https://github.com/justboil/admin-one-react-tailwind
Free React Next Tailwind 4.x admin dashboard template with typescript and dark mode.
https://github.com/justboil/admin-one-react-tailwind
dashboard nextjs react reactjs tailwind tailwind-css tailwindcss typescript
Last synced: 7 months ago
JSON representation
Free React Next Tailwind 4.x admin dashboard template with typescript and dark mode.
- Host: GitHub
- URL: https://github.com/justboil/admin-one-react-tailwind
- Owner: justboil
- License: mit
- Created: 2022-09-14T18:39:45.000Z (over 3 years ago)
- Default Branch: master
- Last Pushed: 2025-03-05T09:14:44.000Z (10 months ago)
- Last Synced: 2025-04-11T23:57:47.337Z (8 months ago)
- Topics: dashboard, nextjs, react, reactjs, tailwind, tailwind-css, tailwindcss, typescript
- Language: TypeScript
- Homepage: https://justboil.github.io/admin-one-react-tailwind/
- Size: 1.69 MB
- Stars: 518
- Watchers: 6
- Forks: 159
- Open Issues: 1
-
Metadata Files:
- Readme: README.md
- License: LICENSE
Awesome Lists containing this project
- awesome-tailwindcss - Admin One React - Free React.js Tailwind CSS admin template with Next.js & TypeScript. (UI libraries, components & templates)
- fucking-awesome-tailwindcss - Admin One React - Free React.js Tailwind CSS admin template with Next.js & TypeScript. (UI libraries, components & templates)
README
# [Admin One — Free React Tailwind 4.x Admin Dashboard with dark mode](https://justboil.me/tailwind-admin-templates/free-react-dashboard/)
[](https://justboil.me/tailwind-admin-templates/free-react-dashboard/) [](https://justboil.me/tailwind-admin-templates/free-react-dashboard/)
### Tailwind 4.x React with Next.js and TypeScript
[](https://justboil.github.io/admin-one-react-tailwind/)
[](https://justboil.github.io/admin-one-react-tailwind/)
### Tailwind 4.x React with Next.js and TypeScript
**Admin One** is fast, beautiful and free React Next Tailwind CSS 4.x admin dashboard with TypeScript.
* Built with **TypeScript**, **React**, **Tailwind CSS 4** framework & **Next.js** with **app router**
* **React Redux** state library — [Info](https://react-redux.js.org/)
* **Dark mode**
* **Production CSS** is only **≈38kb**
* Reusable components
* Free under MIT License
* [Premium version](https://justboil.me/tailwind-admin-templates/react-dashboard/) available
## Table of Contents
* [Vue version](#looking-for-vue-version)
* [Responsive layout](#responsive-layout)
* [Mobile & tablet](#mobile--tablet)
* [Small laptops](#small-laptops-1024px)
* [Laptops & desktops](#laptops--desktops)
* [Demo](#demo)
* [Free dashboard demo](#free-dashboard-demo)
* [Premium dashboard demo](#premium-dashboard-demo)
* [Quick Start](#quick-start)
* [Get code & install](#get-code--install)
* [Builds](#builds)
* [Linting and formatting](#linting-and-formatting)
* [Docs](#docs)
* [Browser Support](#browser-support)
* [Reporting Issues](#reporting-issues)
* [Licensing](#licensing)
* [Useful Links](#useful-links)
