Ecosyste.ms: Awesome
An open API service indexing awesome lists of open source software.
https://github.com/karolinacodes/interview-scheduler
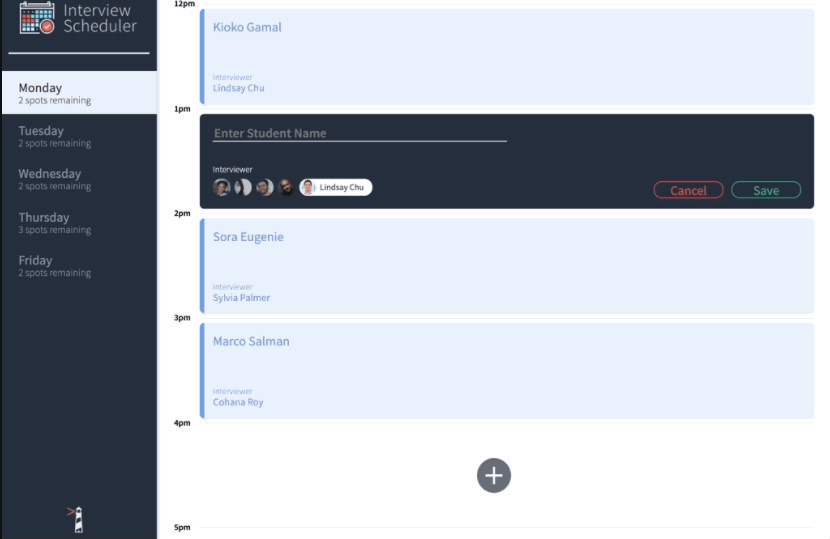
A single-page React application that allows students of the LightHouse Labs Web Development Bootcamp to book and manage an interview with a mentor.
https://github.com/karolinacodes/interview-scheduler
axios babel classnames cypress normalize react sass storybook
Last synced: 27 days ago
JSON representation
A single-page React application that allows students of the LightHouse Labs Web Development Bootcamp to book and manage an interview with a mentor.
- Host: GitHub
- URL: https://github.com/karolinacodes/interview-scheduler
- Owner: karolinaCodes
- Created: 2021-12-05T01:49:28.000Z (about 3 years ago)
- Default Branch: master
- Last Pushed: 2022-01-25T02:26:31.000Z (about 3 years ago)
- Last Synced: 2024-11-18T23:32:27.763Z (3 months ago)
- Topics: axios, babel, classnames, cypress, normalize, react, sass, storybook
- Language: JavaScript
- Homepage:
- Size: 291 KB
- Stars: 0
- Watchers: 1
- Forks: 0
- Open Issues: 0
-
Metadata Files:
- Readme: README.md
Awesome Lists containing this project
README
# Interview Scheduler
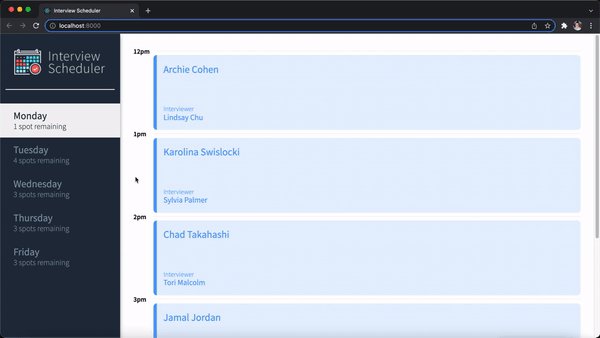
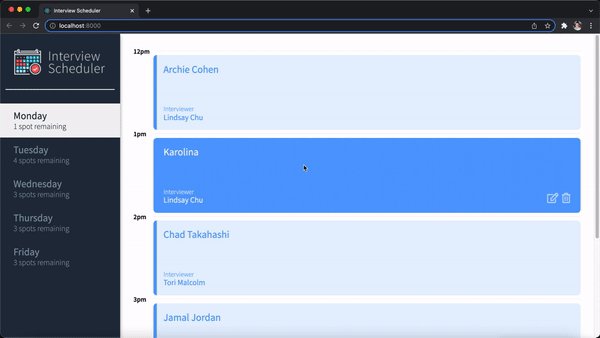
Interview Scheduler is a simple single-page application that allows students of the LightHouse Labs Web Development Bootcamp to book and manage an interview with a mentor.
