Ecosyste.ms: Awesome
An open API service indexing awesome lists of open source software.
https://github.com/k0kubun/md2key
Convert markdown to keynote
https://github.com/k0kubun/md2key
Last synced: 7 days ago
JSON representation
Convert markdown to keynote
- Host: GitHub
- URL: https://github.com/k0kubun/md2key
- Owner: k0kubun
- License: mit
- Created: 2015-08-06T17:02:57.000Z (over 9 years ago)
- Default Branch: master
- Last Pushed: 2023-01-21T14:29:39.000Z (about 2 years ago)
- Last Synced: 2025-02-07T15:04:22.766Z (14 days ago)
- Language: Ruby
- Size: 6.25 MB
- Stars: 1,007
- Watchers: 25
- Forks: 46
- Open Issues: 2
-
Metadata Files:
- Readme: README.md
- Changelog: CHANGELOG.md
- License: LICENSE.txt
Awesome Lists containing this project
README
# md2key [](https://github.com/k0kubun/md2key/actions)
Convert your markdown to keynote.
## Installation
```bash
gem install md2key
```
## Usage
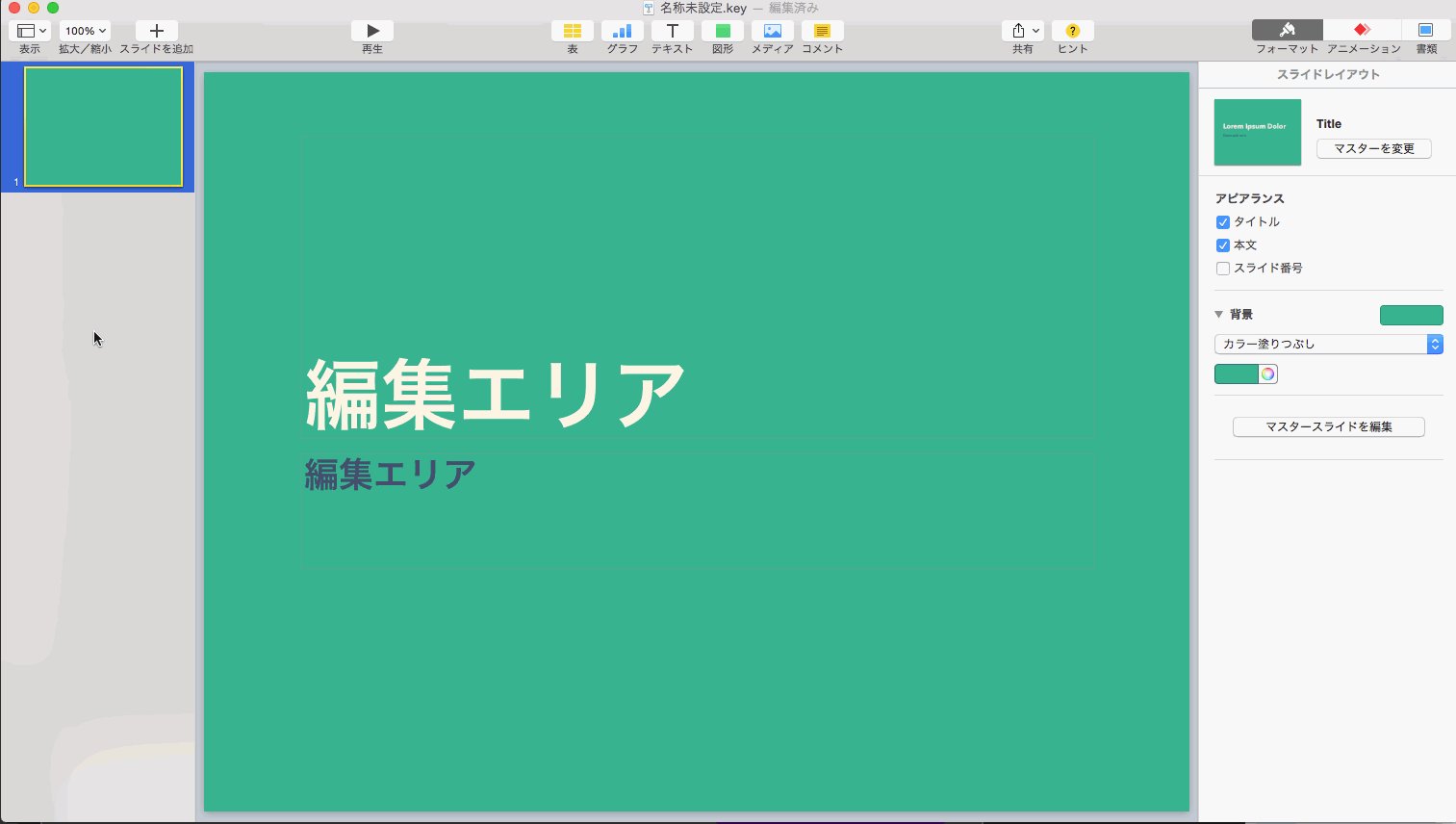
1. Create a keynote document
2. Create a first slide as a cover slide
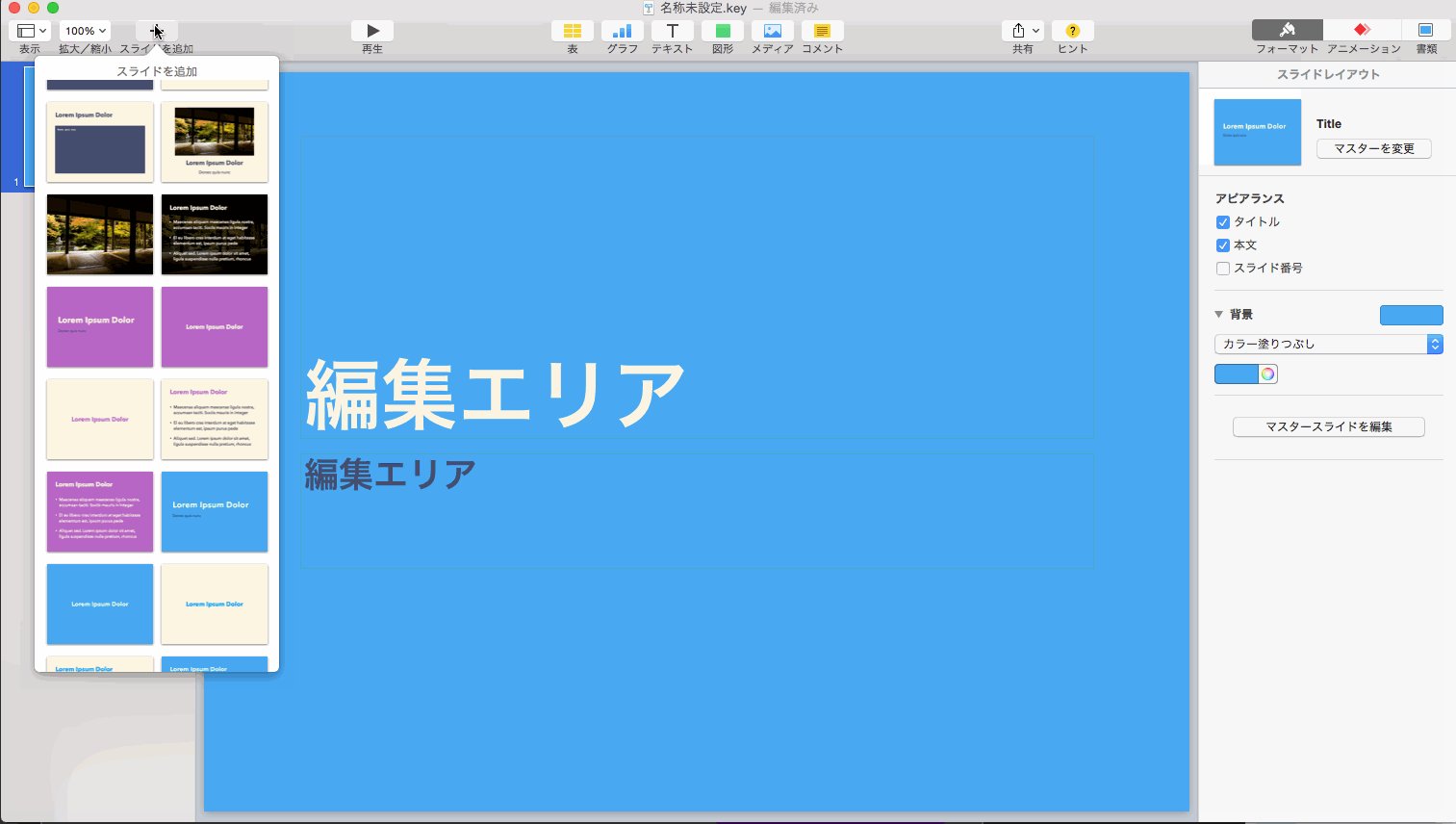
3. Create a second slide to choose a slide layout
4. Then execute `md2key markdown.md`

