Ecosyste.ms: Awesome
An open API service indexing awesome lists of open source software.
https://github.com/kartikeyvaish/react-native-instagram-reels
Instagram Reels component for React Native
https://github.com/kartikeyvaish/react-native-instagram-reels
instagram react-native-instagram reels
Last synced: 3 months ago
JSON representation
Instagram Reels component for React Native
- Host: GitHub
- URL: https://github.com/kartikeyvaish/react-native-instagram-reels
- Owner: kartikeyvaish
- License: mit
- Created: 2021-11-14T09:04:03.000Z (about 3 years ago)
- Default Branch: main
- Last Pushed: 2021-11-14T10:39:59.000Z (about 3 years ago)
- Last Synced: 2024-09-18T02:17:31.671Z (5 months ago)
- Topics: instagram, react-native-instagram, reels
- Language: JavaScript
- Homepage: https://github.com/kartikeyvaish/react-native-instagram-reels
- Size: 363 KB
- Stars: 12
- Watchers: 2
- Forks: 8
- Open Issues: 3
-
Metadata Files:
- Readme: README.md
- License: LICENSE
- Code of conduct: CODE_OF_CONDUCT.md
Awesome Lists containing this project
README
# React Native Instagram Reels

It provides a component that allows you to display a list of reels similar to the Instagram app.
## Features
- List of videos
- Seekable videos
- Play/Pause option
- Fully customizable
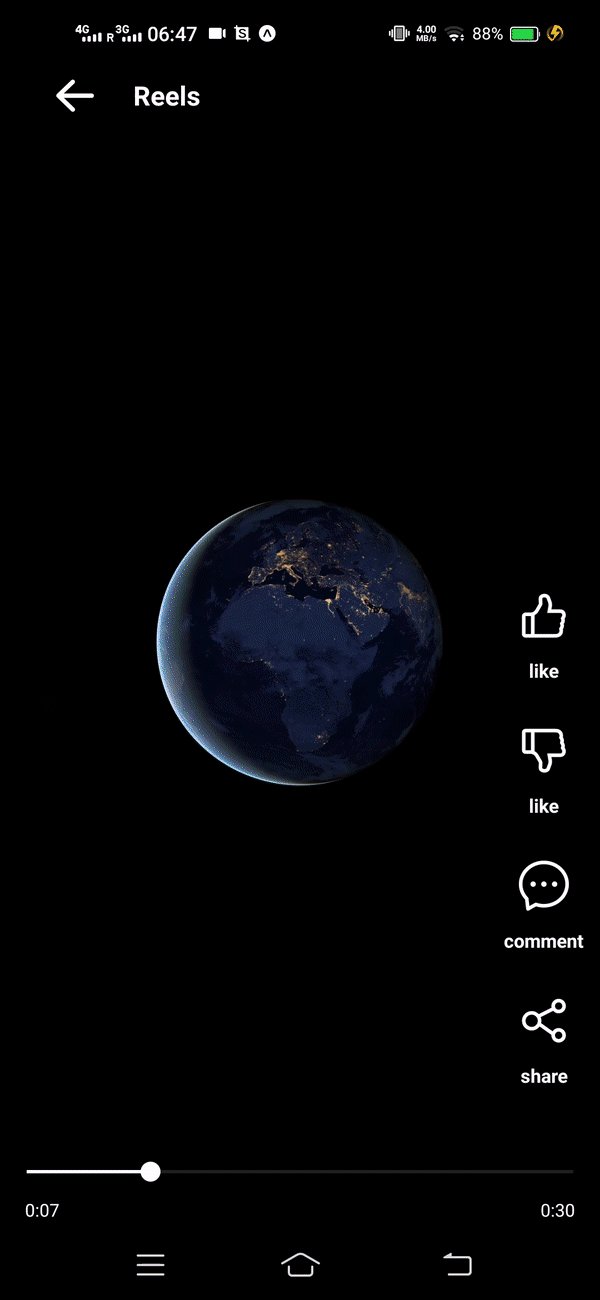
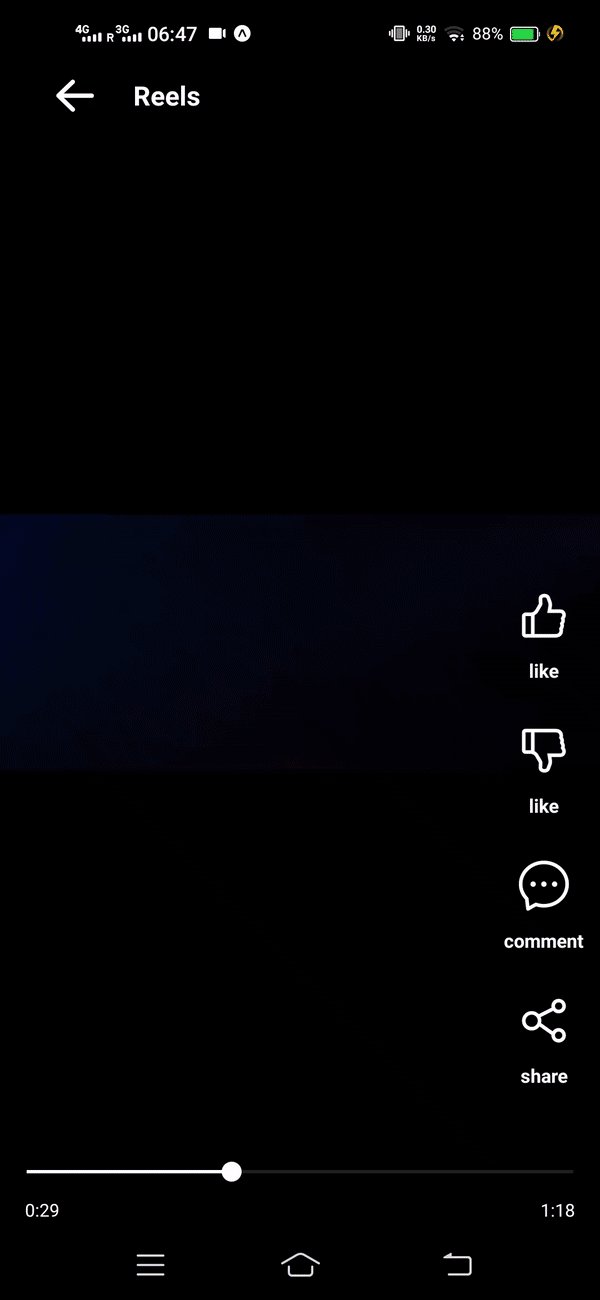
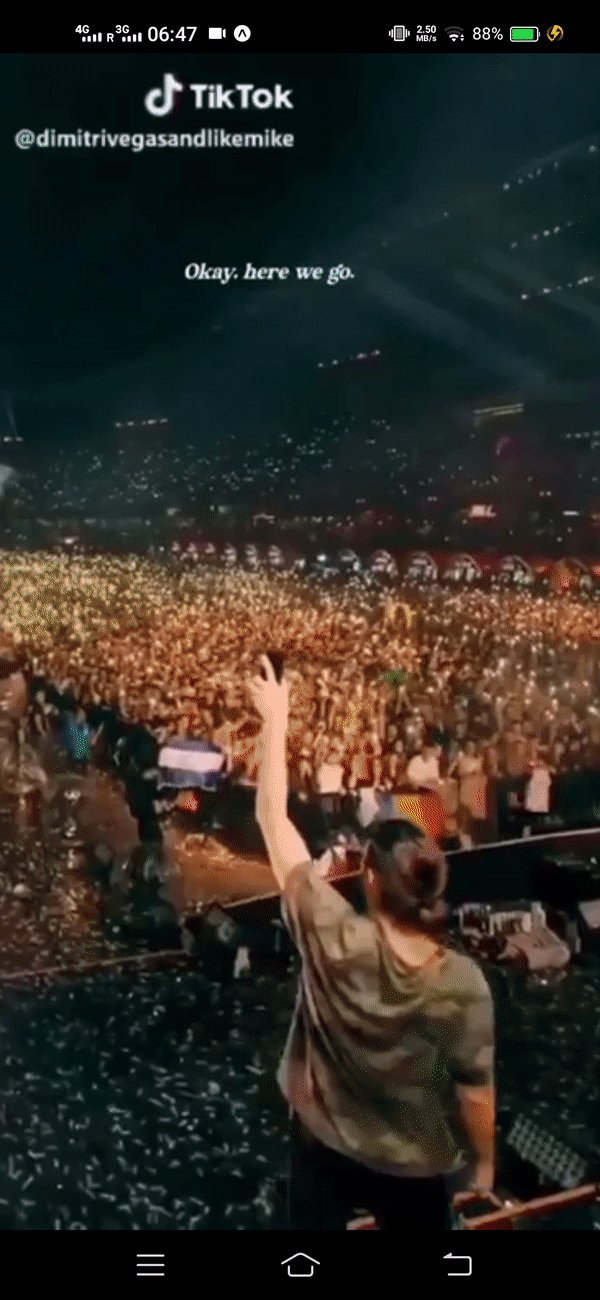
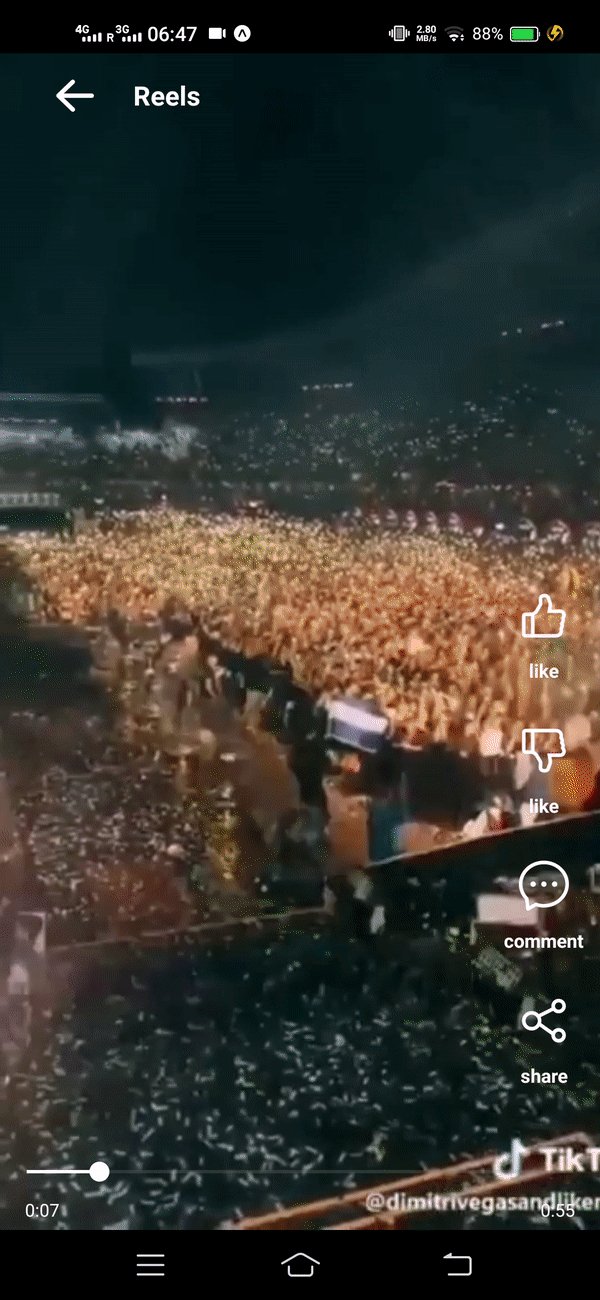
## ✨ App Preview

## Video Preview

## Installation
Just run the below command in your project folder
Note:- This runs only in React Native CLI project. For Expo, you can use [this package](https://github.com/kartikeyvaish/expo-instagram-reels)