Interview Scheduler is built using React in the front-end and Express on the back-end. The data is served from the scheduler-api using a PostgreSQL database. Additionally, a suite of testing was built for this project to implement a deeper understanding of Jest and to begin working with the end-to-end testing framework, Cypress.
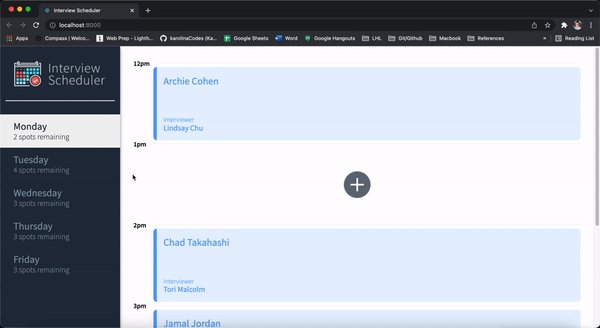
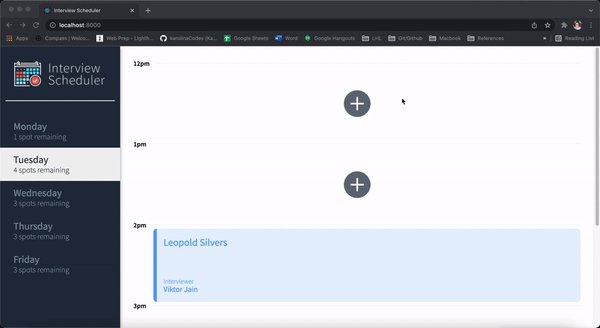
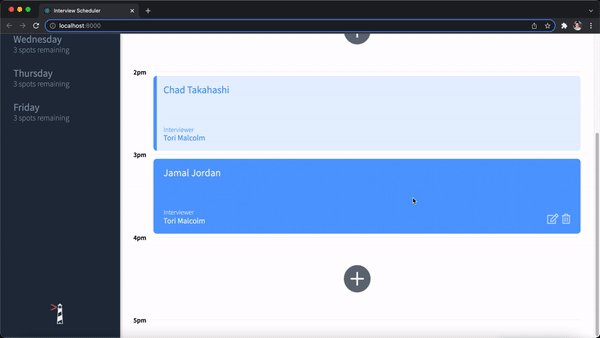
Appointments can be made between noon and 5 for each day of the week. When the application is loaded, a request is made to the API server. The appointments are displayed for the selected day. Choosing another day shows that more appointments have been booked.

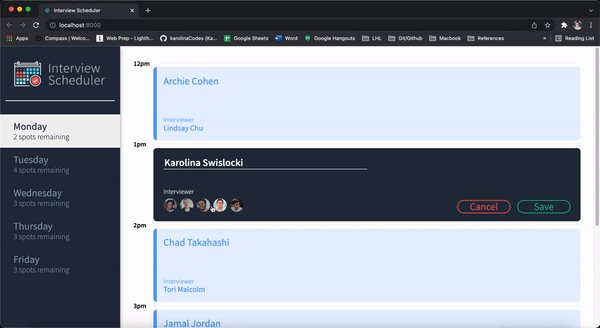
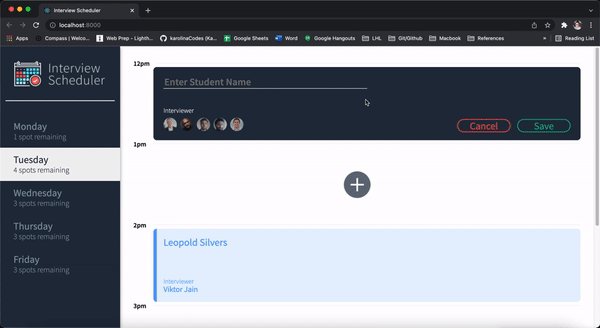
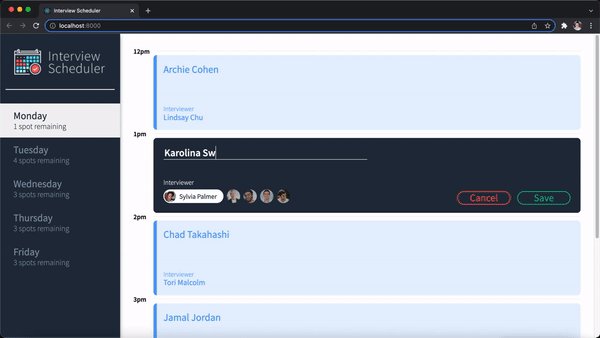
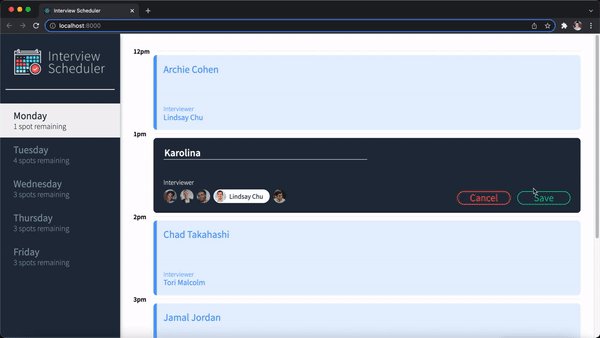
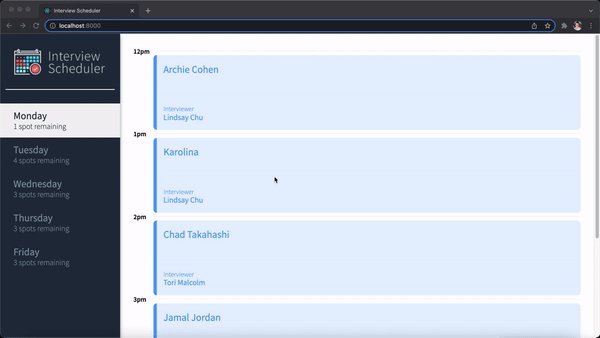
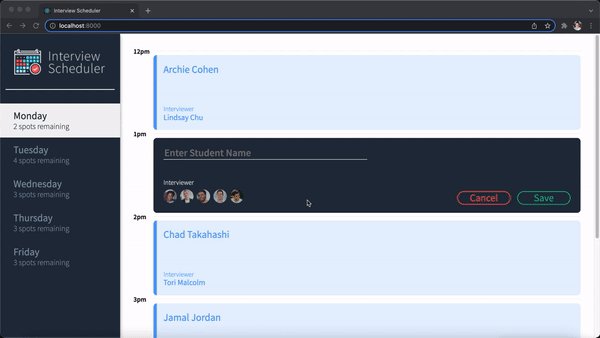
When an appointment is created, the user can type in a student name and choose an interviewer from a list. Clicking on the 'Save' button will perform a save action. A save action will make a request to the