https://github.com/kasuken/moodflix
Our project for The Microsoft Azure Trial Hackathon on Dev.to
https://github.com/kasuken/moodflix
aspnetcore azure hackathon react react-hooks sentiment-analysis
Last synced: 4 months ago
JSON representation
Our project for The Microsoft Azure Trial Hackathon on Dev.to
- Host: GitHub
- URL: https://github.com/kasuken/moodflix
- Owner: kasuken
- License: mit
- Created: 2022-02-09T20:07:49.000Z (almost 4 years ago)
- Default Branch: main
- Last Pushed: 2023-01-15T16:05:06.000Z (almost 3 years ago)
- Last Synced: 2025-07-27T01:33:06.587Z (5 months ago)
- Topics: aspnetcore, azure, hackathon, react, react-hooks, sentiment-analysis
- Language: JavaScript
- Homepage: https://moodflix.th3wall.codes
- Size: 16.3 MB
- Stars: 45
- Watchers: 2
- Forks: 11
- Open Issues: 0
-
Metadata Files:
- Readme: README.md
- License: LICENSE
Awesome Lists containing this project
README
Your mood, our suggestions.
About ·
Demo ·
Features ·
Technologies ·
Screenshots ·
Run Locally ·
Requirements ·
License
## 🎯 About
### Overview of our project
We have started this project with the purpose of participating to the Microsoft Azure Hackathon on dev.to.
Our project's goal is to add special features to an existing list of movies.
Imagine yourself at night, thinking about what movie to watch and no title comes to your mind. Well, that's exactly when **Moodflix can help you in identifying the perfect movie** for your night, based on **your actual mood**.
And after selecting your movie, Moodflix shows you all the movie's reviews with their own mood icon.
You can also get a global view at a glance to understand whether people have enjoyed it or not.
Go try it and please let us know if you enjoyed it with a ⭐️ - we would really appreciate it.
### Preview video

## ▶️ Demo
Here you can find the demo link:
- [Hosted on Azure](https://moodflix.th3wall.codes)
## :sparkles: Features
:heavy_check_mark: Capture your face photo directly from your webcam/phone
:heavy_check_mark: Analyze and display your top emotion from the photo
:heavy_check_mark: Find objects and special objects on your face (beard, glasses, hat, ect.) and display them in our avatar selections
:heavy_check_mark: Display a list of movies based on your mood
:heavy_check_mark: Analyze and display the emotion from the reviews and display an avatar next to each description
:heavy_check_mark: Keywords extraction from the overview of the movies
## :rocket: Technologies
### Frontend ([Th3Wall](https://github.com/Th3Wall))
- [TMDb API's](https://www.themoviedb.org/)
- [React](https://reactjs.org/)
- [React Hooks](https://reactjs.org/docs/hooks-intro.html)
- [React Context API](https://reactjs.org/docs/context.html)
- [React Router](https://reactrouter.com/web/guides/quick-start)
- [React Webcam](https://www.npmjs.com/package/react-webcam)
- [SCSS](https://sass-lang.com/)
- [Framer Motion](https://www.framer.com/motion/)
- [React Icons](https://react-icons.github.io/react-icons/)
- [Axios](https://www.npmjs.com/package/axios)
### Backend ([Kasuken](https://github.com/Kasuken))
- [ASP.NET Core 6](https://dotnet.microsoft.com/en-us/apps/aspnet)
- [C# 10](https://docs.microsoft.com/en-us/dotnet/csharp/)
- [.NET 6](https://dotnet.microsoft.com/en-us/learn/dotnet/what-is-dotnet)
- [Azure Cognitive Services SDK](https://azure.microsoft.com/en-us/services/cognitive-services/)
- [Swagger](https://swagger.io/)
- [Microsoft Clarity](https://clarity.microsoft.com/)
### Cloud Services
- [Azure Text Analysis](https://azure.microsoft.com/en-us/services/cognitive-services/text-analytics/#overview)
- [Azure Face API](https://azure.microsoft.com/en-us/services/cognitive-services/face/#overview)
### CI/CD with GitHub Actions


To deploy the solution, we use two different [GitHub Actions](https://github.com/kasuken/Moodflix/actions): one for the backend and the other one for the frontend.
## 📸 Screenshots
**Loading page**