## Looking for Vue version?
This is **Tailwind React TypeScript** version
Looking for **Tailwind Vue**? Check [Admin One - Vue Tailwind dashboard](https://github.com/justboil/admin-one-vue-tailwind) version
## Responsive layout
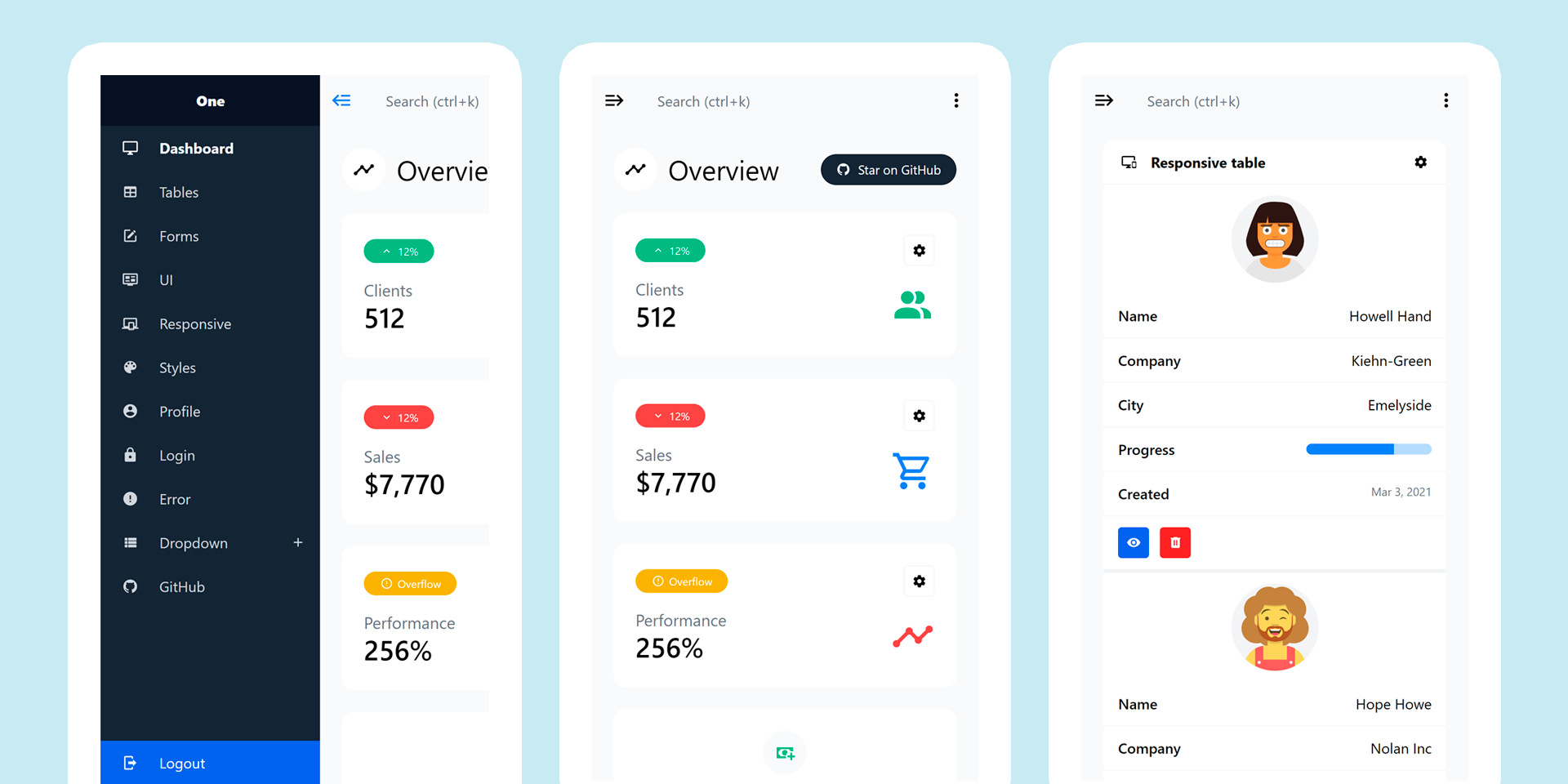
### Mobile & tablet
Mobile layout with hidden aside menu and collapsable cards & tables
[](https://justboil.github.io/admin-one-react-tailwind/)
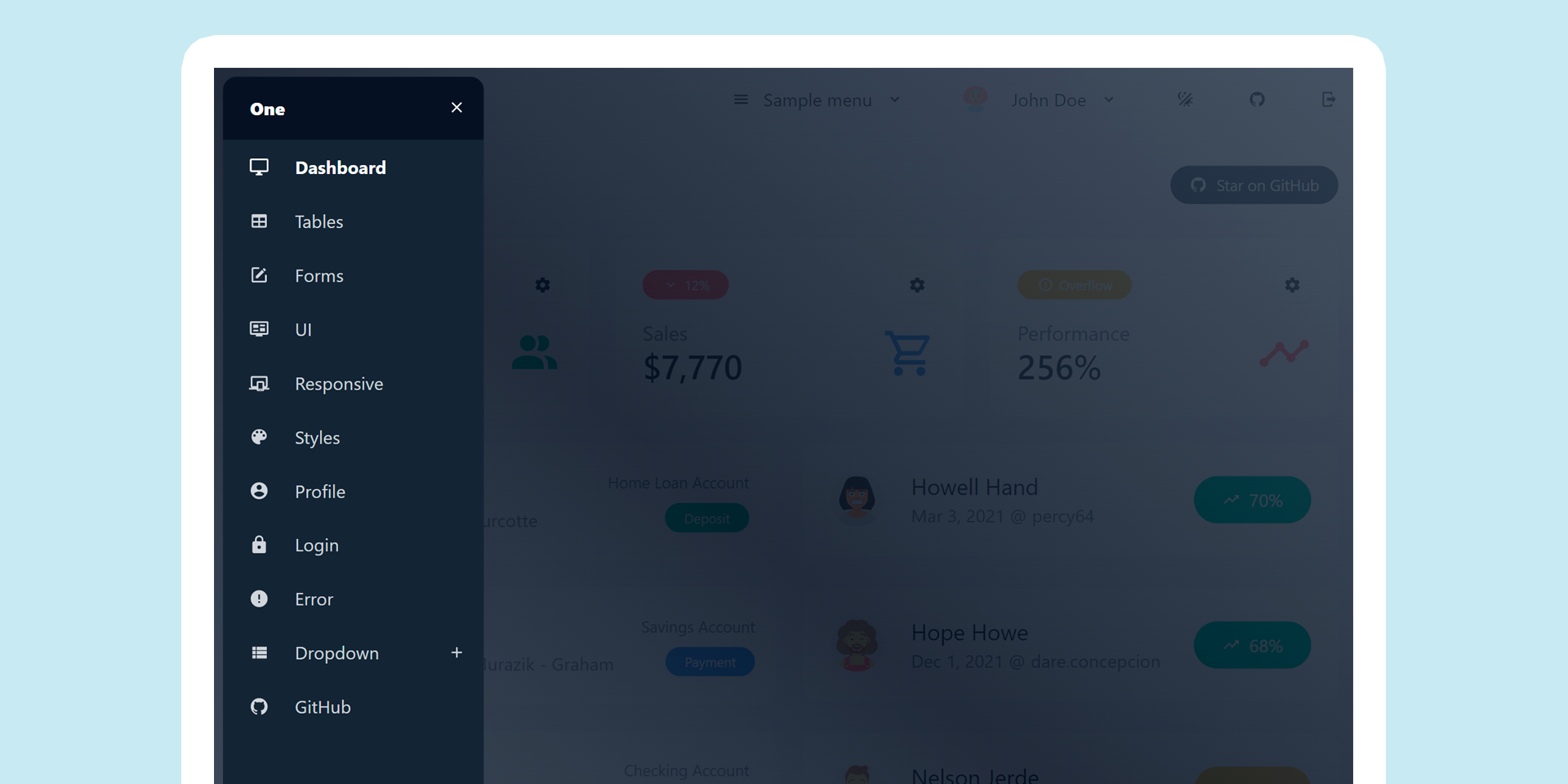
### Small laptops 1024px
Small laptop layout with show/hide aside menu option
[](https://justboil.github.io/admin-one-react-tailwind/)
[](https://justboil.github.io/admin-one-react-tailwind/)
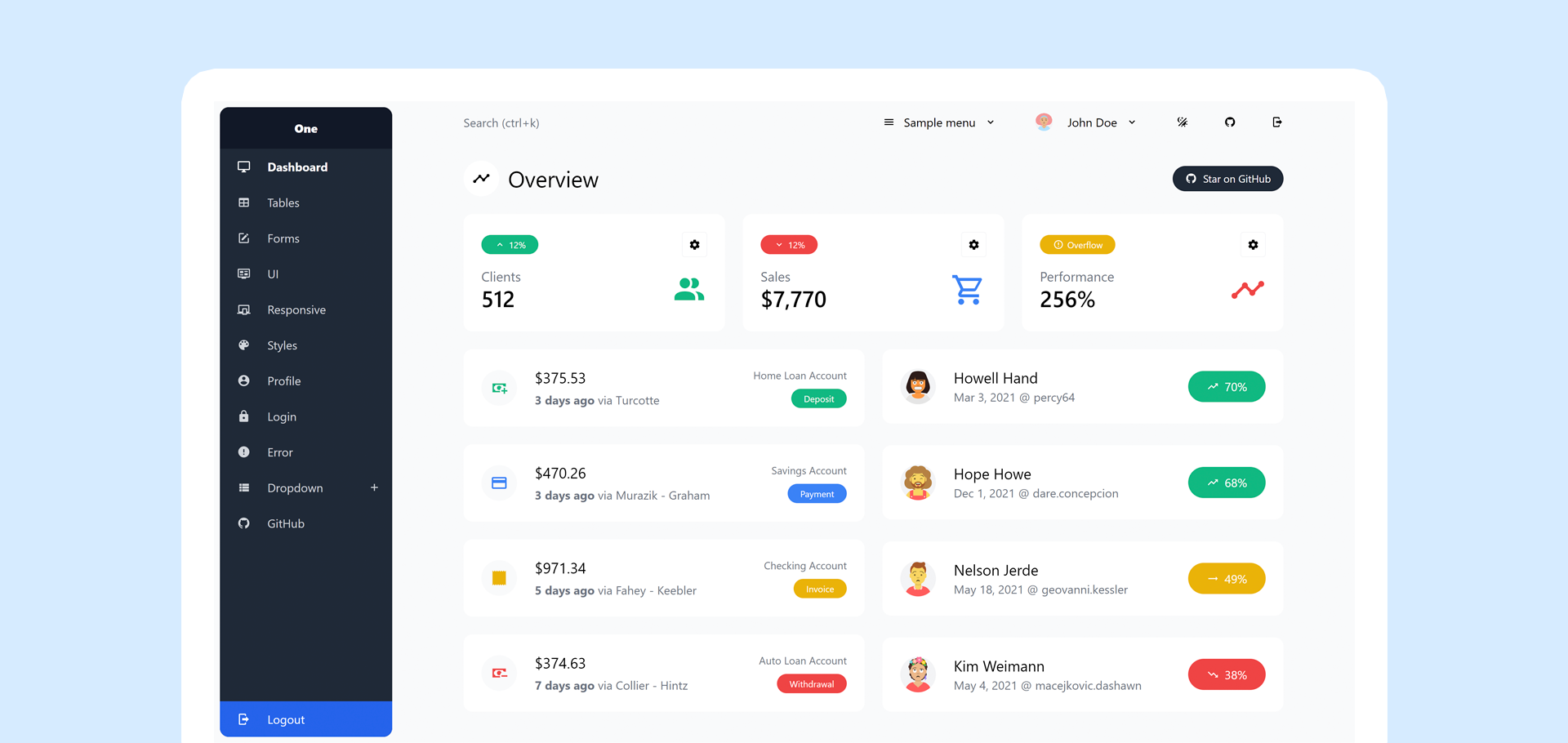
### Laptops & desktops
Classic layout with aside menus on the left
[](https://justboil.github.io/admin-one-react-tailwind/)
## Demo
### Free Dashboard Demo
https://justboil.github.io/admin-one-react-tailwind/
### Premium Dashboard Demo
Premium version is coming soon
## Quick Start
Get code & install. Then `dev` or `build`
* [Get code & install](#get-code--install)