## Advanced Usage
1. Open master slide editor
2. Name "cover", "h1", "h2" ... "h5" to master slides
3. They will be used for the first slide, and other slides with `#`, `##` ... `#####`

## Features
### Basic example
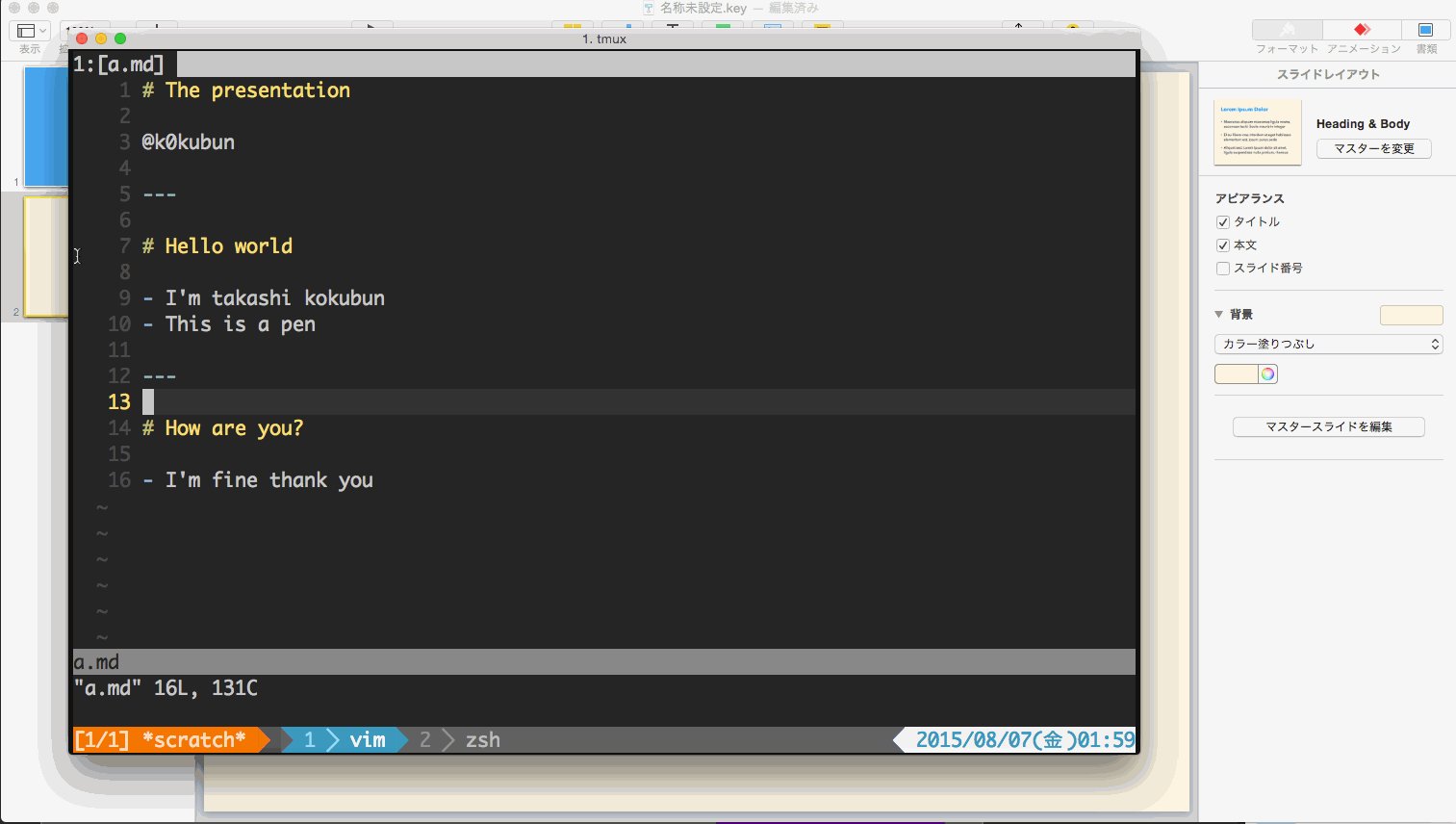
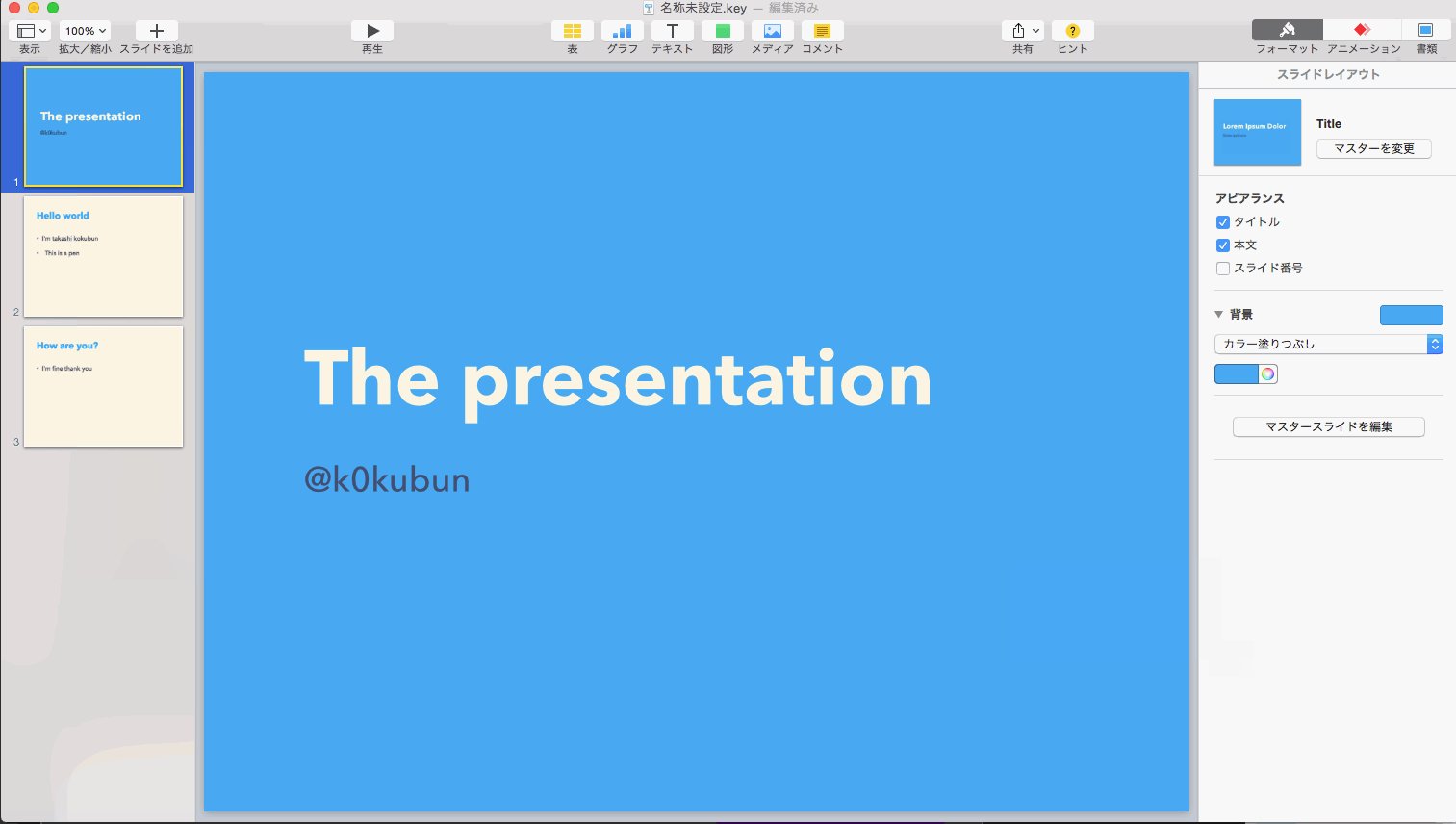
The slides in the movie can be generated with following markdown.
