Ecosyste.ms: Awesome
An open API service indexing awesome lists of open source software.
https://github.com/kant01ne/supertokens-nextjs-demo
https://github.com/kant01ne/supertokens-nextjs-demo
Last synced: 22 days ago
JSON representation
- Host: GitHub
- URL: https://github.com/kant01ne/supertokens-nextjs-demo
- Owner: kant01ne
- Created: 2020-12-08T16:48:59.000Z (about 4 years ago)
- Default Branch: main
- Last Pushed: 2020-12-14T15:28:36.000Z (about 4 years ago)
- Last Synced: 2024-10-24T21:38:25.170Z (2 months ago)
- Language: JavaScript
- Homepage: https://supertokens-nextjs-demo.vercel.app
- Size: 1.38 MB
- Stars: 1
- Watchers: 0
- Forks: 0
- Open Issues: 0
-
Metadata Files:
- Readme: README.md
Awesome Lists containing this project
README
# Serverless authentication in 10 minutes with SuperTokens and NextJS
Learn how to build and deploy a NextJS application protected by SuperTokens in 10 minutes.
## Create the project and install dependencies 👌
```bash
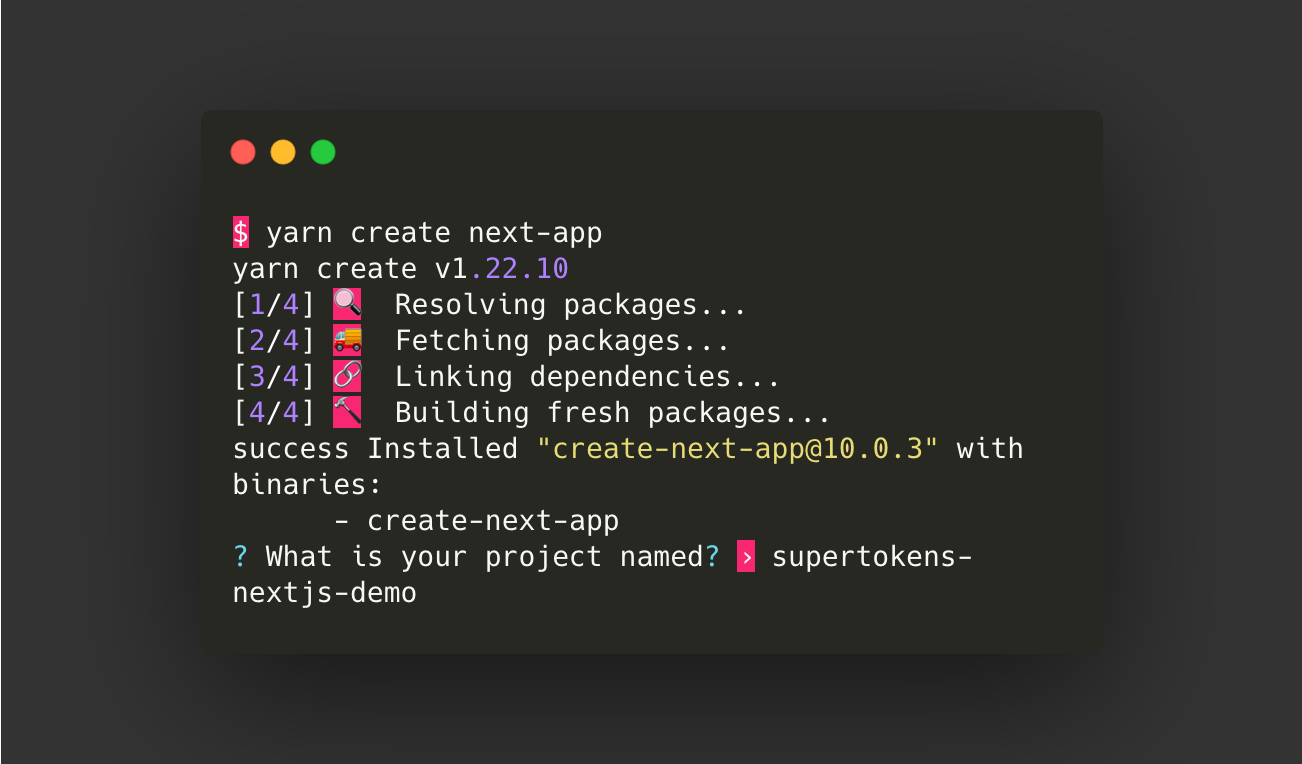
yarn create next-app
```

```
cd supertokens-nextjs-demo
yarn add supertokens-auth-react regenerator-runtime supertokens-node cors
```