server to persist the change. Immediately, before sending the request, we show the user a status indicator. The request should take some time and the user should know that something is happening. When the response is returned from the server, the status indicator is hidden and the interview is shown with updated data.

The user can edit an interiew. This allows them to change the student name or chosen interview and save those changes to the server.

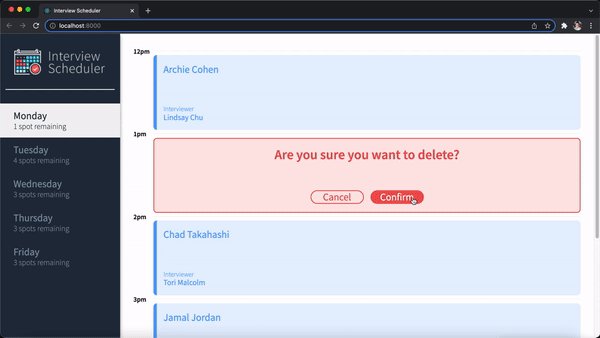
If an interview is no longer needed, then it can be deleted. Before deleting the interview, the user is presented with a confirmation since this is a destructive action. If the server returns an error while performing an operation, an error message is displayed. The message can be dismissed be pressing the 'Close' button provided.


## Setup
Install dependencies with `npm install`.
## Running Webpack Development Server
```sh
npm start
```
## Running Jest Test Framework
```sh
npm test
```
## Running Storybook Visual Testbed
```sh
npm run storybook
```
## Dependencies
- React
- Axios
- classnames
- normalize
## devDependencies
- Babel
- Storybook
- Testing Library