https://github.com/kanytu/android-material-drawer-template
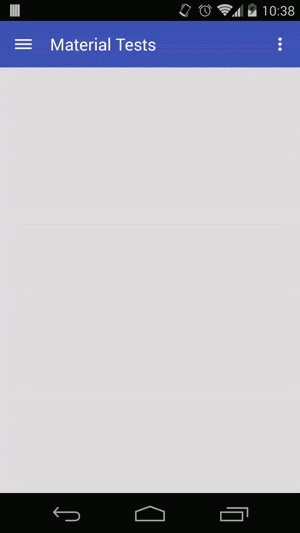
An Android template with navigation drawer for material design
https://github.com/kanytu/android-material-drawer-template
Last synced: 8 months ago
JSON representation
An Android template with navigation drawer for material design
- Host: GitHub
- URL: https://github.com/kanytu/android-material-drawer-template
- Owner: kanytu
- License: apache-2.0
- Created: 2014-10-24T09:50:02.000Z (about 11 years ago)
- Default Branch: master
- Last Pushed: 2019-12-12T18:09:30.000Z (almost 6 years ago)
- Last Synced: 2025-02-05T14:40:46.933Z (10 months ago)
- Language: Java
- Size: 7.2 MB
- Stars: 673
- Watchers: 66
- Forks: 217
- Open Issues: 9
-
Metadata Files:
- Readme: README.md
Awesome Lists containing this project
- awesome-projects-boilerplates - Android Material Drawer Template
- awesome-android-ui - https://github.com/kanytu/android-material-drawer-template
- Awesome-MaterialDesign - android-material-drawer-template - material-drawer-template.gif" width="180" height="290" alt="Screenshot"/> (<a name="Menu & Drawer">Menu & Drawer</a> / Personal Blog)
- beautiful-android-ui - android-material-drawer-template - material-drawer-template.gif" width="180" height="290" alt="Screenshot"/> (<a name="Menu & Drawer">Menu & Drawer</a> / Personal Blog)
README
android-material-drawer-template
================================
**NEW**
=======
**I released a new template. You can install it on your Android Studio to create Material Design applications easier than ever. Check it out here:** https://github.com/kanytu/Android-studio-material-template
---
**DEPRECATED**
I'm not currently supporting this repository. Please check [Android Studio template](https://github.com/kanytu/Android-studio-material-template) for an updated material template for Android Studio.
----------
An Android template with navigation drawer for material design
**Customization**
- Change your drawer item on: `drawer_row.xml`
- Make sure you change `NavigationDrawerAdapter` to populate the `ViewHolder` with the new xml layout.
- If you want to set a different layout for the selected item refer to `onBindViewHolder` method on the `NavigationDrawerAdapter`
- If you want to display more information on each row, like an image for example, change the `NavigationItem` and add what you need. Make sure you change it's constructor and edit also the `getMenu()` method on the fragment.
**Reminders**
- Your activity must implement `NavigationDrawerCallbacks`
- You must call `NavigationDrawerFragment.setup()` to setup the drawer.
- You must `` the `toolbar_default.xml` in all your activities's XML and set it to the supportActionBar with `setSupportActionBar()`. Remember to extend the activity to `ActionBarActivity`

**Note**
=
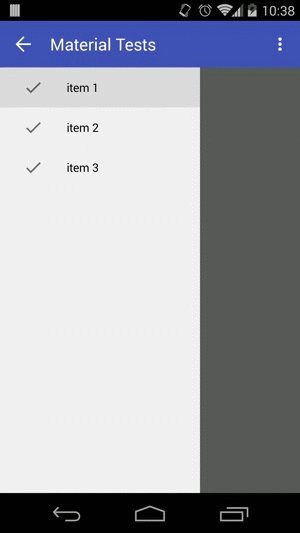
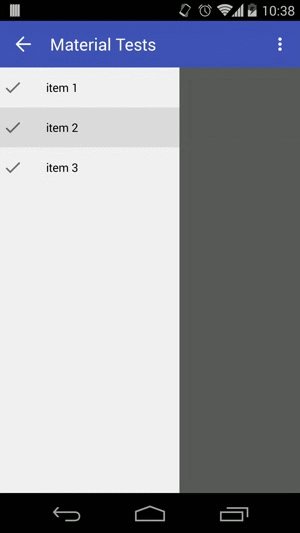
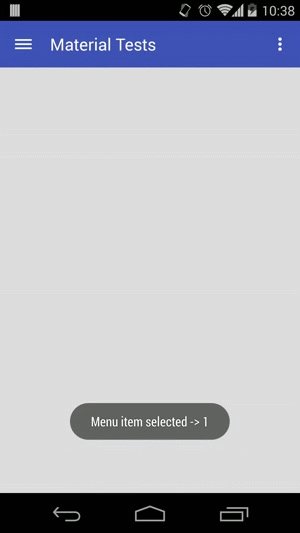
There are three example XML's for you activities. All them with diferent approaches on the navigation drawer pattern:
**activity_main.xml** *Navigation drawer bellow the toolbar. (Google Inbox style)*

**activity_main_blacktoolbar** *Navigation drawer bellow the toolbar, toolbar transition to black (Google Play Store style)*

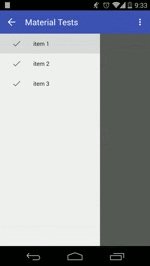
**activity_main_topdrawer** *Navigation drawer on top of the toolbar (Gmail style)*

---
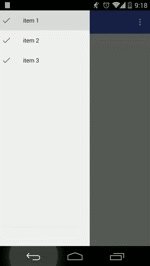
There are also two XML's for the navigation drawer. You can alternate between these two by changing: `(...) inflater.inflate(R.layout.fragment_navigation_google, container, false);` on NavigationDrawerFragment:43
**fragment_navigation_drawer** *Normal navigation drawer with just a RecyclerView.*
**fragment_navigation_google** *Navigation drawer with the same theme as Google apps*
[](https://android-arsenal.com/details/3/1096)
## License
Copyright (c) 2014 Pedro Oliveira
Licensed under the [Apache License, Version 2.0](http://www.apache.org/licenses/LICENSE-2.0.html)