To install,
npm i react-native-instagram-reels --save
## Usage
```javascript
import Reels from 'react-native-instagram-reels';
...
// Pass the array of objects with _id and uri as props
```
## Parameters
### Required Parameters
| Parameter | required | Default | Description |
| --------- | -------- | ------- | ------------------------ |
| videos | YES | `[]` | List of videos for reels |
### Container Parameters
| Parameter | required | Default | Description |
| --------------- | -------- | ------- | --------------------------------------- |
| backgroundColor | NO | `black` | Background color of the whole container |
### Header Parameters
| Parameter | required | Default | Description |
| ----------------- | -------- | ------------ | --------------------------------------------------------------------- |
| headerTitle | NO | `"Reels"` | Title to be shown on the top header bar |
| headerIconName | NO | `arrowright` | iconName from `AntDesign` family |
| headerIconColor | NO | `white` | icon color for the header bar |
| headerIconSize | NO | `24` | icon size for the header bar |
| headerIcon | NO | null | Custom icon component to display |
| headerComponent | NO | null | custom component to show instead of header bar |
| onHeaderIconPress | NO | null | function to execute when user presses the back icon in the header Bar |
### Button Options Parameters
| Parameter | required | Default | Description |
| ------------------ | -------- | ------- | -------------------------------------------------------------------------------- |
| optionsComponent | NO | null | A custom component to show instead of default options such as like, comment etc. |