## Add SuperTokens to the client side 🎭
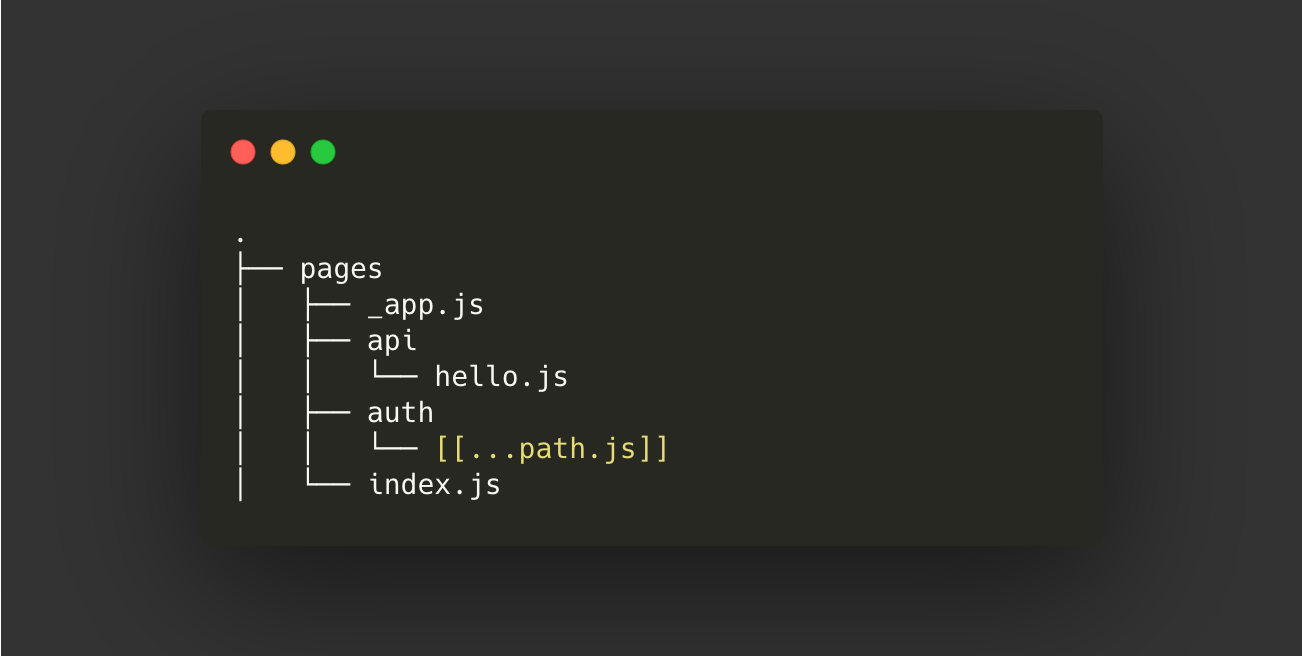
If you navigate to `/pages/_app.js`, you should find the entry point for your NextJS application.
```js
import '../styles/globals.css'
function MyApp({ Component, pageProps }) {
return
}
export default MyApp
```
Replace this file with the following:
```js
import '../styles/globals.css';
import React from "react";
import 'regenerator-runtime/runtime';
import SuperTokens from 'supertokens-auth-react';
import EmailPassword from 'supertokens-auth-react/recipe/emailpassword';
import Session from 'supertokens-auth-react/recipe/session';
const websitePort = process.env.APP_PORT || 3000;
const websiteUrl = process.env.NEXT_PUBLIC_APP_URL || `http://localhost:${websitePort}`;
if (typeof window !== 'undefined') {
SuperTokens.init({
appInfo: {
appName: "YOUR APP NAME", // Example: "SuperTokens Demo App"
apiDomain: websiteUrl,
websiteDomain: websiteUrl,
apiBasePath: "api/auth"
},
recipeList: [
EmailPassword.init(),
Session.init()
]
});
}
function MyApp({ Component, pageProps }) {
return ;
}
export default MyApp;
```
Create an `auth` folder under `pages` and create a [[...path]].js file to render all SuperTokens components.

