https://github.com/justboil/bulma-radio
Custom radio controls for Bulma CSS Framework
https://github.com/justboil/bulma-radio
bulma bulma-css bulma-css-framework bulma-extension bulma-extensions bulma-framework bulma-ui
Last synced: 6 months ago
JSON representation
Custom radio controls for Bulma CSS Framework
- Host: GitHub
- URL: https://github.com/justboil/bulma-radio
- Owner: justboil
- License: mit
- Created: 2020-08-05T10:31:31.000Z (about 5 years ago)
- Default Branch: master
- Last Pushed: 2022-05-17T13:53:27.000Z (over 3 years ago)
- Last Synced: 2025-04-06T11:46:11.927Z (7 months ago)
- Topics: bulma, bulma-css, bulma-css-framework, bulma-extension, bulma-extensions, bulma-framework, bulma-ui
- Language: CSS
- Homepage: https://justboil.github.io/bulma-radio/
- Size: 317 KB
- Stars: 8
- Watchers: 3
- Forks: 1
- Open Issues: 0
-
Metadata Files:
- Readme: README.md
- License: LICENSE
Awesome Lists containing this project
README
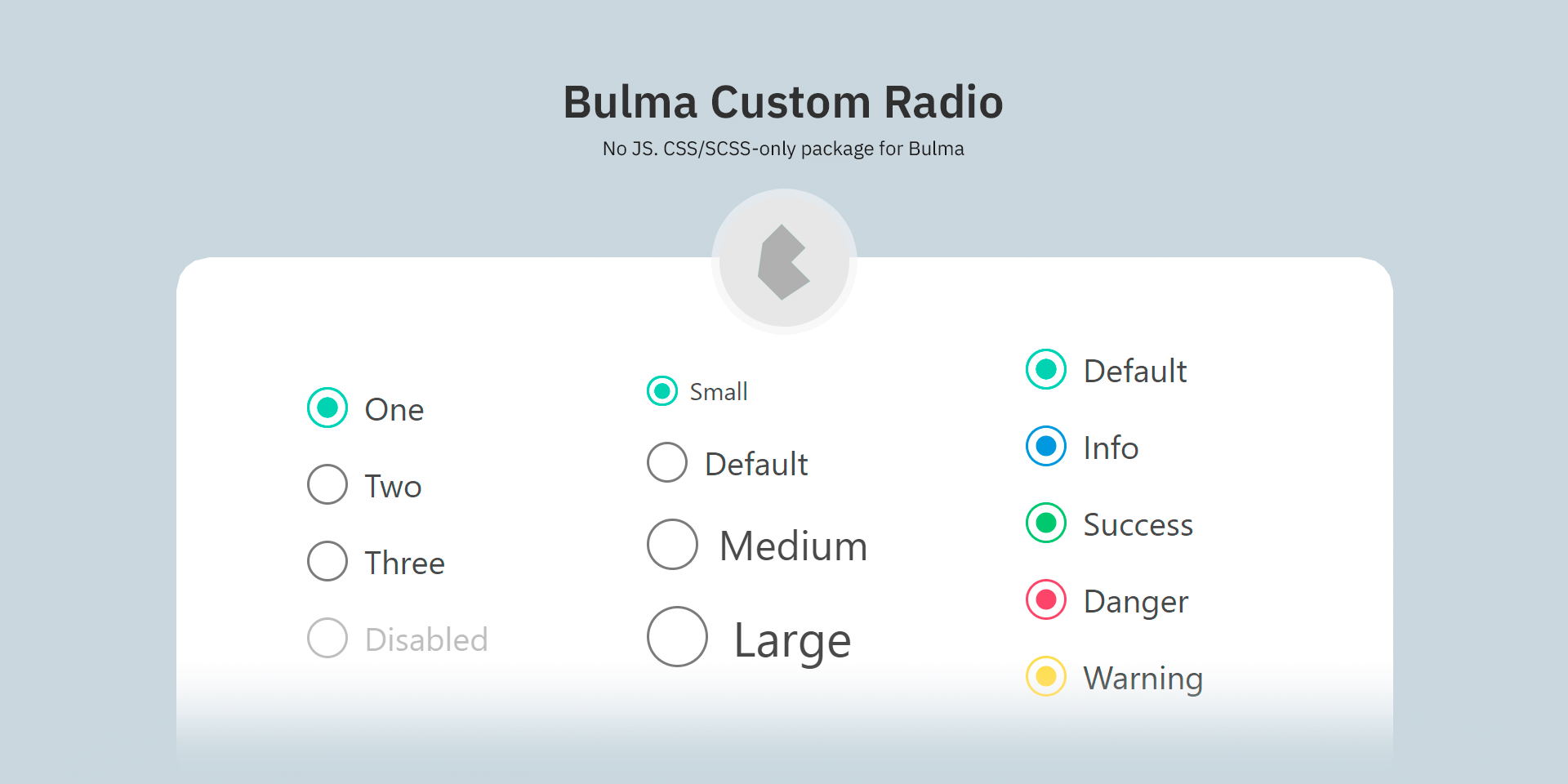
# Bulma Custom Radio
[](https://www.npmjs.com/package/bulma-radio) [](https://justboil.github.io/bulma-radio/)
[](https://justboil.github.io/bulma-radio/)
**Custom radio controls for Bulma CSS Framework** — Pure HTML & CSS/SCSS.
* Free under MIT License
* Pure HTML & CSS/SCSS
* Built for Bulma CSS Framework
* No js framework dependencies
* Ready-to-use CSS
* SCSS sources with variables
## Table of Contents
* [Demo](#demo)
* [Quick Start](#quick-start)
* [Usage Samples](#usage-samples)
* [Browser Support](#browser-support)
* [Reporting Issues](#reporting-issues)
* [Licensing](#licensing)
* [Credits](#credits)
* [Useful Links](#useful-links)
## Demo
Demo and usage samples available at https://justboil.github.io/bulma-radio/
## Quick Start
### npm install
```shell script
$ npm i bulma-radio --save
```
### SCSS
Use with scss
```scss
/* Bulma Radio */
@import "node_modules/bulma-radio/bulma-radio";
/* Bulma */
@import "node_modules/bulma/bulma";
```
### ... or use as CSS
You may just copy pre-compiled `main.css` or `main.min.css` file from the [repository](https://github.com/justboil/bulma-radio/tree/master/css) or from `node_modules/bulma-radio/css` folder and use it in HTML
```html
```
## Usage samples
Demo and usage samples available at https://justboil.github.io/bulma-radio/
## Browser Support
We try to make sure package works well in the latest versions of all major browsers





## Reporting Issues
JustBoil's free items are limited to community support on GitHub.
The issue list is reserved exclusively for bug reports and feature requests. That means we do not accept usage questions. If you open an issue that does not conform to the requirements, it will be closed.
1. Make sure you are using the latest version of the package
2. Provide steps to reproduce
3. Provide an expected behavior
4. Describe what is actually happening
5. Platform, Browser & version as some issues may be browser specific
## Licensing
* Copyright © 2022 Viktor Kuzhelny (https://github.com/vikdiesel)
* Licensed under MIT
## Credits
Based on [Buefy's](https://github.com/buefy/buefy) component for Vue.js & Bulma CSS Framework released under MIT License (Copyright © 2017-2020 [Walter Tommasi](https://github.com/jtommy); Copyright © 2017-2020 [Rafael Beraldo](https://github.com/rafaelpimpa))
## Useful Links
- [Bulma admin templates](https://justboil.me/bulma-admin-template/)
- [Bulma](https://bulma.io)
- [Buefy](https://buefy.org)