Topics: css3, flask, flask-sqlalchemy, flask-wtf, fomantic-ui, python, semantic-ui
- Language: CSS
- Homepage: https://flask-fomanticui.readthedocs.io/en/latest/
- Size: 6.8 MB
- Stars: 18
- Watchers: 1
- Forks: 6
- Open Issues: 2
-
Metadata Files:
- Readme: README.md
- Changelog: CHANGELOG.rst
- Funding: .github/FUNDING.yml
- License: LICENSE
Awesome Lists containing this project
README
# Flask-FomanticUI
[](https://github.com/juniors90/Flask-FomanticUI/actions)
[](https://codecov.io/gh/juniors90/Flask-FomanticUI)



[](https://flask-fomanticui.readthedocs.io/en/latest/?badge=latest)
[](https://github.com/juniors90/Flask-FomanticUI/stargazers)
[](https://github.com/juniors90/Flask-FomanticUI/network/members)
[](https://github.com/juniors90/Flask-FomanticUI/issues)
[](https://github.com/juniors90/Flask-FomanticUI/graphs/contributors)
[](https://github.com/psf/black)
Flask-FomanticUI is a collection of Jinja macros for [Fomantic UI](https://fomantic-ui.com/) and
[Flask](https://flask.palletsprojects.com/en/2.0.x/) for the global style. Very similar
to [Bootstrap-Flask](https://github.com/greyli/bootstrap-flask).
## Features
- [x] Table generation: Render data objects (dict or class objects) to Fomantic UI Table.
- [x] Paginate generation: Render Flask-SQLAlchemy `Pagination` object to Fomantic UI Pagination.
- [x] Form generation: Render Flask-WTF/WTForms form object to Fomantic UI Form, etc.
## Requirements
Python 3.8+
## Dependecies for this project.
- [Flask(>=2.0.2)](https://flask.palletsprojects.com/en/2.0.x/) for build the backend.
## intallation
You can install via pip:
```cmd
$> pip install Flask-FomanticUI
```
## Example
Register the extension:
```python
from flask import Flask
# To follow the naming rule of Flask extension, although
# this project's name is Flask-FomanticUI, the actual package
# installed is named `flask_fomanticui`.
from flask_fomanticui import FomanticUI
app = Flask(__name__)
fomantic = FomanticUI(app)
```
Assuming you have a Flask-WTF form like this:
```python
class LoginForm(FlaskForm):
username = StringField('Username', validators=[DataRequired(), Length(1, 20)])
password = PasswordField('Password', validators=[DataRequired(), Length(8, 150)])
submit = SubmitField()
remember = BooleanField('Remember me')
```
Now with the `render_ui_form` macro:
```html
{% from 'fomanticui/form_ui.html' import render_ui_form %}
Login
{{ render_ui_form(form) }}
```
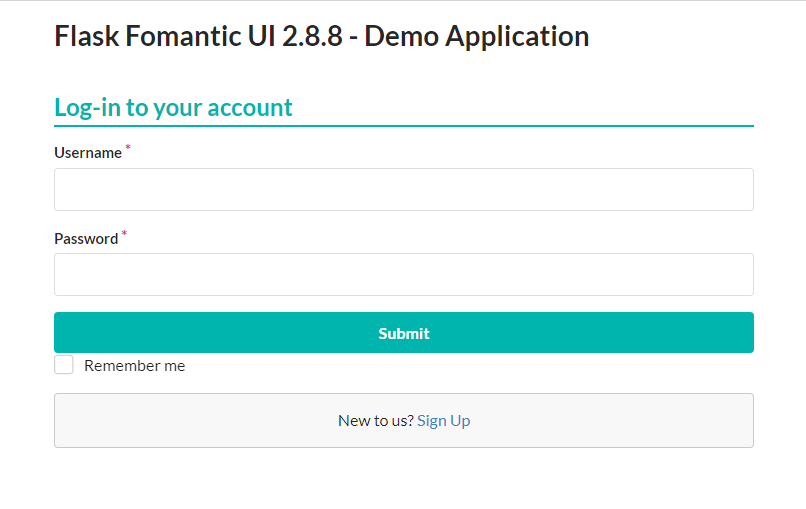
You will get a form like this with only one line code (i.e. `{{ render_ui_form(form) }}`):

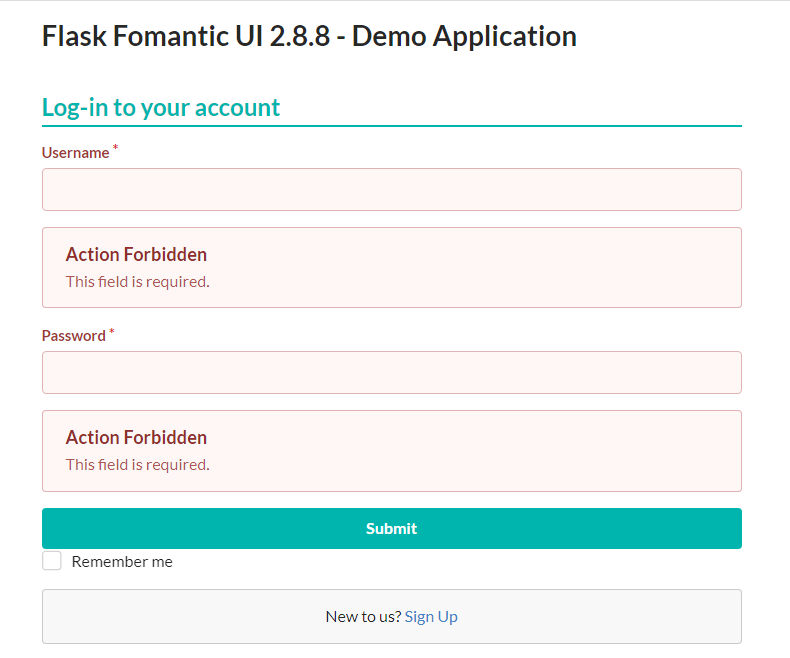
When the validation fails, the error messages will be rendered with proper style:

Read the [Basic Usage](https://flask-fomanticui.readthedocs.io/en/latest/notes/basic.html)
docs for more details.
## Links
- [Documentation](https://flask-fomanticui.readthedocs.io)
- [Example Application](https://github.com/juniors90/Flask-FomanticUI/tree/main/sample_app)
- [PyPI Releases](https://pypi.org/project/Flask-FomanticUI/)
- [Changelog](https://github.com/juniors90/Flask-FomanticUI/blob/main/CHANGELOG.rst)
## Authors
- Ferreira, Juan David
Please submit bug reports, suggestions for improvements and patches via
the (E-mail: [email protected]).
## Contributors
Credits goes to these peoples:
## Official repository and Issues
- https://github.com/juniors90/Flask-FomanticUI
## License
`Flask-FomanticUI` is free software you can redistribute it and/or modify it
under the terms of the MIT License. For more information, you can see the
[LICENSE](https://github.com/juniors90/Flask-FomanticUI/blob/main/LICENSE) file
for details.