* [Builds](#builds)
* [Linting and formatting](#linting-and-formatting)
### Get code & install
#### Get the repo
* [Create new repo](https://github.com/justboil/admin-one-react-tailwind/generate) with this template
* … or clone this repo on GitHub
* … or [download .zip](https://github.com/justboil/admin-one-react-tailwind/archive/master.zip) from GitHub
#### Install
`cd` to project's dir and run `npm install`
### Builds
Build are handled by Next.js CLI — [Info](https://nextjs.org/docs/app/api-reference/cli/next)
#### Hot-reloads for development
```
npm run dev
```
#### Builds and minifies for production
```
npm run build
```
#### Exports build for static hosts
Set `IS_OUTPUT_EXPORT` environment variable to `true` (or set `output` in next.config.ts)
### Linting & Formatting
#### Lint
```
npm run lint
```
#### Format with prettier
```
npm run format
```
## Docs
Docs are coming soon
## Browser Support
We try to make sure Dashboard works well in the latest versions of all major browsers





## Reporting Issues
JustBoil's free items are limited to community support on GitHub.
The issue list is reserved exclusively for bug reports and feature requests. That means we do not accept usage questions. If you open an issue that does not conform to the requirements, it will be closed.
1. Make sure that you are using the latest version of the Dashboard. Issues for outdated versions are irrelevant
2. Provide steps to reproduce
3. Provide an expected behavior
4. Describe what is actually happening
5. Platform, Browser & version as some issues may be browser specific
## Licensing
- Copyright © 2019-2025 JustBoil.me (https://justboil.me)
- Licensed under MIT
## Useful Links
- [JustBoil.me](https://justboil.me/)
- [Tailwind CSS](https://tailwindcss.com/)
- [Next.js Docs](https://nextjs.org/docs/app/getting-started)
- [React.js Docs](https://react.dev/learn)
- [Redux Docs](https://redux.js.org/introduction/getting-started) & [React-Redux Docs](https://react-redux.js.org/introduction/getting-started)
- [TypeScript Docs](https://www.typescriptlang.org/docs/)
- [TypeScript ESLint Docs](https://typescript-eslint.io/docs/)