https://github.com/ka215/jquery.timeline
You can easily create the horizontal timeline with two types by using this jQuery plugin.
https://github.com/ka215/jquery.timeline
es6 horizontal jquery plugin timeline
Last synced: 7 months ago
JSON representation
You can easily create the horizontal timeline with two types by using this jQuery plugin.
- Host: GitHub
- URL: https://github.com/ka215/jquery.timeline
- Owner: ka215
- License: mit
- Created: 2017-05-23T09:33:23.000Z (over 8 years ago)
- Default Branch: main
- Last Pushed: 2024-08-13T01:18:27.000Z (about 1 year ago)
- Last Synced: 2025-03-29T00:11:18.535Z (7 months ago)
- Topics: es6, horizontal, jquery, plugin, timeline
- Language: JavaScript
- Size: 11.6 MB
- Stars: 243
- Watchers: 17
- Forks: 43
- Open Issues: 34
-
Metadata Files:
- Readme: README.md
- Changelog: CHANGELOG.md
- Funding: .github/FUNDING.yml
- License: LICENSE
Awesome Lists containing this project
README

jQuery.Timeline V2




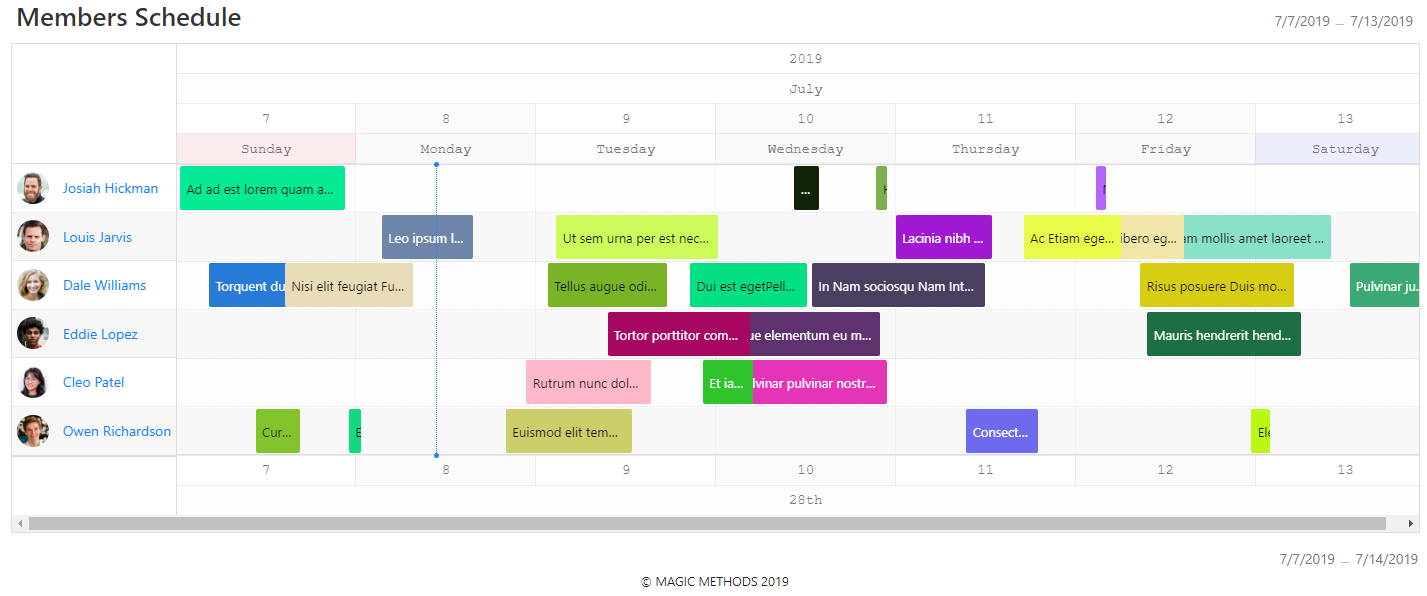
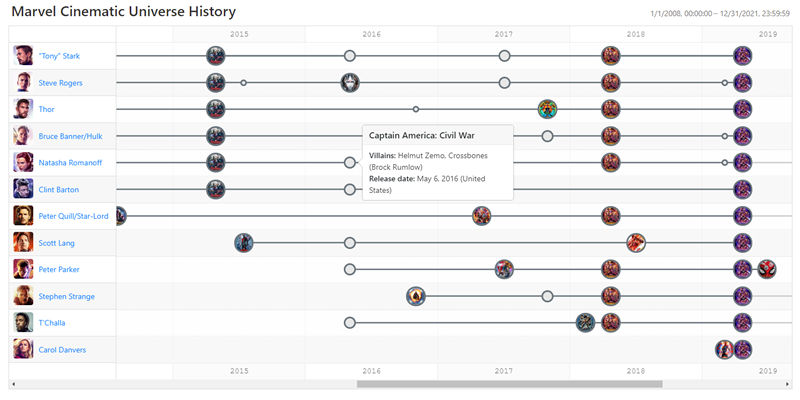
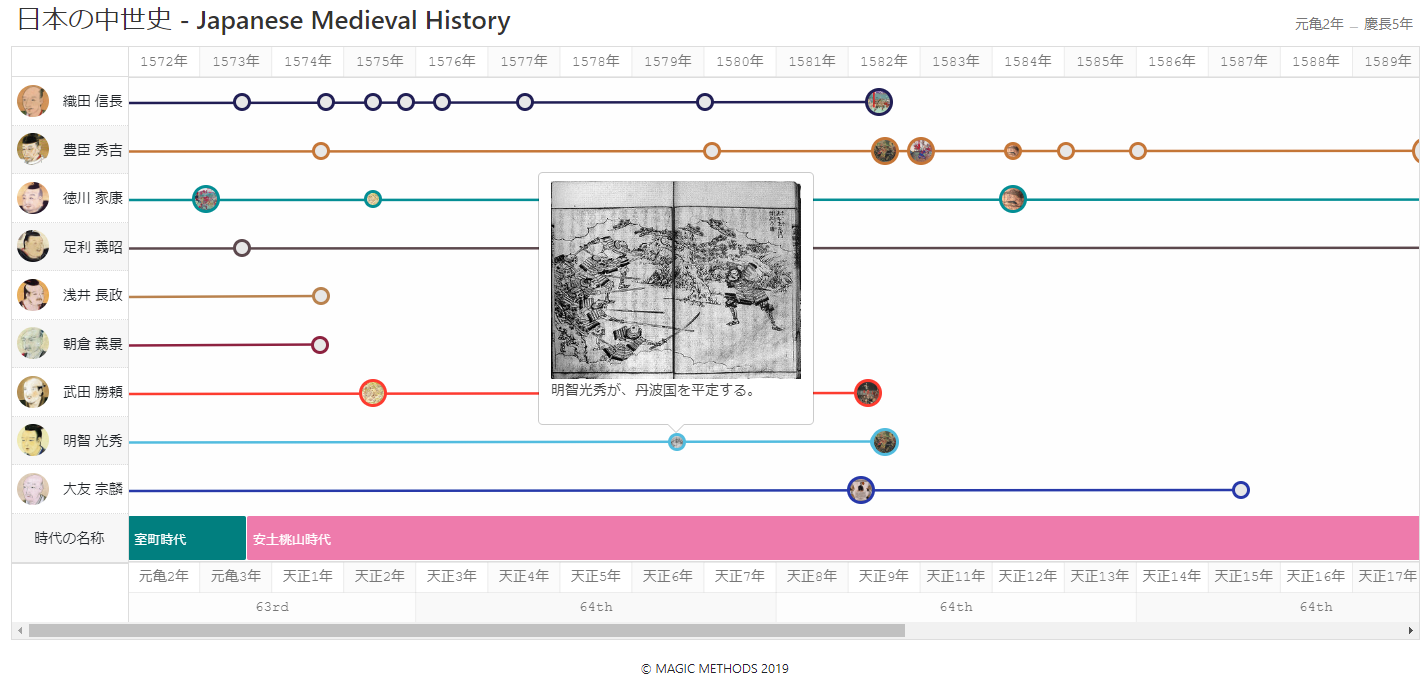
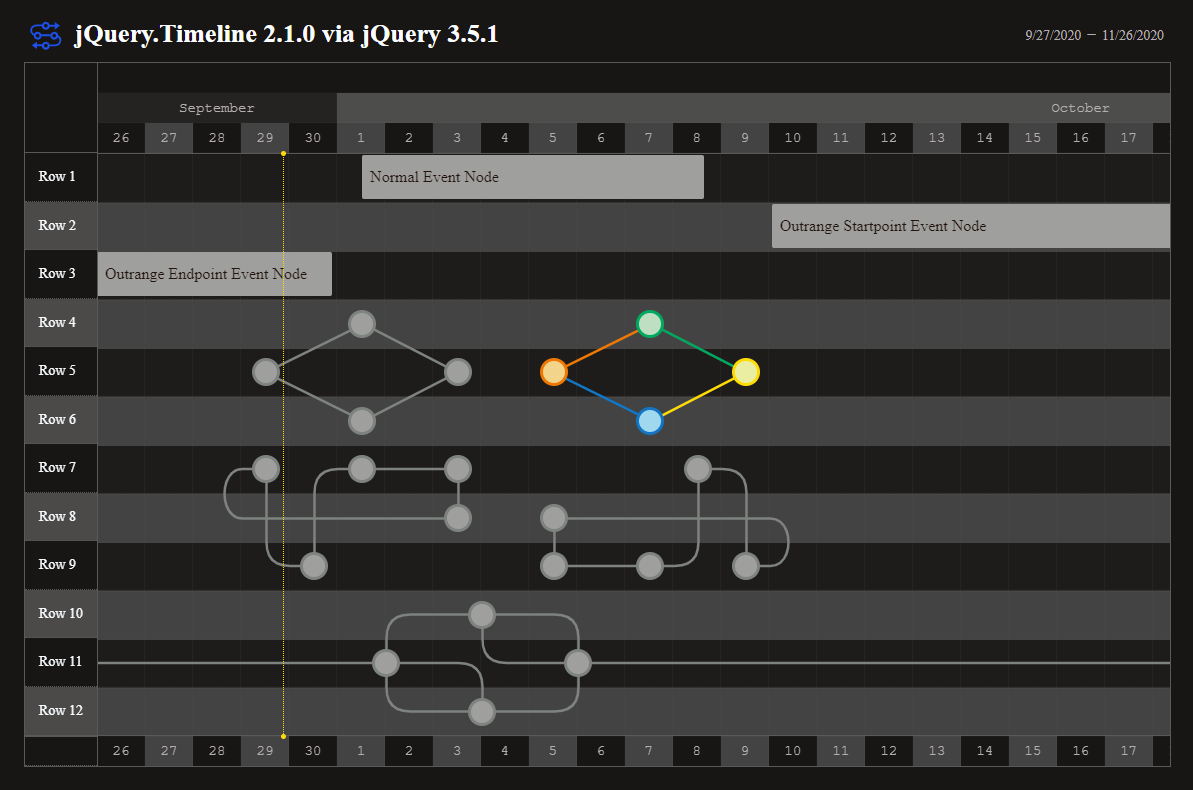
You are able to easily create two types of horizontal timeline with this jQuery plugin.
