https://github.com/kaaaaaaaaaaai/editorjs-button
button plugin for Editor.js
https://github.com/kaaaaaaaaaaai/editorjs-button
Last synced: 7 months ago
JSON representation
button plugin for Editor.js
- Host: GitHub
- URL: https://github.com/kaaaaaaaaaaai/editorjs-button
- Owner: kaaaaaaaaaaai
- License: mit
- Created: 2020-12-13T08:30:37.000Z (about 5 years ago)
- Default Branch: master
- Last Pushed: 2024-05-07T01:08:34.000Z (over 1 year ago)
- Last Synced: 2024-11-07T23:27:45.710Z (about 1 year ago)
- Language: JavaScript
- Size: 348 KB
- Stars: 25
- Watchers: 3
- Forks: 16
- Open Issues: 5
-
Metadata Files:
- Readme: README.md
- License: LICENSE
Awesome Lists containing this project
- awesome-editorjs - editorjs-button
README

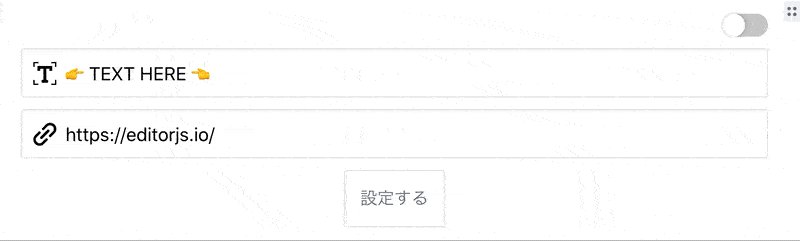
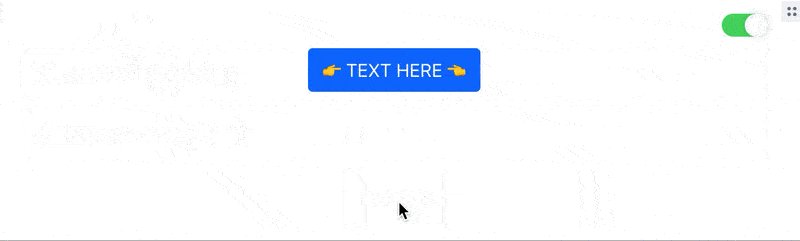
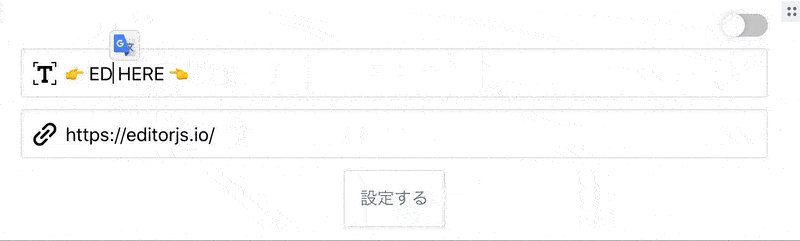
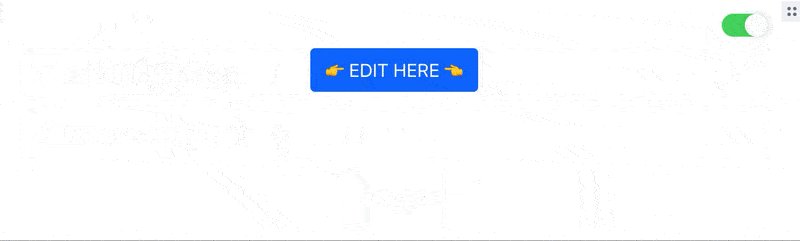
# Set Link and Text and Generate button plugin for Editor.js

### change log
- v2.x
- toggle menu button
- v3.x
- delete toggle button, and integration blockTune menu
- icon update
## Installation
### Install via NPM
Get the package
```shell
npm i --save editorjs-button
```
Include module at your application
```javascript
const anyButton = require('anyButton');
```
### Download to your project's source dir
1. Upload folder `dist` from repository
2. Add `dist/bundle.js` file to your page.
### Load from CDN
`https://cdn.jsdelivr.net/npm/editorjs-button@latest`
## Usage
Add a new Tool to the `tools` property of the Editor.js initial config.
```javascript
tools: {
AnyButton: {
class: AnyButton,
inlineToolbar: false,
config:{
css:{
"btnColor": "btn--gray",
},
textValidation: (text) => {
console.log("error!", text)
return true;
},
linkValidation: (text) => {
console.log("error!", text)
return false;
}
}
},
},
i18n: {
messages: {
tools: {
"AnyButton": {
'Button Text': 'ボタンに表示するテキスト',
'Link Url': 'ボタンの飛び先のURL',
'Set': "設定する",
'Default Button': "デフォルト",
}
}
},
},
}
```
## input field validation
if you want to validate input field, you can use `textValidation` and `linkValidation` function.
## Config Params
`i18n` overwrite if want to change default placeholder text,
```
i18n: {
messages: {
tools: {s
"AnyButton": {
'Button Text': 'ボタンに表示するテキスト',
'Link Url': 'ボタンの飛び先のURL',
'Set': "設定する",
'Default Button': "デフォルト",
}
}
},
},
```
if customize css, input filed, button design, and etc...
```
config:{
css:{
"btnColor": "btn--gray",
}
}
```
## Output data
| Field | Type | Description |
| ------ | -------- | ---------------- |
| link | `string` | Exclusion HTML Tag text |
| text | `string` | Exclusion HTML Tag text |
```json
{
"type" : "AnyButton",
"data" : {
"link" : "https://editorjs.io/",
"text" : "editorjs official"
}
}
```