https://github.com/kanytu/android-parallax-recyclerview
An adapter which could be used to achieve a parallax effect on RecyclerView.
https://github.com/kanytu/android-parallax-recyclerview
Last synced: 7 months ago
JSON representation
An adapter which could be used to achieve a parallax effect on RecyclerView.
- Host: GitHub
- URL: https://github.com/kanytu/android-parallax-recyclerview
- Owner: kanytu
- License: apache-2.0
- Created: 2014-10-27T18:31:43.000Z (about 11 years ago)
- Default Branch: master
- Last Pushed: 2022-06-05T10:15:14.000Z (over 3 years ago)
- Last Synced: 2025-04-08T10:32:59.696Z (8 months ago)
- Language: Java
- Homepage:
- Size: 6.99 MB
- Stars: 1,613
- Watchers: 59
- Forks: 282
- Open Issues: 24
-
Metadata Files:
- Readme: README.md
- License: LICENSE
Awesome Lists containing this project
- awesome-github-android-ui - android-parallax-recyclerview - Android 视差 RecycleView (RecyclerView)
- fucking-awesome-android-ui - android-parallax-recyclerview - 2.0) | <img src="/art/android-parallax-recyclerview.gif" width="49%"> <img src="/art/android-parallax-recyclerview2.gif" width="49%"> (Index)
- -awesome-android-ui - android-parallax-recyclerview - 2.0) | <img src="/art/android-parallax-recyclerview.gif" width="49%"> <img src="/art/android-parallax-recyclerview2.gif" width="49%"> (Index `(light-weight pages)`)
- awesome-android-ui - android-parallax-recyclerview - 2.0) | <img src="/art/android-parallax-recyclerview.gif" width="49%"> <img src="/art/android-parallax-recyclerview2.gif" width="49%"> (Index `(light-weight pages)`)
- awesome-android-ui - android-parallax-recyclerview - 2.0) | <img src="/art/android-parallax-recyclerview.gif" width="49%"> <img src="/art/android-parallax-recyclerview2.gif" width="49%"> (Index)
README
android-parallax-recycleview
============================
**Integration**
====
**Step 1.** Add the JitPack repository to your build file
repositories {
maven {
url "https://jitpack.io"
}
}
**Step 2.** Add the dependency
dependencies {
compile 'com.github.kanytu:android-parallax-recyclerview:v1.7'
}
**USAGE**
(Example project - https://github.com/kanytu/example-parallaxrecycler)
- Create your object list and pass it to the constructor of `ParallaxRecyclerAdapter`
```java
List myContent = new ArrayList(); // or another object list
ParallaxRecyclerAdapter adapter = new ParallaxRecyclerAdapter(content) {
@Override
public void onBindViewHolderImpl(RecyclerView.ViewHolder viewHolder, ParallaxRecyclerAdapter adapter, int i) {
// If you're using your custom handler (as you should of course)
// you need to cast viewHolder to it.
((MyCustomViewHolder) viewHolder).textView.setText(myContent.get(i)); // your bind holder routine.
}
@Override
public RecyclerView.ViewHolder onCreateViewHolderImpl(ViewGroup viewGroup, final ParallaxRecyclerAdapter adapter, int i) {
// Here is where you inflate your row and pass it to the constructor of your ViewHolder
return new MyCustomViewHolder(LayoutInflater.from(viewGroup.getContext()).inflate(R.layout.myRow, viewGroup, false));
}
@Override
public int getItemCountImpl(ParallaxRecyclerAdapter adapter) {
// return the content of your array
return myContent.size();
}
};
```
- Now we set the parallax header. You need to pass the `RecyclerView` too to implement the scroll listeners.
```java
myAdapter.setParallaxHeader(LayoutInflater.from(this).inflate(
R.layout.myParallaxView, myRecycler, false), myRecyclerView);
```
There a few other listeners you can implement:
```java
// Event triggered when you click on a item of the adapter.
void onClick(View v, int position);
// Event triggered when the parallax is being scrolled.
void onParallaxScroll(float percentage, float offset, View parallax);
```
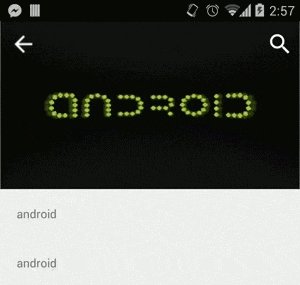
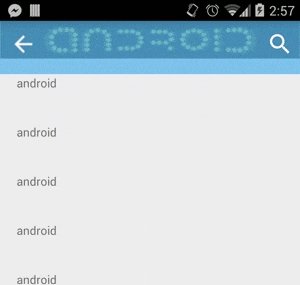
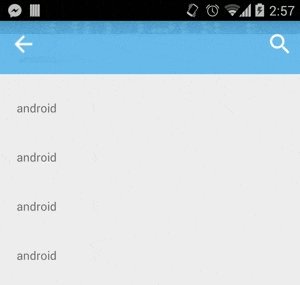
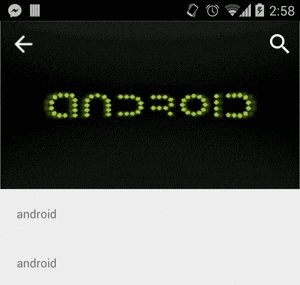
**RESULT**

**COOL EFFECTS YOU CAN DO WITH THIS LIBRARY**
- Transparent toolbar effect
```java
@Override
public void onParallaxScroll(float percentage, float offset, View parallax) {
Drawable c = mToolbar.getBackground();
c.setAlpha(Math.round(percentage * 255));
mToolbar.setBackground(c);
}
```

[](https://android-arsenal.com/details/3/1095)
## License
Copyright (c) 2014 Pedro Oliveira
Licensed under the [Apache License, Version 2.0](http://www.apache.org/licenses/LICENSE-2.0.html)