https://github.com/keitaoouchi/IoniconsKit
Use Ionicons in your Swift projects.
https://github.com/keitaoouchi/IoniconsKit
carthage cocoapods ionicons ios-swift ios-ui swift uifont uiimage
Last synced: 4 months ago
JSON representation
Use Ionicons in your Swift projects.
- Host: GitHub
- URL: https://github.com/keitaoouchi/IoniconsKit
- Owner: keitaoouchi
- License: mit
- Created: 2016-09-17T06:07:05.000Z (about 9 years ago)
- Default Branch: master
- Last Pushed: 2022-07-22T00:58:14.000Z (over 3 years ago)
- Last Synced: 2024-12-08T01:30:41.351Z (12 months ago)
- Topics: carthage, cocoapods, ionicons, ios-swift, ios-ui, swift, uifont, uiimage
- Language: Swift
- Homepage: http://cocoadocs.org/docsets/IoniconsKit/
- Size: 313 KB
- Stars: 312
- Watchers: 8
- Forks: 23
- Open Issues: 3
-
Metadata Files:
- Readme: README.md
- License: LICENSE
Awesome Lists containing this project
- awesome-ios - IoniconsKit - Use Ionicons as UIImage / UIFont in your projects with Swifty manners. (Text / Font)
- awesome-swift - IoniconsKit - Use ionicons as UIImage / UIFont in your projects. (Libs / Fonts)
- awesome-swift - IoniconsKit - Use ionicons as UIImage / UIFont in your projects. (Libs / Fonts)
- awesome-ios-star - IoniconsKit - Use Ionicons as UIImage / UIFont in your projects with Swifty manners. (Text / Font)
- fucking-awesome-swift - IoniconsKit - Use ionicons as UIImage / UIFont in your projects. (Libs / Fonts)
- awesome-swift - IoniconsKit - Use Ionicons in your Swift projects. ` 📝 2 years ago ` (Fonts [🔝](#readme))
- fucking-awesome-ios - IoniconsKit - Use Ionicons as UIImage / UIFont in your projects with Swifty manners. (Text / Font)
README
# IoniconsKit
[](https://travis-ci.org/keitaoouchi/IoniconsKit)
[](https://swift.org/)
[](https://github.com/Carthage/Carthage)
[](http://cocoapods.org/pods/IoniconsKit)
[](http://cocoapods.org/pods/IoniconsKit)
[](http://cocoapods.org/pods/IoniconsKit)

> IoniconsKit internally use ionicons.ttf v2.0.1
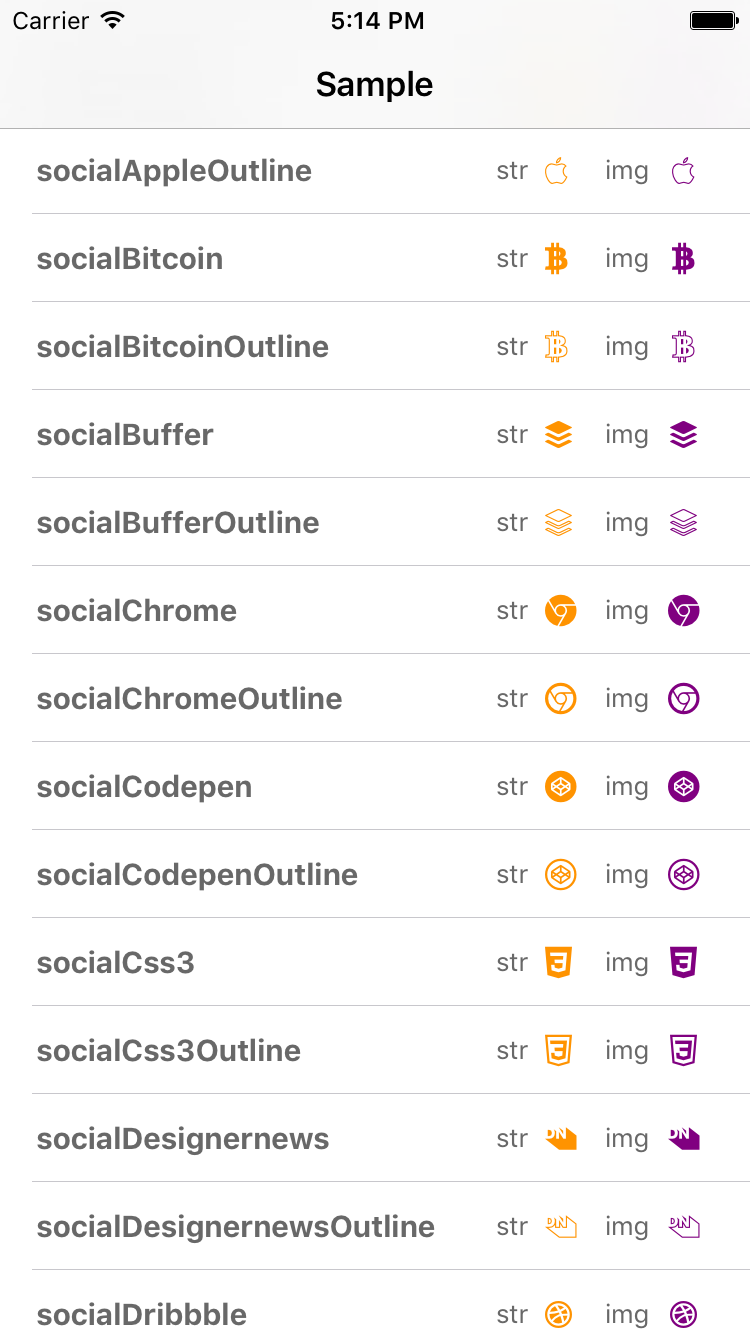
## Example
To run the example project, clone the repo, and run `pod install` from the Example directory first.
### Ionicons as UILabel
```swift
someLabel.font = UIFont.ionicon(of: 18)
someLabel.text = String.ionicon(with: .socialTwitter)
```
### Ionicons as UIImage
```swift
someImageView.image = UIImage.ionicon(with: .socialFacebook, textColor: UIColor.orange, size: CGSize(width: 18, height: 18))
```
For another icons, plaease see the [source](https://github.com/keitaoouchi/IoniconsKit/blob/master/IoniconsKit/Classes/Ionicons.swift),
or build Example App.
## Requirements
| Target | Version |
|-------------------|---------|
| iOS | => 10.0 |
| Swift | => 5.0 |
## Installation
IoniconsKit is available through [CocoaPods](http://cocoapods.org) or [Carthage](https://github.com/Carthage/Carthage).
### CocoaPods
```ruby
pod "IoniconsKit"
```
### Carthage
```
github "keitaoouchi/IoniconsKit"
```
for detail, please follow the [Carthage Instruction](https://github.com/Carthage/Carthage#if-youre-building-for-ios-tvos-or-watchos)
## Author
keita.oouchi, keita.oouchi@gmail.com
## License
[ionicons.ttf](http://ionicons.com/) file is licensed under [MIT license](https://github.com/driftyco/ionicons/blob/master/LICENSE).
IoniconsKit is available under the MIT license. See the LICENSE file for more info.