https://github.com/kalkih/simple-weather-card
Minimalistic weather card for Home Assistant
https://github.com/kalkih/simple-weather-card
home-assistant home-automation homeassistant lovelace weather
Last synced: 8 months ago
JSON representation
Minimalistic weather card for Home Assistant
- Host: GitHub
- URL: https://github.com/kalkih/simple-weather-card
- Owner: kalkih
- License: mit
- Created: 2019-02-27T22:08:16.000Z (almost 7 years ago)
- Default Branch: master
- Last Pushed: 2023-05-12T19:41:22.000Z (over 2 years ago)
- Last Synced: 2025-03-30T19:05:55.321Z (9 months ago)
- Topics: home-assistant, home-automation, homeassistant, lovelace, weather
- Language: JavaScript
- Size: 71.3 KB
- Stars: 311
- Watchers: 5
- Forks: 37
- Open Issues: 22
-
Metadata Files:
- Readme: README.md
- License: LICENSE
Awesome Lists containing this project
- Self-Hosting-Guide - Simple Weather Card - A minimalistic weather card, inspired by Google Material Design. (Install from Source / Smart Home Automation)
- awesome-home-assistant - Simple Weather Card - A minimalistic weather card, inspired by Google Material Design. (Dashboards / Custom Cards)
README
# Simple Weather Card
[](https://github.com/kalkih/simple-weather-card/releases/latest)
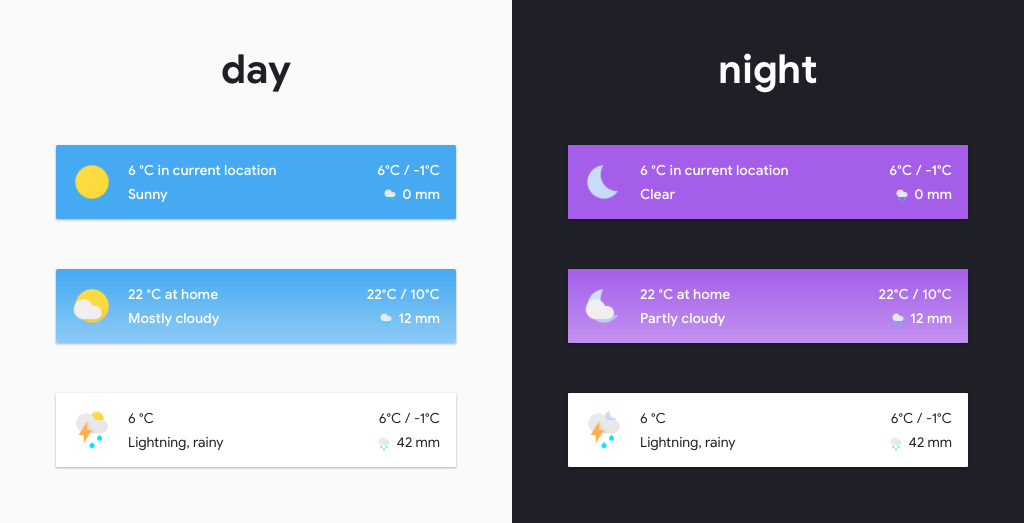
A minimalistic weather card for [Home Assistant](https://github.com/home-assistant/home-assistant) Lovelace UI, inspired by Google Material Design.

## Install
_This card is available in [HACS](https://github.com/custom-components/hacs) (Home Assistant Community Store)_
### Manual install
1. Download and copy `simple-weather-card-bundle.js` from the [latest release](https://github.com/kalkih/simple-weather-card/releases/latest) into your `config/www` directory.
2. Add a reference to `simple-weather-card-bundle.js` inside your `ui-lovelace.yaml` or through the raw config editor interface.
```yaml
resources:
- url: /local/simple-weather-card-bundle.js?v=0.8.5
type: module
```
### CLI install
1. Move into your `config/www` directory
2. Download `simple-weather-card-bundle.js`
```console
$ wget https://github.com/kalkih/simple-weather-card/releases/download/v0.8.5/simple-weather-card-bundle.js
```
3. Add a reference to `simple-weather-card-bundle.js` inside your `ui-lovelace.yaml` or through the raw config editor gui.
```yaml
resources:
- url: /local/simple-weather-card-bundle.js?v=0.8.5
type: module
```
## Updating
1. Find your `simple-weather-card-bundle.js` file in `config/www` or wherever you ended up storing it.
2. Replace the local file with the one found in the [latest release](https://github.com/kalkih/simple-weather-card/releases/latest).
3. Add the new version number to the end of the card reference url in your `ui-lovelace.yaml`. This will prevent the browser from loading the old version from cache.
