Ecosyste.ms: Awesome
An open API service indexing awesome lists of open source software.
https://github.com/k9i-0/text_style_preview
Preview a TextStyle based on Material Design's Typography. No more confusion in scale selection.
https://github.com/k9i-0/text_style_preview
dart flutter flutter-package material-design theme
Last synced: 20 days ago
JSON representation
Preview a TextStyle based on Material Design's Typography. No more confusion in scale selection.
- Host: GitHub
- URL: https://github.com/k9i-0/text_style_preview
- Owner: K9i-0
- License: mit
- Archived: true
- Created: 2022-12-18T01:32:52.000Z (about 2 years ago)
- Default Branch: main
- Last Pushed: 2023-05-16T01:08:01.000Z (over 1 year ago)
- Last Synced: 2025-01-23T05:17:50.548Z (21 days ago)
- Topics: dart, flutter, flutter-package, material-design, theme
- Language: C++
- Homepage: https://pub.dev/packages/text_style_preview
- Size: 1.96 MB
- Stars: 2
- Watchers: 1
- Forks: 1
- Open Issues: 1
-
Metadata Files:
- Readme: README.md
- Changelog: CHANGELOG.md
- License: LICENSE
Awesome Lists containing this project
README
Preview a TextStyle based on Material Design's Typography
## Features
Ever been confused by Type Scale? (e.g. titleMedium, labelLarge)
https://m3.material.io/styles/typography/type-scale-tokens
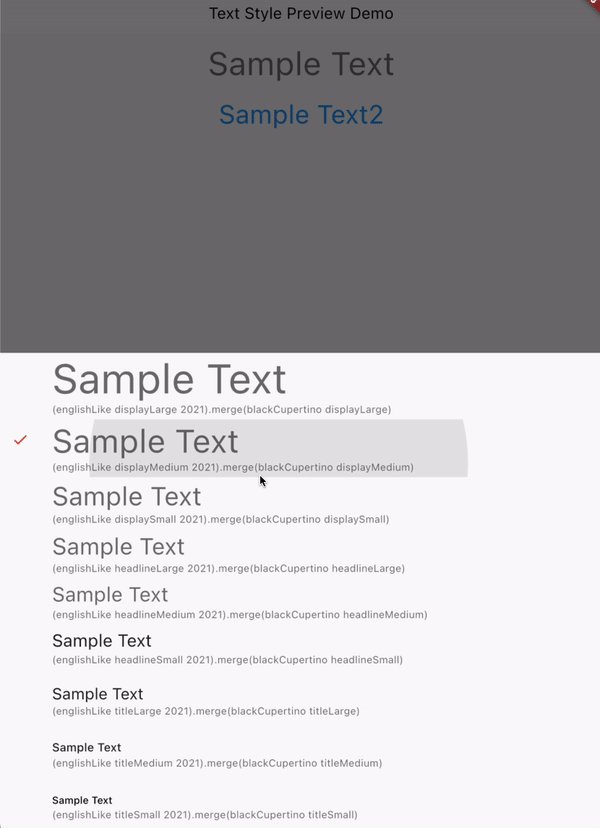
text_style_preview allows you to easily preview TextStyle

## Getting started
### Add dependency to your pubspec file
```yaml
dependencies:
text_style_preview:
```
## Usage
### Basic usage
Wrap Text widget with TextStylePreview widget.
```dart
const TextStylePreview(
child: Text('Sample Text'),
),
```
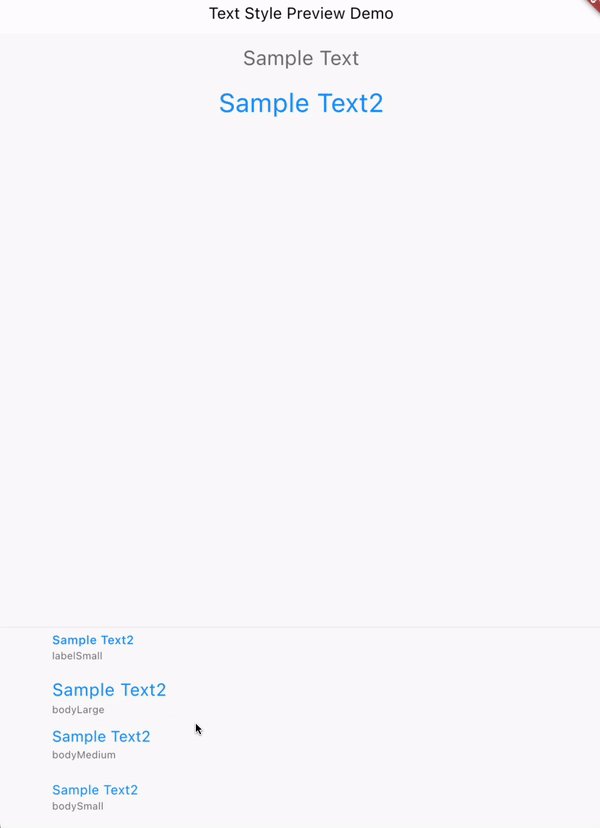
### Advanced usage
You can customize the Preview by specifying the Style, etc.
```dart
TextStylePreview(
initTypeScaleCategory: TypeScaleCategory.headlineSmall,
applyCustomStyle: (textStyle) => textStyle.apply(
color: Colors.blue,
fontSizeFactor: 1.5,
),
// set stye like this
style: TextStylePreviewStyle(
modalHeight: 300,
barrierColor: Colors.transparent,
showDivider: true,
descriptionBuilder: (typeScaleCategory, textStyle) =>
typeScaleCategory.name,
),
child: const Text('Sample Text2'),
),
```
### ThemeExtension
With ThemeExtension, you can use the same style throughout the app!
```dart
@override
Widget build(BuildContext context) {
return MaterialApp(
theme: ThemeData(
useMaterial3: true,
primarySwatch: Colors.red,
// set default stye like this
extensions: const [
TextStylePreviewStyle(
showDivider: false,
),
],
),
home: const TextStylePreviewDemoScreen(),
);
}
```
## Assist
[text_style_preview_lint] is a package to make using text_style_preview more comfortable.
[text_style_preview]: https://pub.dev/packages/text_style_preview
[text_style_preview_lint]: https://pub.dev/packages/text_style_preview_lint
[custom_lint]: https://pub.dev/packages/custom_lint