Ecosyste.ms: Awesome
An open API service indexing awesome lists of open source software.
https://github.com/k0l4s/blankcilui
https://github.com/k0l4s/blankcilui
blankcil javascript reactjs social-media-platform
Last synced: 6 days ago
JSON representation
- Host: GitHub
- URL: https://github.com/k0l4s/blankcilui
- Owner: K0l4s
- Created: 2024-03-22T07:41:39.000Z (10 months ago)
- Default Branch: main
- Last Pushed: 2024-11-21T19:08:24.000Z (about 2 months ago)
- Last Synced: 2024-11-21T20:20:16.402Z (about 2 months ago)
- Topics: blankcil, javascript, reactjs, social-media-platform
- Language: JavaScript
- Homepage: https://blankcil.vercel.app/
- Size: 40.6 MB
- Stars: 3
- Watchers: 1
- Forks: 1
- Open Issues: 0
-
Metadata Files:
- Readme: README.md
Awesome Lists containing this project
README
# BLANKCIL - THE PODCAST SOCIAL MEDIA PLATFORM
You can view backend project or mobile project by below link!
### [Backend Project](https://github.com/K0l4s/blankcilapi)
### [Mobile Project](https://github.com/K0l4s/blankcil_android)
## CLASS DIAGRAM

## USECASE

## CONTENT
1. [Short Description](#description)
2. [Team Member](#teammember)
3. [Product Features](#productfeatures)
3.1. [Security](#springsecu)
3.1.1. [JWT Token](#jwt)
3.1.2. [Email Vertify](#emailauth)
## Short description
Blankcil is created and developed by a student team from Ho Chi Minh City University of Technology and Education. It's a basic social media platform but focuses on podcast content.
## Team member
| STT | Fullname | STUDENT ID | Username | Status |
|-----|--------------------------|-----------------|-----------------|--------------|
| 1 | HUỲNH TRUNG KIÊN | 21110223 | [K0l4s](https://github.com/K0l4s) | Developing |
| 2 | NGÔ MINH THUẬN | 21110314 | [nauht1](https://github.com/nauht1) | Developing |
| 3 | NGUYỄN HOÀNG PHƯƠNG NGÂN | 21110254 | [PhuongNgan2304](https://github.com/nauht1) | Stopped |
| 4 | NGUYỄN THẾ THÀNH | 21110300 | [thanhnt932](https://github.com/thanhnt932) | Stopped |
Initially, the project was developed by four contributors and submitted for the 'Object-Oriented Software Technology' subject. However, the team split into two groups. The project is now being developed by HUỲNH TRUNG KIÊN and NGÔ MINH THUẬN and will be submitted for the 'Graduation Thesis Project'.
## Product Features
### 1. Security
With authentication and authorization, we use Spring Security to protect the project with JWT Token. To verify real users, we utilize email to send a pin number. Users are required to input this pin, obtained from the email, into the Verification Page in order to use our website.
#### 1.1. Spring Security

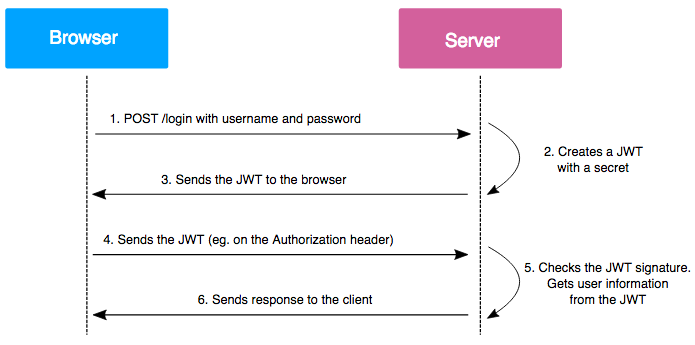
#### 1.2. JWT Token

#### 1.3. Email Vertify
We use email to verify users when they complete the registration process. The server will send an email notification to verify the user. This email will include a 6-digit PIN.
The format of the EMAIL:

The Vetify Page:
