https://github.com/kean/Align
Intuitive and powerful Auto Layout library
https://github.com/kean/Align
anchors autolayout constraints
Last synced: 6 months ago
JSON representation
Intuitive and powerful Auto Layout library
- Host: GitHub
- URL: https://github.com/kean/Align
- Owner: kean
- License: mit
- Created: 2017-11-07T17:44:34.000Z (about 8 years ago)
- Default Branch: main
- Last Pushed: 2024-10-12T17:24:48.000Z (over 1 year ago)
- Last Synced: 2025-07-08T12:15:49.897Z (7 months ago)
- Topics: anchors, autolayout, constraints
- Language: Swift
- Homepage:
- Size: 2.72 MB
- Stars: 355
- Watchers: 11
- Forks: 17
- Open Issues: 0
-
Metadata Files:
- Readme: README.md
- Changelog: CHANGELOG.md
- Funding: .github/FUNDING.yml
- License: LICENSE
Awesome Lists containing this project
- awesome-ios - Yalta - An intuitive and powerful Auto Layout library. (Layout / Other Hardware)
- awesome-ios-star - Yalta - An intuitive and powerful Auto Layout library. (Layout / Other Hardware)
- fucking-awesome-ios - Yalta - An intuitive and powerful Auto Layout library. (Layout / Other Hardware)
- awesome-macos-libraries - Align - Intuitive and powerful Auto Layout library. Language: Swift. (Layout)
- awesome-ios - Align
README


The best way to create constraints in code.
- **Semantic**. Align APIs focus on your goals, not the math behind Auto Layout constraints.
- **Powerful**. Create multiple constraints with a single line of code.
- **Type Safe**. Makes it impossible to create invalid constraints, at compile time.
- **Fluent**. Concise and clear API that follows [Swift API Design Guidelines](https://swift.org/documentation/api-design-guidelines/).
- **Simple**. Stop worrying about `translatesAutoresizingMaskIntoConstraints` and constraints activation.
Example usage:
```swift
// Core API
view.anchors.top.equal(superview.top)
