https://github.com/jupyterlab/lumino
Lumino is a library for building interactive web applications
https://github.com/jupyterlab/lumino
jupyter jupyterlab
Last synced: about 1 month ago
JSON representation
Lumino is a library for building interactive web applications
- Host: GitHub
- URL: https://github.com/jupyterlab/lumino
- Owner: jupyterlab
- License: other
- Created: 2019-11-17T19:09:27.000Z (over 5 years ago)
- Default Branch: main
- Last Pushed: 2024-10-09T15:36:35.000Z (9 months ago)
- Last Synced: 2024-10-29T14:52:57.293Z (8 months ago)
- Topics: jupyter, jupyterlab
- Language: TypeScript
- Homepage: https://lumino.readthedocs.io/
- Size: 12.4 MB
- Stars: 631
- Watchers: 26
- Forks: 129
- Open Issues: 91
-
Metadata Files:
- Readme: README.md
- Changelog: CHANGELOG.md
- Contributing: CONTRIBUTING.md
- License: LICENSE
Awesome Lists containing this project
README
# Lumino
[](https://github.com/jupyterlab/lumino/actions?query=branch%3Amain+workflow%3A%22Tests%22)
[](https://lumino.readthedocs.io/en/latest/)
[](https://github.com/jupyterlab/lumino/issues)
[](https://discourse.jupyter.org/c/jupyterlab)
[](https://mybinder.org/v2/gh/jupyterlab/lumino/main?urlpath=lab/tree/examples)
Lumino is a set of JavaScript packages, written in TypeScript, that provide
a rich toolkit of widgets, layouts, events, and data structures. These enable
developers to construct extensible high-performance desktop-like web
applications, such as JupyterLab. Lumino was formerly known as PhosphorJS.
Lumino is Jupyter project and follows the Jupyter
[Community Guides and Code of Conduct](https://jupyter.readthedocs.io/en/latest/community/content-community.html).
## Examples
### JupyterLab
[JupyterLab](https://github.com/jupyterlab/jupyterlab) is an extensible environment for interactive and reproducible computing.
You can try it live in a web browser (without installing anything) by clicking on the link below:
[](https://mybinder.org/v2/gh/jupyterlab/lumino/main?urlpath=lab/tree/examples)

### Examples in the repository
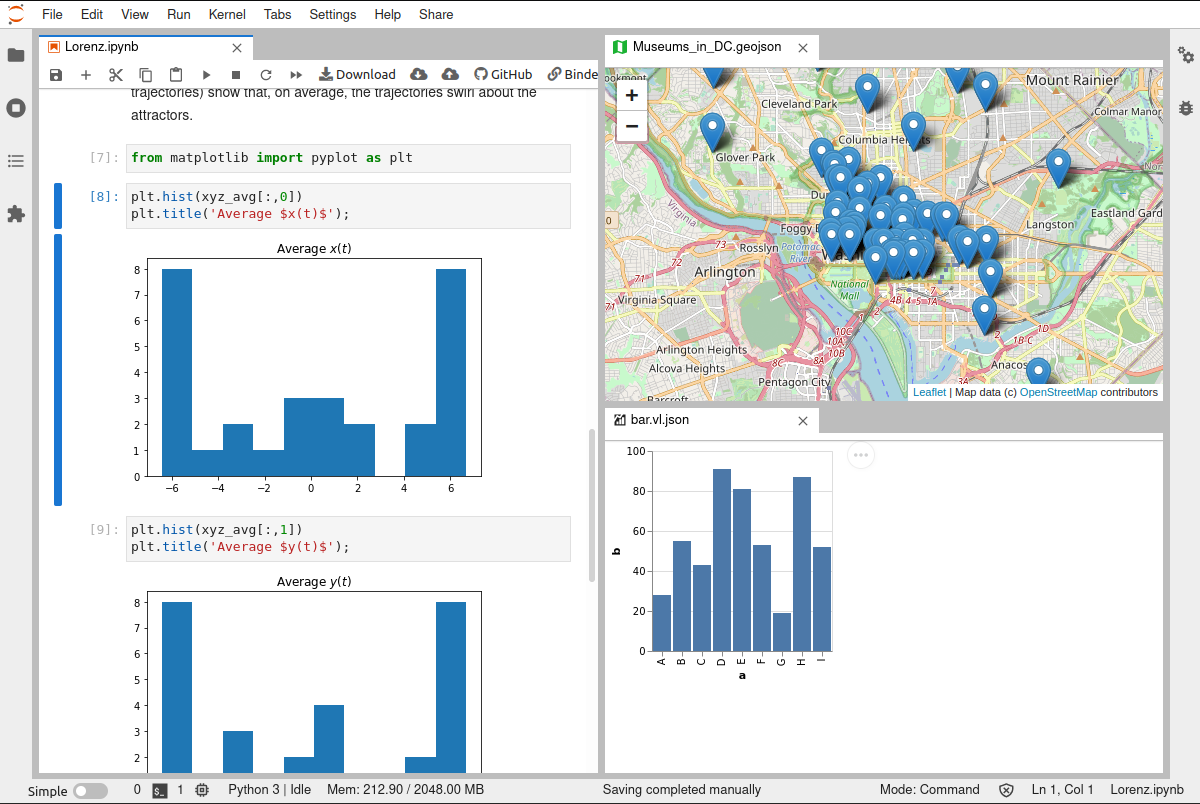
This repository contains several examples making use of Lumino Widgets such as the `DockPanel` and the `DataGrid`.
The example can be interacted with live in the browser by following this link:
[](https://mybinder.org/v2/gh/jupyterlab/lumino/main?urlpath=lab/tree/examples)

### External Examples
- [Using Lumino in a Vue.js application](https://github.com/kinow/vue-lumino)
- [wasmboy: Game Boy / Game Boy Color Emulator Library, written for WebAssembly using AssemblyScript](https://github.com/torch2424/wasmboy)
- [Web Components (Docking, Split and Tab Panels)](http://hpcc-systems.github.io/Visualization/components/README.html)
- [Using Lumino in Vue3](https://github.com/novrain/vue3-lumino-widget)
## Usage
To learn more on how to use Lumino, check out the documentation: https://lumino.readthedocs.io/en/latest/
## Development
See [CONTRIBUTING.md](https://github.com/jupyterlab/lumino/blob/main/CONTRIBUTING.md) to know how to contribute and set up
a development environment.
## Learning Resources
- [PhosphorJS 2019 Mentor Sessions on YouTube](https://www.youtube.com/channel/UCejhDXmzOrxhsTsQBWe-pww/videos).