#### **`pages/auth/[[...path]].js`**
```js
import Head from 'next/head';
import React, { useEffect } from 'react';
import 'regenerator-runtime/runtime';
import styles from '../../styles/Home.module.css';
import dynamic from 'next/dynamic';
import SuperTokens from 'supertokens-auth-react';
const SuperTokensComponentNoSSR = dynamic(() => import('supertokens-auth-react').then(mod => {
return () => mod.getRoutingComponent() || null;
}), {
ssr: false
});
export default function Auth() {
useEffect(() => {
if (SuperTokens.canHandleRoute() === false) {
window.location.href = "/";
}
}, []);
return (
Create Next App
);
}
```
Make `index.js` file an authenticated only file:
#### **`pages/index.js`**
```js
import React, {useEffect, useState} from "react";
import Head from 'next/head';
import 'regenerator-runtime/runtime';
import styles from '../styles/Home.module.css'
import {doesSessionExist} from 'supertokens-auth-react/recipe/session';
import { signOut } from "supertokens-auth-react/recipe/emailpassword";
export default function Home() {
const [hasSession, setHasSession] = useState(false);
async function logoutClicked() {
await signOut();
window.location.href = "/auth";
}
useEffect(() => {
if (doesSessionExist() === false) {
window.location.href = "/auth";
} else {
setHasSession(true);
}
}, [hasSession, setHasSession]);
return (
Create Next App
Welcome to Next.js!
{hasSession &&
<>