Report bug
·
Request feature
·
Blog
[](https://travis-ci.org/ka215/jquery.timeline)



[](https://raw.githubusercontent.com/ka215/jquery.timeline/master/LICENSE)
| We have released "[Sunorhc.Timeline](https://github.com/ka215/sunorhc.timeline/)", the long-awaited successor to "jQuery.Timeline". Please try it out! |
|:---:|
## Table of Contents
- [Quick start](#quick-start)
- [What's included](#whats-included)
- [Usage](#usage)
- [Supported browsers](#supported-browsers)
- [Tutorials](#tutorials)
- [Documentation](#documentation)
- [Example as demonstration](#example-as-demonstration)
- [Contributions](#contributions)
- [Creators](#creators)
- [Copyright and license](#copyright-and-license)
## Quick start
Several quick start options are available:
- npm: `npm i jq-timeline`
- bower: `bower install jq-timeline`
- [Download the latest release](https://github.com/ka215/jquery.timeline/releases/latest/).
- Clone the repository: `git clone https://github.com/ka215/jquery.timeline.git`
- Load via CDN:
```HTML
```
## What's included
Within the download you'll find the following directories and files, logically grouping common assets and providing compiled and minified variations. You'll see something like this:
```
jquery.timeline/
└── dist/
├── jquery.timeline.min.css
└── jquery.timeline.min.js
```
We provide compiled and minified CSS and JS (`jquery.timeline.min.*`).
When deployed by using task for develop, generated source maps (`jquery.timeline.*.map`) are available for use with certain browsers' developer tools.
## Usage
Include the installed files into your html:
```HTML
```
Note: You should include the jquery core script before including this plugin javascript file. Also we recommend that would like to add `defer` attribute into script tag.
Bind this plugin in the scope had imported the jQuery:
```JavaScript
$('#myTimeline').Timeline()
```
## Supported browsers
jQuery.Timeline version 2.x supports the following browsers:
PC
Mobile








Ok
Ok
Ok
Non-compliant
Ok
Ok
Ok
Ok
Unfortunately as for the Internet Explorer etc., several methods of this plugin does not work because JavaScript implementation of browser is too immature. Please note that we are not go to support for these legacy browsers in the future.
## Tutorials
The tutorial as a detailed usage of jQuery.Timeline is released [here](https://ka2.org/jquery-timeline/).
## Documentation
jQuery.Timeline's documentation, included in this repository in the root directory, is built with [ESDoc](https://esdoc.org/) and publicly hosted on GitHub Pages at . The docs may also be run locally.
### Documentation for previous releases
- For v2.x:
- For v2.x(ESDoc):
- For v1.0.x:
- For v1.0.x (Japanese):
## Example as demonstration
- [CRUD System for jQuery.Timeline](https://ka2.org/jqtl-v2/sample-crud.html)
- [jQuery.Timeline 2.1.0 via jQuery 3.5.1](https://ka2.org/jqtl-v2/v2.1.html)
- [jQuery.Timeline Tester](https://ka2.org/jqtl-v2/)
- [Version 2.x Point Type Timeline DEMO](https://ka2.org/jqtl-v2/demo1.php)
- [Version 1.x demo](https://ka2.org/jqtl-v1/)
## Contributions
Your donations for plugin development will help us.
Donate URL:
## Creators
**ka2 (Katsuhiko Maeno)**
-
## Contributors
- Guillaume Bonnaire [www.gbonnaire.fr](https://www.gbonnaire.fr/)
## Copyright and license
Code and documentation copyright 2011-2020 the [ka2](https://ka2.org/). Code released under the [MIT License](https://raw.githubusercontent.com/ka215/jquery.timeline/main/LICENSE).