Ecosyste.ms: Awesome
An open API service indexing awesome lists of open source software.
https://github.com/kaleabteweld/anime-folders
A Command line tool for making anime and Manga containing folders have their respective anime folder icons.
https://github.com/kaleabteweld/anime-folders
Last synced: about 1 month ago
JSON representation
A Command line tool for making anime and Manga containing folders have their respective anime folder icons.
- Host: GitHub
- URL: https://github.com/kaleabteweld/anime-folders
- Owner: kaleabteweld
- Created: 2021-01-20T16:22:55.000Z (almost 4 years ago)
- Default Branch: main
- Last Pushed: 2024-03-26T18:45:26.000Z (9 months ago)
- Last Synced: 2024-05-03T23:51:16.817Z (8 months ago)
- Language: TypeScript
- Homepage:
- Size: 1.82 MB
- Stars: 7
- Watchers: 0
- Forks: 1
- Open Issues: 1
-
Metadata Files:
- Readme: README.md
- Changelog: CHANGELOG.md
Awesome Lists containing this project
README
## Purpose?

# Anime Folders
The Anime & Manga Folder Icon Customizer is a versatile tool designed to enhance the organization and visual appeal of your digital library by automatically customizing folder icons based on the contents. This project utilizes cutting-edge technology to scan directories, identify folders corresponding to anime or manga titles, download relevant cover art, and set the folder's icon accordingly.
## Environment Variables
To run this project, you will need to add the following environment variables to your .env file or Add them directly to the command line
`PORT` Specifies the port number on which the application server will listen for incoming oauth.
`Mal_CLIENT_ID` The client ID issued by MyAnimeList for authenticating requests to the MAL API. This identifier uniquely identifies the application making API requests.
`Mal_CLIENT_SECRET` Description: The client secret provided by MyAnimeList for secure authentication and authorization of API requests. This secret must be kept confidential and should never be exposed to unauthorized parties.
## Run Locally
Clone the project
```bash
git clone https://github.com/kaleabteweld/anime-folders
```
Go to the project directory
```bash