| pauseOnOptionsShow | NO | true | Whether to pause the playback when user touches the scren or not |
| onSharePress | NO | null | Function to execute when user presses the share button. Gives `_id` in props |
| onCommentPress | NO | null | Function to execute when user presses the comment button. Gives `_id` in props |
| onLikePress | NO | null | Function to execute when user presses the like button. Gives `_id` in props |
| onDislikePress | NO | null | Function to execute when user presses the dislike button. Gives `_id` in props |
### Video Player Parameters
| Parameter | required | Default | Description |
| --------------- | -------- | ------- | ----------------------------------------- |
| onFinishPlaying | NO | null | Function to execute on every video finish |
### Slider component Parameters
| Parameter | required | Default | Description |
| --------------------- | -------- | ------- | -------------------------------------------------------- |
| minimumTrackTintColor | NO | null | The color used for the track to the left of the button. |
| maximumTrackTintColor | NO | null | The color used for the track to the right of the button. |
| thumbTintColor | NO | null | Color of the foreground switch grip. |
### Time display Parameters
| Parameter | required | Default | Description |
| ---------------- | -------- | -------- | --------------------------------------------------------------------------------------------------- |
| timeElapsedColor | NO | `"grey"` | Color of the timestamp which shows total time that has been elapsed since the video started playing |
| totalTimeColor | NO | `"grey"` | Color of the timestamp which shows total duration of the clip |