```yaml
resources:
- url: /local/simple-weather-card-bundle.js?v=0.8.5
type: module
```
## Using the card
### Options
#### Card options
| Name | Type | Default | Since | Description |
| -------------- | --------------------------------------- | --------------- | ------ | -------------------------------------------------------------------------------------------- |
| type | string | **required** | v0.1.0 | `custom:simple-weather-card` |
| entity | string | **required** | v0.1.0 | The entity_id from an entity within the `weather` domain. |
| name | string | optional | v0.1.0 | Set a custom name. |
| primary_info | array/string | `extrema` | v0.7.0 | Primary card information, one or more [weather attributes](#weather-attributes) |
| secondary_info | array/string | `precipitation` | v0.2.0 | Secondary card information, one or more [weather attributes](#weather-attributes) |
| backdrop | boolean/object | `false` | v0.1.0 | Colored background, accepts `true/false` or a [Backdrop object](#backdrop-object-options). |
| custom | array | optional | v0.4.0 | Override weather information with custom sensors, see [Custom option](#custom-option-array). |
| tap_action | [action object](#action-object-options) | optional | v0.5.0 | Action on click/tap. |
#### Weather attributes
| Name | Description |
| ------------------------- | --------------------------------- |
| extrema | Forecast high and low temperature |
| precipitation | Forecast precipitation |
| precipitation_probability | Probability of precipitation |
| humidity | Current humidity |
| wind_speed | Current wind speed |
| wind_bearing | Current wind direction |
| pressure | Current air pressure |
#### Backdrop object options
See [Backdrop example](#backdrop-example) for example usage.
| Name | Type | Default | Description |
| ----- | ------- | ------------------------ | ------------------------- |
| fade | boolean | `false` | Faded background. |
| day | string | '#45aaf2' | Background color (Day). |
| night | string | '#a55eea' | Background color (Night). |
| text | string | 'var(--text-dark-color)' | Text color. |
#### Custom option array
See [Custom example](#custom-sensors-example) for example usage.
Possible entries are: `temp`, `high`, `low`, `state`, `precipitation`, `humidity`, `icon-state`, `wind_speed`, `wind_bearing`, `pressure` & `precipitation_probability`.
```yaml
custom:
- temp: sensor.home_temp
- high: sensor.home_high_temp
- low: sensor.home_low_temp
```
#### Action object options
| Name | Type | Default | Options | Description |
| --------------- | ------ | ----------- | ----------------------------------------------- | --------------------------------------------------------------------------------------- |
| action | string | `more-info` | `more-info`, `navigate`, `call-service`, `none` | Action to perform |
| service | string | none | Any service | Service to call (e.g. `media_player.toggle`) when `action` is defined as `call-service` |
| service_data | object | none | Any service data | Service data to include with the service call (e.g. `entity_id: media_player.office`) |
| navigation_path | string | none | Any path | Path to navigate to (e.g. `/lovelace/0/`) when `action` is defined as `navigate` |
| entity | string | none | Any entity id | Override default entity of more-info, when `action` is defined as `more-info` |
### Example usage
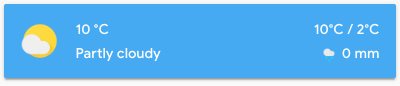
#### Standard card

```yaml
- type: custom:simple-weather-card
entity: weather.smhi
name: in current location
```
#### Backdrop example

```yaml
- type: custom:simple-weather-card
entity: weather.smhi
name: " "
backdrop: true
```
#### Custom backdrop example

```yaml
- type: custom:simple-weather-card
entity: weather.smhi
name: at home
backdrop:
day: "var(--primary-color)"
night: "#40445a"
```
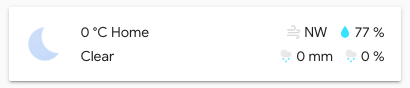
#### Customize weather information example

```yaml
- type: custom:simple-weather-card
entity: weather.smhi
primary_info:
- wind_bearing
- humidity
secondary_info:
- precipitation
- precipitation_probability
```
#### Custom sensors example
```yaml
- type: custom:simple-weather-card
entity: weather.smhi
custom:
- temp: sensor.home_temp
- high: sensor.home_high_temp
- low: sensor.home_low_temp
```
## Problems?
Make sure you have `javascript_version: latest` set in your `configuration.yaml` under `frontend:`.
Make sure you got the latest version of `simple-weather-card-bundle.js`.
If you have issues after updating the card, try clearing the browser cache manually.
If you are getting "Custom element doesn't exist: simple-weather-card", or are running an older browser try replacing `type: module` with `type: js` in the resource reference in `ui-lovelace.yaml` or in the raw config editor.
## License
This project is under the MIT license.