https://github.com/kaf-lamed-beyt/metadata
All the SEO meta tags you might need in one React component
https://github.com/kaf-lamed-beyt/metadata
metadata nextjs react seo
Last synced: about 2 months ago
JSON representation
All the SEO meta tags you might need in one React component
- Host: GitHub
- URL: https://github.com/kaf-lamed-beyt/metadata
- Owner: kaf-lamed-beyt
- License: mit
- Created: 2023-07-02T18:20:06.000Z (almost 2 years ago)
- Default Branch: master
- Last Pushed: 2024-02-02T21:16:20.000Z (over 1 year ago)
- Last Synced: 2025-03-10T17:07:56.347Z (about 2 months ago)
- Topics: metadata, nextjs, react, seo
- Language: TypeScript
- Homepage: https://www.npmjs.com/package/metadatah
- Size: 314 KB
- Stars: 10
- Watchers: 1
- Forks: 1
- Open Issues: 2
-
Metadata Files:
- Readme: README.md
- License: LICENSE
Awesome Lists containing this project
README
# metadatah
All the SEO meta tags you might need in one React component.
## Why?
I can NOT entirely say that there's a motivation behind building this, to be honest. I was just tired of having to copy the same meta tags that I've been using for my blog whenever I share an article on the internet — mostly on social platforms.
## What are the "perks" of using it?
Well... for one, you won't have to copy meta tags from one component to the other.
And if you're that person that goes: **"I can just build this myself"**. Well, you're in luck. Because you don't have to do that.
`` accepts a `children` prop, so you can still add other HTML tags that goes into the `` element.
```jsx
```
# Usage
You can use the component by installing it from the NPM registry.
```bash
yarn add metadatah
```
Import the component into any of your pages, or wherever it is needed like so:
```jsx
import { MetaData } from "metadatah";
export default function pageComponent() {
return (
<>
// rest of the page content falls below
>
);
}
```
`pageTitle`, `url`, `previewImage` and `description` are required props.
I've tested `MetaData` and this is what your website metadata will look like on Google search, Facebook — and meta related websites i.e LinkedIn — and Twitter.
Below are some screenshots of my website's preview
| Facebook | Twitter |
| --------------------------------------------------------------------------------------------------------------------------------------------- | ------------------------------------------------------------------------------------------------------------------------------------------- |
|  |  |
| Google Search |
| ------------------------------------------------------------------------------------------------------------------------------------------------ |
|  |
Try sharing your link on Slack or Discord, it works fine there too.
This attribute helps you describe the type of content you share. Is it a blog post, pictures, videos or whatever you want really. By default the value is "website", since it is assumed that you're using this component on the web.
There's a list that covers all the available values [here](https://ogp.me/#types)
## Optional props
- `contentType`: accepts either "article" or "webiste" as values
- `contentLanguage`: can be used to chnage the language of your content. Defaults to "en_US" if none is sepcified.
- `children`: include additional meta tags if you like.
## Usage with Next.js
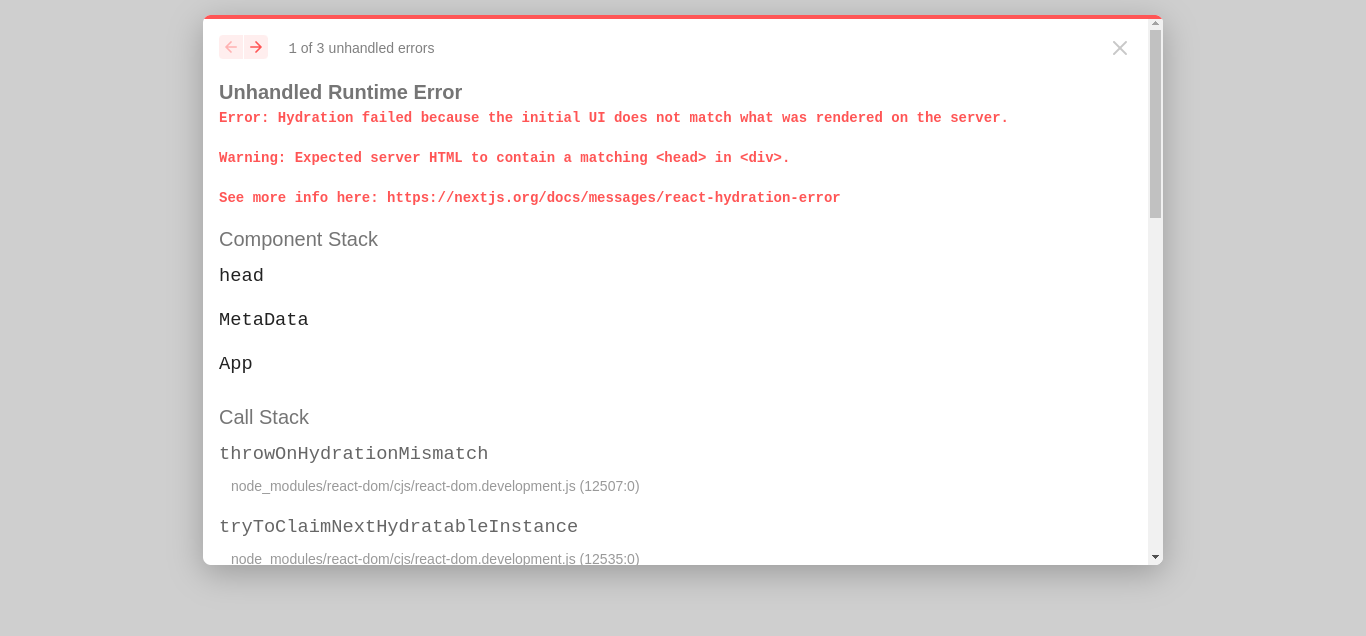
When you try to use `` in a Next.js project, you might end up with an error similar to the one in the image below

The reason you're seeing this error could be because you have `_document.ts|js` file in `/pages` and you've imported `
);
}
}
```
Removing it from the markup fixes the error you're seeing.
Athough, when you follow this approach, You'd still end up with some hydration error in React, as the Next.js Head component does not match the one that `MetaData` extends.
It is recommended that you import the component from `"metadata/next"`` if you want compatibility with Next.js like so:
```tsx
import { MetaData } from "metadata/next";
;
```
## Contributing
Want to contribute? Please feel free to create an issue or submit a Pull Request.
## License
[MIT](LICENSE)