Ecosyste.ms: Awesome
An open API service indexing awesome lists of open source software.
https://github.com/kangood/prune-admin
A modern admin rapid development platform | 一个现代化风格的快速开发平台,主要技术为 React 18、TypeScript、Vite、Ant Design、TailwindCSS、Zustand、React-Query,并配套 NestJS 后端
https://github.com/kangood/prune-admin
ant-design nestjs rapid-development-platform react-admin react-query react18 tailwindcss typescript vite zustand
Last synced: about 2 months ago
JSON representation
A modern admin rapid development platform | 一个现代化风格的快速开发平台,主要技术为 React 18、TypeScript、Vite、Ant Design、TailwindCSS、Zustand、React-Query,并配套 NestJS 后端
- Host: GitHub
- URL: https://github.com/kangood/prune-admin
- Owner: kangood
- Created: 2024-02-05T01:08:53.000Z (11 months ago)
- Default Branch: main
- Last Pushed: 2024-06-17T03:52:25.000Z (6 months ago)
- Last Synced: 2024-06-29T04:28:50.403Z (6 months ago)
- Topics: ant-design, nestjs, rapid-development-platform, react-admin, react-query, react18, tailwindcss, typescript, vite, zustand
- Language: TypeScript
- Homepage: https://prune.kangod.top
- Size: 1.68 MB
- Stars: 18
- Watchers: 1
- Forks: 3
- Open Issues: 0
-
Metadata Files:
- Readme: README.en-US.md
Awesome Lists containing this project
README
Prune Admin
**English** | [中文](./README.zh-CN.md)
## Introduction
Prune Admin is a modern admin rapid development platform, front-end development with React 18, Vite, Ant Design, and TypeScript, back-end development with NestJS: [Prune Api](https://github.com/kangood/prune-api). It is designed to help developers quickly create powerful admin management systems.
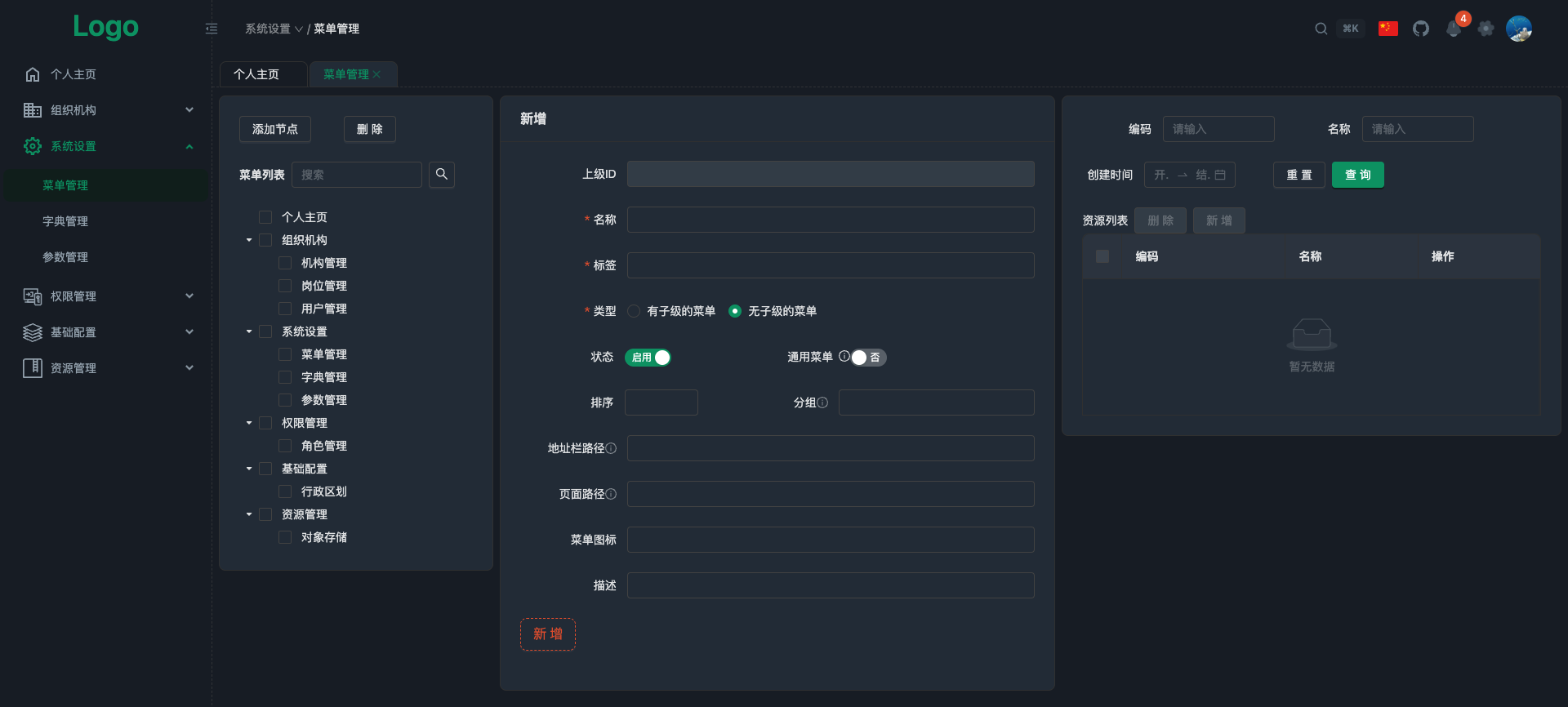
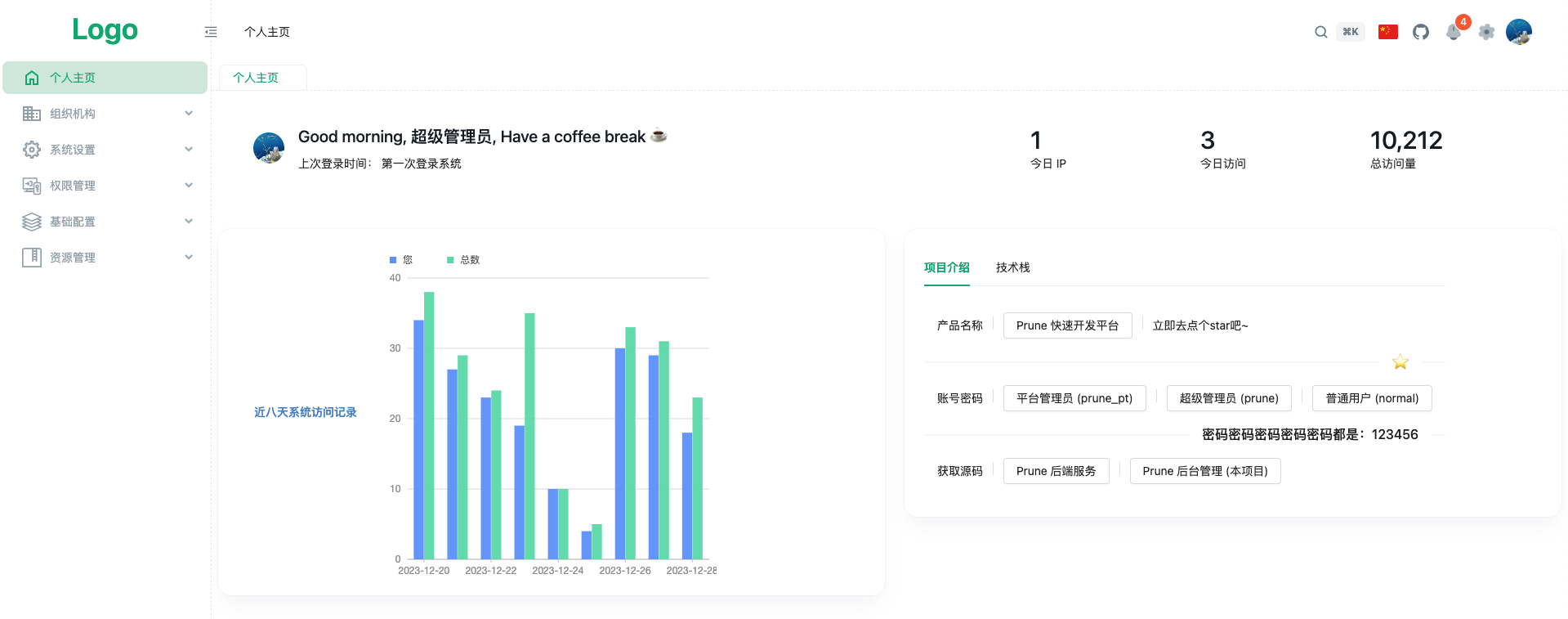
## Preview
+ https://prune.kangod.top



## Features
- Built using React 18 hooks