view.anchors.width.equal(view.anchors.height * 2)
// Semantic API
view.anchors.edges.pin(insets: 20) // Pins to superview
view.anchors.edges.pin(to: superview.safeAreaLayoutGuide, insets: 20)
view.anchors.width.clamp(to: 10...40)
```
And here's something a bit more powerful:
```swift
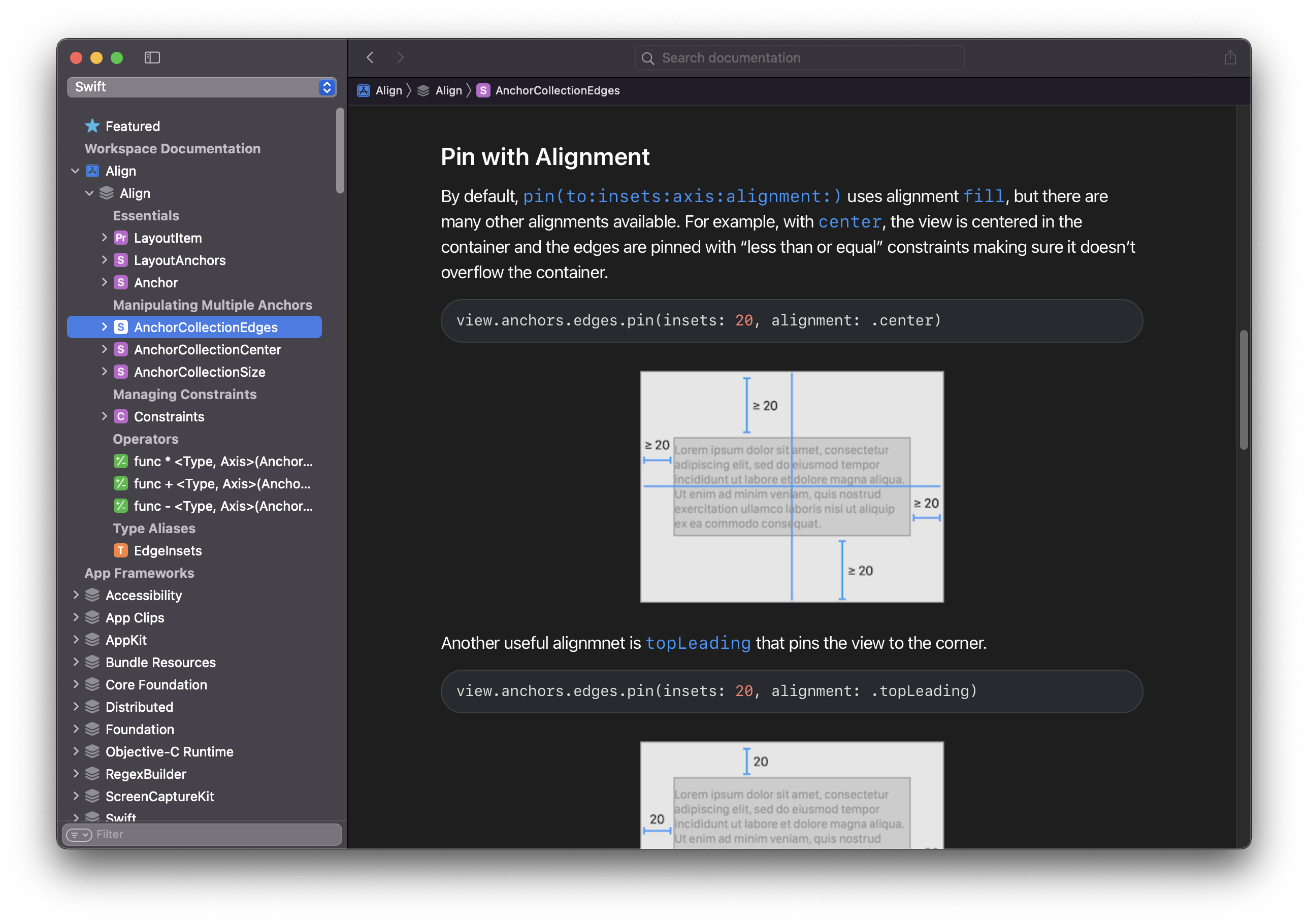
view.anchors.edges.pin(insets: 20, alignment: .center)
```

## Documentation
The [**documentation**](https://kean-docs.github.io/align/documentation/align/) for Align is created using DocC and covers all of its APIs in a clear visual way. There is also a [**cheat sheet**](https://github.com/kean/Align/blob/master/Sources/Align.docc/Resources/align-cheat-sheet.pdf) available that lists all of the available APIs.
## Requirements
| Align | Swift | Xcode | Platforms |
|----------------|-------------|-------------------|------------------------------|
| Align 3.3 | Swift 5.10 | Xcode 15.3 | iOS 14, tvOS 14, macOS 10.16 |
| Align 3.0 | Swift 5.6 | Xcode 13.3 | iOS 12, tvOS 12, macOS 10.14 |
## Why Align
Align strives for clarity and simplicity by following [Swift API Design Guidelines](https://swift.org/documentation/api-design-guidelines/). Although most of the APIs are compact, it is a *non-goal* to enable the most concise syntax possible.
Align is for someone who:
- Prefers fluent high-level APIs
- Doesn't want to depend on big, complex libraries – Align has only ~330 lines of code
- Prefers to have as little extensions for native classes as possible – Align adds a single property: `anchors`
- Doesn't overuse operator overloads, prefers [fast compile times](https://github.com/robb/Cartography/issues/215)
- Likes [NSLayoutAnchor](https://developer.apple.com/library/ios/documentation/AppKit/Reference/NSLayoutAnchor_ClassReference/index.html) but wishes it had simpler API which didn't require manually activating constraints