You can separate slides with `---` just for readability.
```markdown
# The presentation
@k0kubun
## Hello world
- I'm takashi kokubun
- This is a pen
- Nested item is available
## How are you?
- I'm fine thank you
```
### Insert image
```markdown
# image slide
- This is an example
- You can insert an image

```
### Insert source code
If you have `highlight` command, you can insert syntax-highlighted source code.
If you don't have it, execute `brew install highlight`.

# ActiveRecord::Precount
```rb
Tweet.all.precount(:favorites).each do |tweet|
p tweet.favorites.count
end
# SELECT `tweets`.* FROM `tweets`
# SELECT COUNT(`favorites`.`tweet_id`), `favorites`.`tweet_id` FROM `favorites` ...
```
### Insert table
```markdown
## table
| a | b | c |
|:--|:--|:--|
| 1 | 2 | 3 |
```

### Insert flowchart & sequence diagram
## flowchart & sequence diagram slide
```mermaid
sequenceDiagram
Alice->Bob: Hello Bob, how are you?
Note right of Bob: Bob thinks
Bob-->Alice: I am good thanks!
Bob-->John the Long: How about you John?
Bob-->Alice: Checking with John...
Alice->John the Long: Yes... John, how are you?
John the Long-->Alice: Better then you!
```

### Insert presenter note
```markdown
# Keynote Speech
- OMG! I'm keynoting! :fearful:
^ Remember, what would Freddie Mercury do? Yes, I'm Freddie! We are the champions!!
```
### Configure master slide by header level (experimental)
You can change master slide by header level if you have `.md2key`.
See [#32](https://github.com/k0kubun/md2key/pull/32) for details.
## Creating your own template
Follow the following steps:
1. Open keynote application.
2. Create empty presentation.
3. Add **two master slides** (required) to the empty presentation:
- First slide is the cover.
- Second slide is the layout.
### Sample
You can start to modify and learn from [assets/default.key](https://github.com/k0kubun/md2key/blob/master/assets/default.key?raw=true).
### Important tips
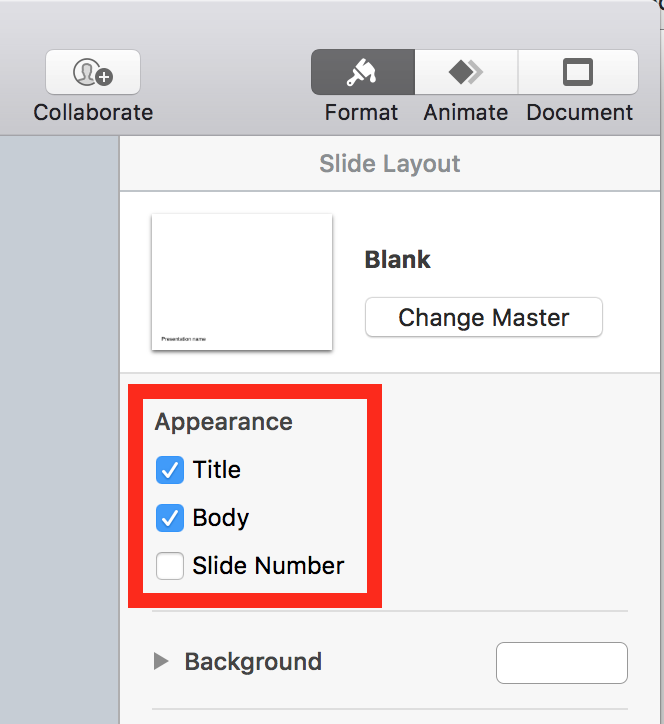
In order to make md2key replaces the texts correctly you have to select `Title` and `Body` from the master template.

## License
MIT License