cd anime-folders
```
Install dependencies
```bash
npm install
```
Start
```bash
npm run anime-folder anime -d c:\animes
```
## Installation
Install anime-folders with npm
```bash
npm install anime-folder -g
```
## Usage/Examples
for help
```Bash
npx anime-folder help
```
```Bash
npx anime-folder help
```
for help on setting anime folder
```bash
$:npx anime-folder anime -h
Usage: anime-folder anime [options]
create anime folder icons
Options:
-d, --homeDir dir were your anime is located
-al, --applyToMyAnimeList update your anime list "watching" | "completed" | "on_hold" | "dropped" | "plan_to_watch"
-rl, --removeMyAnimeList remove anime from your anime list (default: false)
-p, --port port to run server on (default: "3000")
-id, --Mal_CLIENT_ID Mal CLIENT ID
-s, --Mal_CLIENT_SECRET Mal CLIENT SECRET KEY
-ow, --overwrite overwrite desktop.ini (default: true)
-ep, --endpoint MAL Redirect direct endpoint (default: "MyanimeList")
-rm, --remove removing customize icons
-h, --help display help for command
```
_**Note Requires you to log in to your my anime list account and have an API app at https://myanimelist.net/apiconfig**_
```bash
npx anime-folder anime -d c:\animes -id -secret -ep
```
```bash
npx anime-folder anime -d c:\animes -id 8e19f1bdd74b9844b0430147618e5175 -secret 18b3a196766b93821a1d0bb2de2633178015eea80096e858fb95f71b0f999286 -ep MyanimeList
```
_Assumes there are sub directories, which each contain some anime, And each supporter should have a name corresponding to that anime_
_**please use the API keys Responsible**_
remove all customize icons
```bash
npx anime-folder anime -d c:\animes -rm
```
add to your MyAnimeList with "watching" | "completed" | "on_hold" | "dropped" | "plan_to_watch"
```bash
npx anime-folder anime -d c:\animes --applyToMyAnimeList plan_to_watch
```
remove the added Status from your MyAnimeList
```bash
npx anime-folder anime -d c:\animes --removeMyAnimeList False
```
### for Manga
_**same thing as the anime, for now Dose Not Support manga code naming**_
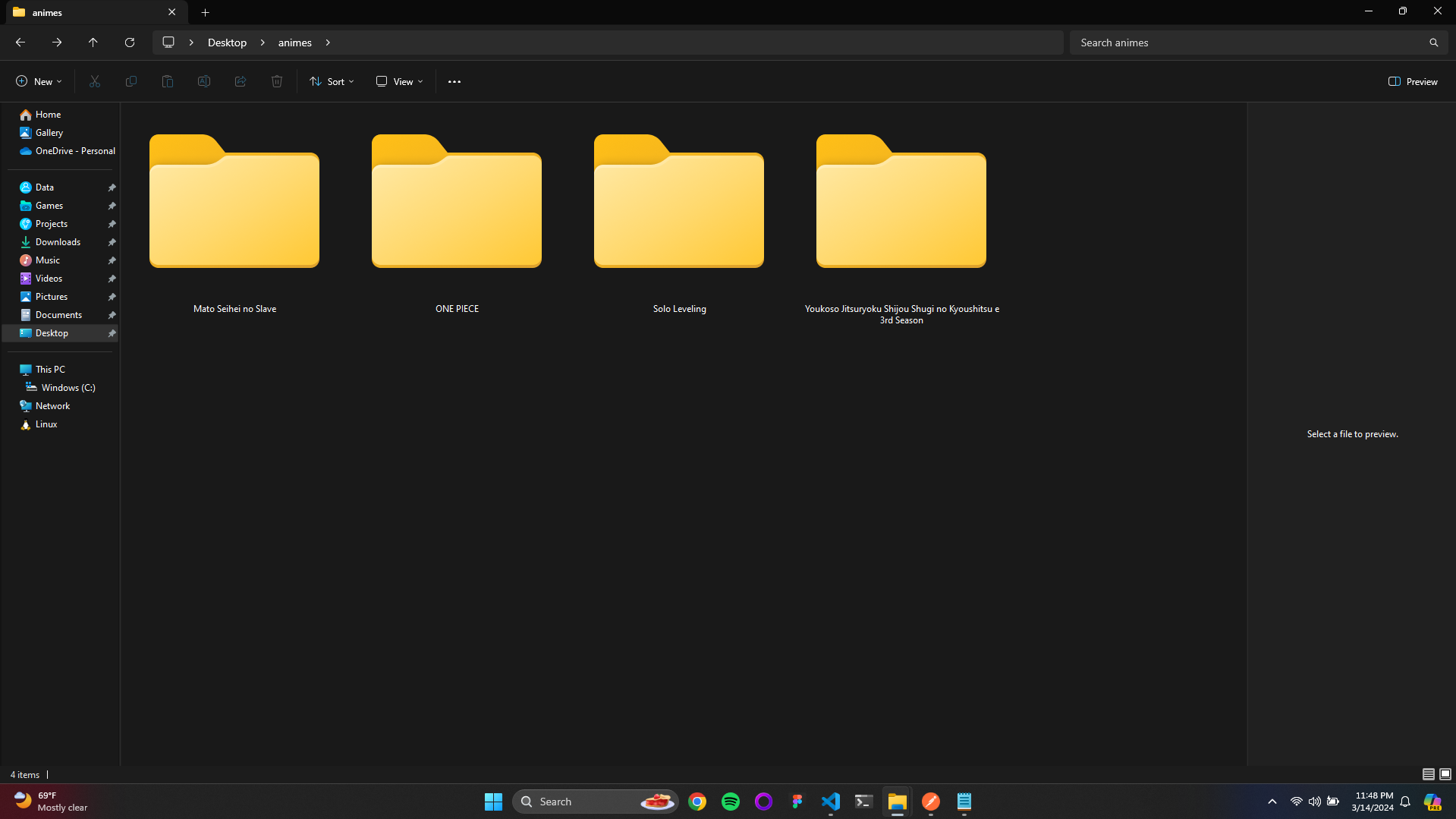
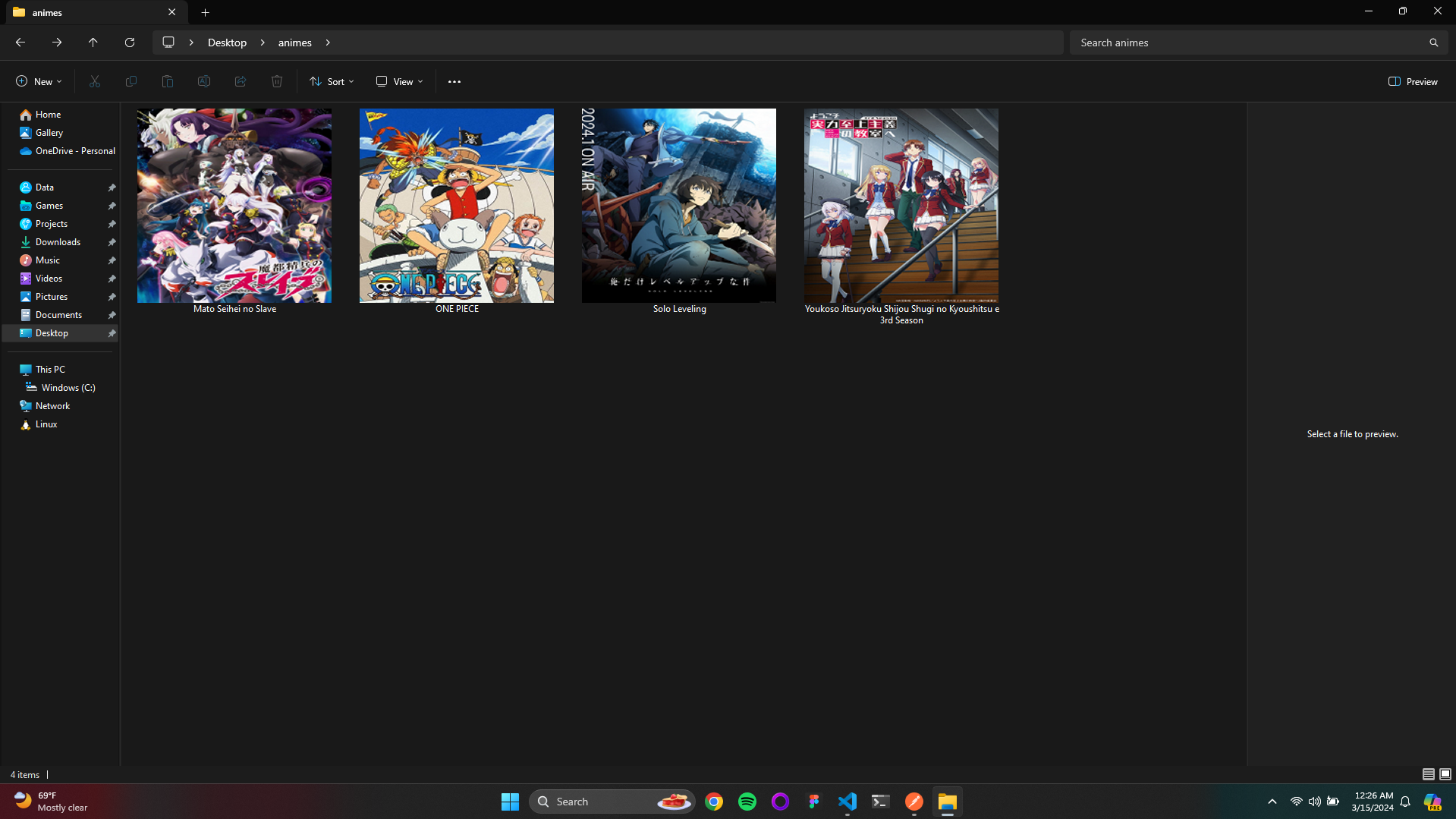
## Screenshots
### Before

### After

## Features
- anime icon folder