- Powered by Vite for rapid development and hot module replacement
- Integrates Ant Design, providing a rich set of UI components and design patterns
- Written in TypeScript, offering type safety and an improved development experience
- Integrate backend [Prune Api](https://github.com/kangood/prune-api) using the popular Node.js framework NestJS to provide data services
- Includes common admin features like user management, role management, menu management, and area management
- Supports internationalization for easy language switching
- Customizable themes and styles, Use TailwindCSS for atomic operations with on-demand usage
- Flexible routing configuration, supporting nested routes
- Integrate permission management to control page access based on user roles, down to button-level access rights (To be perfected)
- State management using Zustand
- Data fetching using React-Query
- Responsive design, adapting to various screen sizes and devices
## Quick Start
### Get the Project Code
```bash
git clone https://github.com/kangood/prune-admin.git
```
### Install Dependencies
In the project's root directory, run the following command to install project dependencies:
```bash
pnpm install
```
### Start the Development Server
Run the following command to start the development server:
```bash
pnpm dev
```
Visit [http://localhost:7442](http://localhost:7442) to view your application.
### Build for Production
Run the following command to build the production version:
```bash
pnpm build
```
The built files will be in the `dist` directory.
## Acknowledgments
The front-end of this project was built on [slash-admin](https://github.com/d3george/slash-admin) scaffolding basis, on which I developed some of the pages commonly used in the backend management system