Ecosyste.ms: Awesome
An open API service indexing awesome lists of open source software.
https://github.com/kdeavila/klasse-makeup
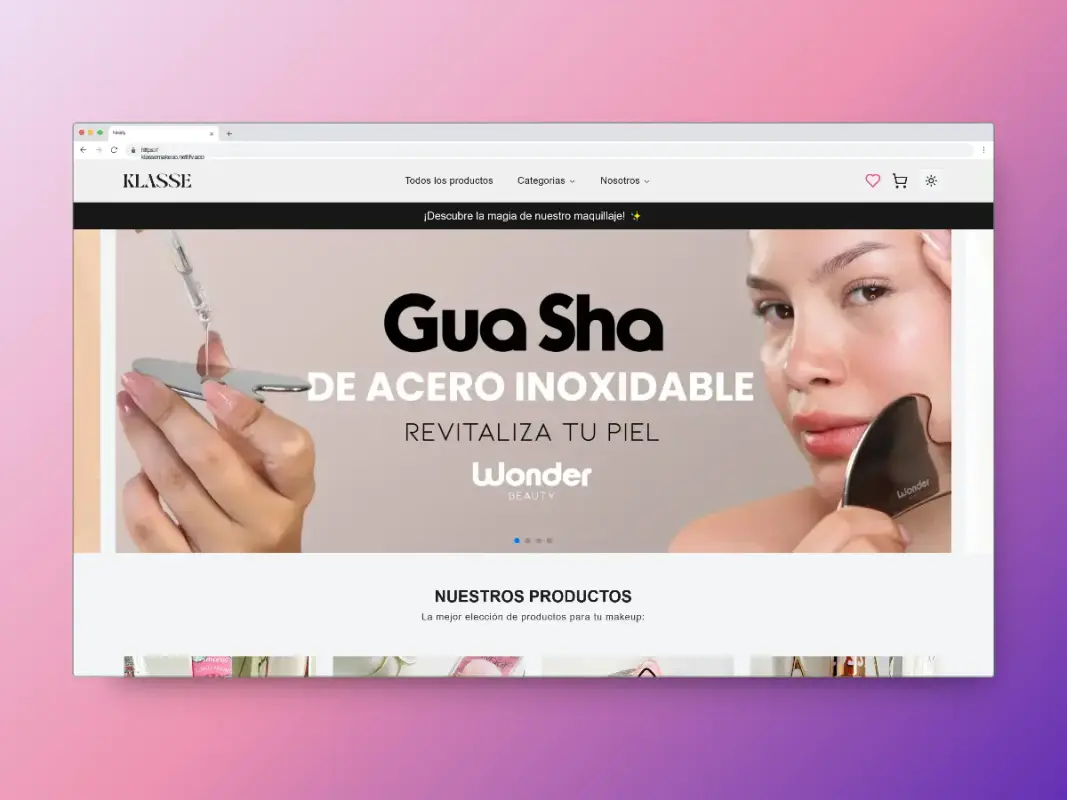
Makeup and accessories store with a variety of products, contains filters and added functionalities implementing several technologies such as: NextJs, React, Tailwind, Shadcn, Zustand, etc.
https://github.com/kdeavila/klasse-makeup
nextjs react shadcn-ui tailwind typescript
Last synced: about 2 months ago
JSON representation
Makeup and accessories store with a variety of products, contains filters and added functionalities implementing several technologies such as: NextJs, React, Tailwind, Shadcn, Zustand, etc.
- Host: GitHub
- URL: https://github.com/kdeavila/klasse-makeup
- Owner: kdeavila
- Created: 2024-09-07T17:57:32.000Z (4 months ago)
- Default Branch: main
- Last Pushed: 2024-10-14T01:09:54.000Z (3 months ago)
- Last Synced: 2024-11-21T18:07:45.334Z (about 2 months ago)
- Topics: nextjs, react, shadcn-ui, tailwind, typescript
- Language: TypeScript
- Homepage: https://klassemakeup.netlify.app/
- Size: 79.5 MB
- Stars: 1
- Watchers: 1
- Forks: 0
- Open Issues: 0
-
Metadata Files:
- Readme: README.md
Awesome Lists containing this project
README
# Proyecto eCommerce
¡Bienvenido a mi proyecto de eCommerce! Este es un sitio web desarrollado con TypeScript, Tailwind CSS y Next.js que permite a los usuarios navegar y comprar productos de manera fácil y rápida.

## Tecnologías Utilizadas
Este proyecto utiliza las siguientes tecnologías y librerías:
- **Next.js** 
- **React** 
- **TypeScript** 
- **Tailwind CSS** 
- **ShadCN** 
## Instalación
Para clonar el proyecto, usa el siguiente comando:
```bash
git clone https://github.com/kdeavila/frontend-ecommerce
cd frontend-ecommerce
npm install
npm run dev
```