- manga icon folder
- add to MyAnimeList
- remove from MyAnimeList
## Related
Here are some related projects
[Python Version](https://github.com/RobiMez/Anicons)
## Authors
- [@kaleabteweld](https://github.com/kaleabteweld)
## Support
For support, email [email protected] or Open an [issue](https://github.com/kaleabteweld/anime-folders/issues).
## Lessons Learned
Understanding OAuth: Through configuring authentication with the MyAnimeList API, I gained valuable insights into OAuth (Open Authorization) and its role in secure authorization mechanisms for API access. Learning to handle authentication flows, obtain access tokens, and manage client credentials provided a foundational understanding of OAuth protocols.
MyAnimeList API Functionality: Working with the MyAnimeList API exposed me to a wide range of functionalities available for accessing anime and manga data. From retrieving detailed information about titles to managing user lists and receiving personalized recommendations, I gained hands-on experience with leveraging API endpoints to enhance user experiences in anime and manga applications.
Command-Line Program Development: Developing a command-line program for managing anime and manga folders involved understanding user requirements, designing intuitive interfaces, and implementing robust functionality. Through iterative development and user feedback, I honed my skills in building efficient and user-friendly command-line tools.
Image Conversion and Rescaling: Integrating image conversion and rescaling capabilities into the application taught me the importance of handling image data efficiently. From downloading cover art to converting images to different formats and resizing them to meet specific requirements, I acquired practical knowledge of image processing techniques and libraries.
Overall, the project provided valuable opportunities for hands-on learning across various domains, including authentication protocols, API integration, command-line application development, and image manipulation. By applying these lessons learned, I am better equipped to tackle future projects and continue growing as a software developer.