You are authenticated with SuperTokens!
SIGN OUT
>
}
SuperTokens →
Find in-depth information about SuperTokens.io features and API.
Documentation →
Find in-depth information about Next.js features and API.
Learn →
Learn about Next.js in an interactive course with quizzes!
Examples →
Discover and deploy boilerplate example Next.js projects.
Deploy →
Instantly deploy your Next.js site to a public URL with Vercel.
);
}
```
## Add SuperTokens to the server side 🎭
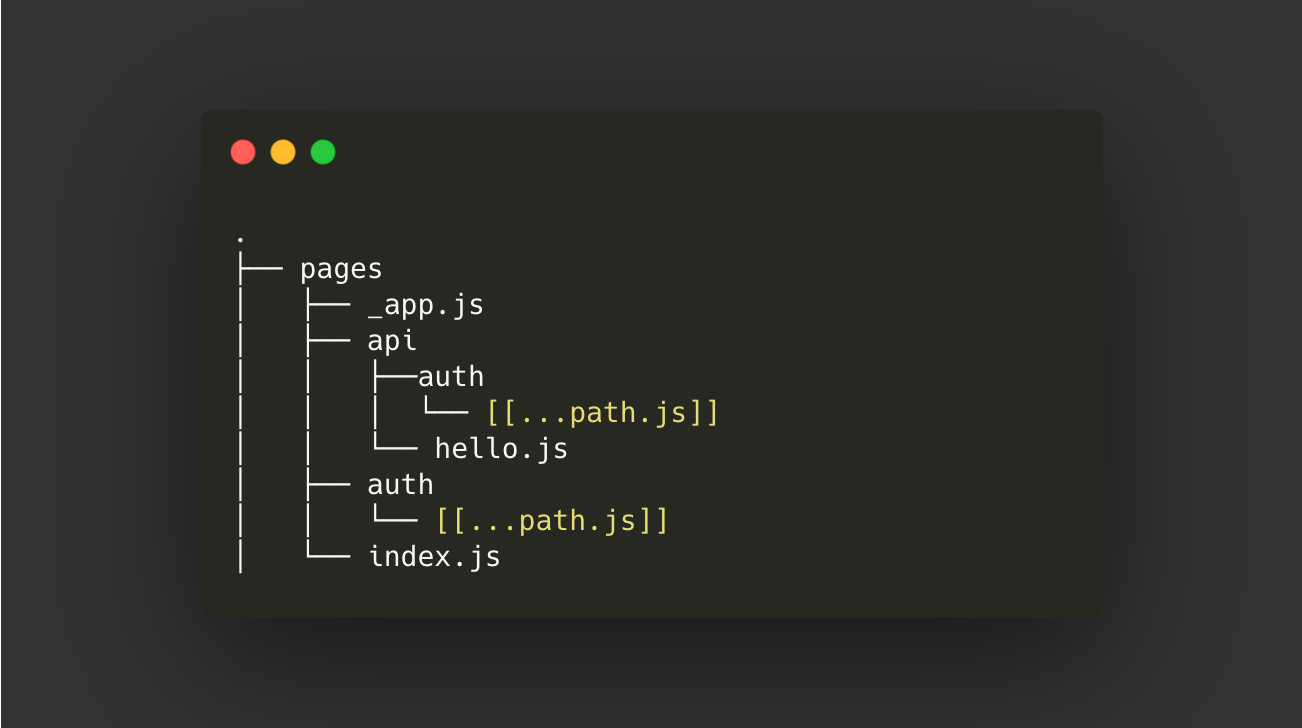
Similarly, create an `auth` folder under `pages/api` and create a [[...path]].js file

#### **`pages/api/[[...path]].js`**
```js
import SuperTokens from "supertokens-node";
import Session from "supertokens-node/recipe/session";
import EmailPassword from "supertokens-node/recipe/emailpassword";
import Cors from 'cors';
const apiPort = process.env.APP_PORT || 3000;
const apiDomain = process.env.APP_URL || `http://localhost:${apiPort}`;
const websitePort = process.env.APP_PORT || 3000;
const websiteDomain = process.env.APP_URL || `http://localhost:${websitePort}`
const apiBasePath = "/api/auth/";
try {
SuperTokens.init({
supertokens: {
connectionURI: "https://try.supertokens.io",
},
appInfo: {
appName: "SuperTokens Demo App",
apiDomain,
apiBasePath,
websiteDomain
},
recipeList: [
EmailPassword.init(),
Session.init()
]
});
} catch (e) {}
const cors = Cors({
origin: websiteDomain,