**Landing Page with Webcam**

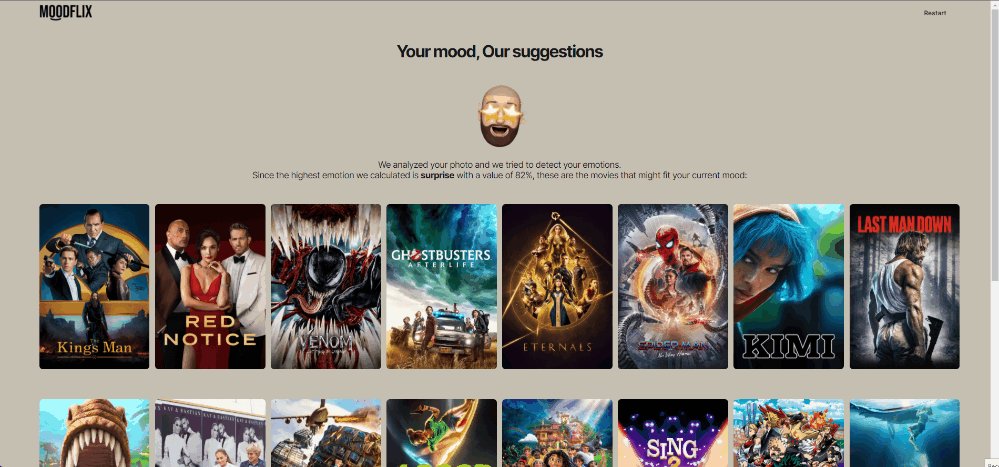
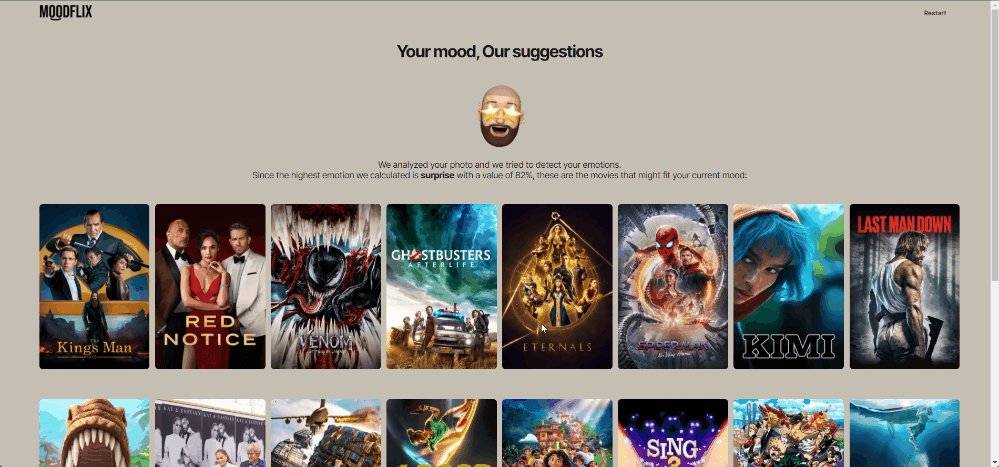
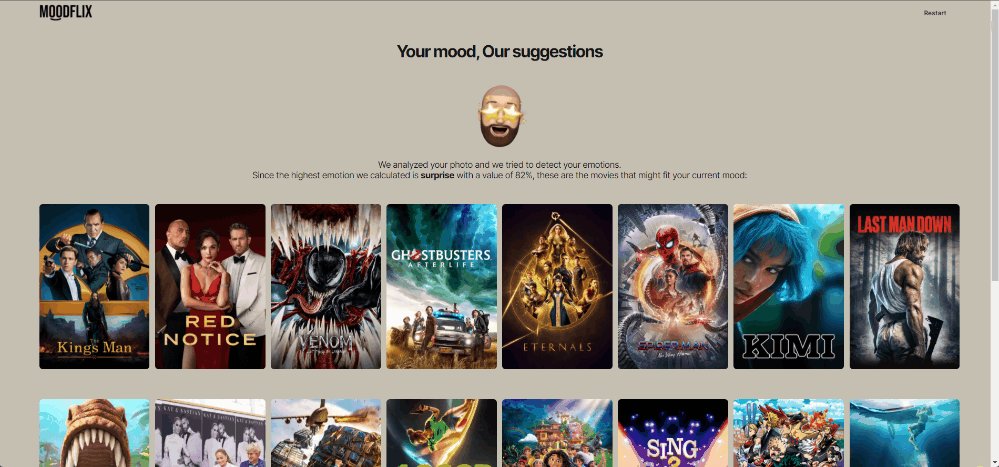
**Results**

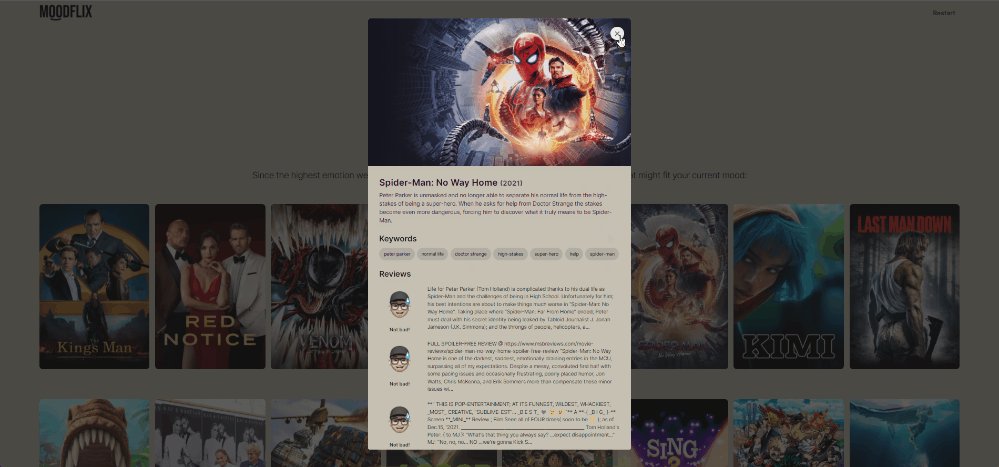
**Movie Details**

## 👨🏻💻 Run Locally
### Frontend
- Clone the project
```bash
git clone https://github.com/kasuken/Moodflix
```
- Go to the project directory
```bash
cd Frontend
```
- Install dependencies
```bash
npm install
```
- Start the server
```bash
npm start
```
### Backend
- Clone the project
```bash
git clone https://github.com/kasuken/Moodflix
```
Go the directory Backend and open the solution with Visual Studio 2022
Press F5 to start the debug session.
## :white_check_mark: Requirements
Before starting 🧑💻, you need to have [Git](https://git-scm.com), [Node](https://nodejs.org/en/) and [.NET 6](https://dotnet.microsoft.com/en-us/) installed.
## 🧑💻 The Team
- Emanuele Bartolesi [(Website)](https://www.emanuelebartolesi.com)
- Davide Mandelli [(GitHub)](https://github.com/th3wall)
## 📝 License
[Apache-2.0 License](https://github.com/kasuken/Moodflix/blob/main/LICENSE)
## 🔮 Repo Analytics