allowedHeaders: ["content-type", ...SuperTokens.getAllCORSHeaders()],
credentials: true
});
function runCORSMiddleware(req, res, fn) {
return new Promise((resolve, reject) => {
fn(req, res, async (result) => {
if (result instanceof Error) {
return reject(result)
}
return resolve(result)
});
})
}
function runSuperTokensMiddleware(req, res) {
const reqProxy = new Proxy(req, {
get(target, name) {
if (name === `originalUrl`) {
return target.url
}
return target[name]
}
});
const resProxy = new Proxy(res, {
get(target, name) {
if (name === `header`) {
return target.setHeader
}
return target[name]
}
});
return new Promise((resolve, reject) => {
SuperTokens.middleware()(reqProxy, resProxy, async (result) => {
if (result instanceof Error) {
return reject(result)
}
if (result !== undefined) {
SuperTokens.errorHandler()(result, req, res, (errorHandlerResult) => {
if (result instanceof Error) {
return reject(result)
}
resolve(errorHandlerResult);
});
};
return resolve(result);
});
})
}
export default async (req, res) => {
await runCORSMiddleware(req, res, cors)
await runSuperTokensMiddleware(req, res);
}
```
Run you application in development:
```
yarn dev
```
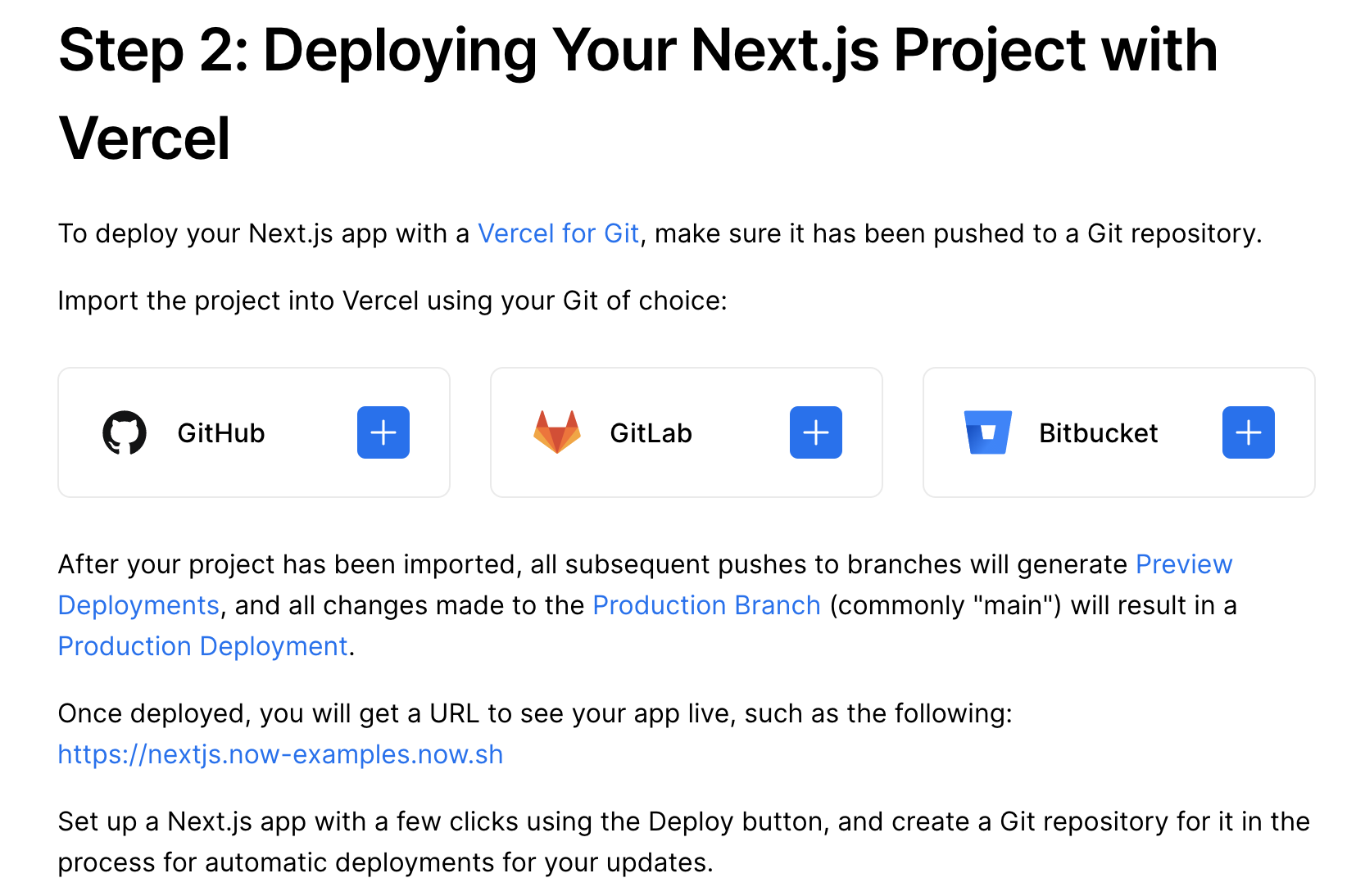
## Deploy with Vercel 🎉🥳
Follow the [Deploying Your Next.js Project with Vercel guide](https://vercel.com/guides/deploying-nextjs-with-vercel#step-2:-deploying-your-next.js-project-with-vercel) to deploy on Vercel.

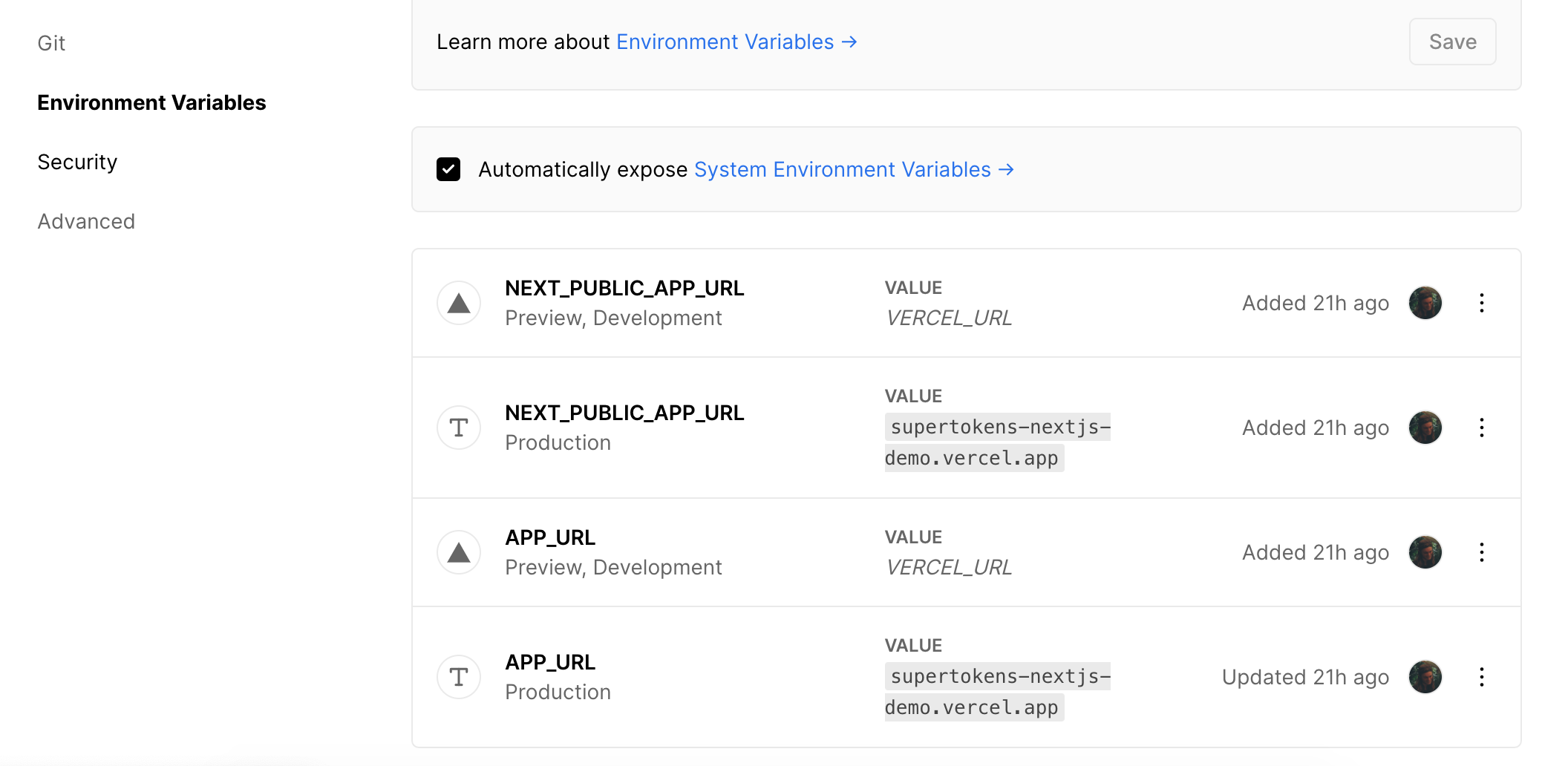
Once you have created your github repository and configured Vercel, you need to add the `PUBLIC_NEXT_APP_URL` and `APP_URL` to the environment variables.
In your project setttings, go to "Environment Variables":

Then create the following:

Make sure to redeploy your application for the environment variables to be taken into account.
That's it!
You now have a working NextJS application protected with SuperTokens authentication running in production:

And after you have Sign up / Sign in:

## Use your own SuperTokens Instance 🐳
To go one step further, you should deploy your own instance of SuperTokens. Please visit the [Managed Service](https://supertokens.io/docs/emailpassword/quick-setup/supertokens-core/saas-setup) documentation for a quick setup.
If you would like to deploy SuperTokens yourself, please visit the [Core Overview](https://supertokens.io/docs/emailpassword/quick-setup/supertokens-core/overview) documentation.