https://github.com/keizah7/nova-date-filter
Laravel Nova Filter Package. Custom date filter
https://github.com/keizah7/nova-date-filter
custom date filter laravel laravel-nova-filter nova
Last synced: 5 months ago
JSON representation
Laravel Nova Filter Package. Custom date filter
- Host: GitHub
- URL: https://github.com/keizah7/nova-date-filter
- Owner: keizah7
- License: mit
- Created: 2020-09-15T20:53:10.000Z (almost 5 years ago)
- Default Branch: master
- Last Pushed: 2021-09-10T14:28:04.000Z (almost 4 years ago)
- Last Synced: 2025-02-01T05:25:03.428Z (5 months ago)
- Topics: custom, date, filter, laravel, laravel-nova-filter, nova
- Language: PHP
- Homepage:
- Size: 95.7 KB
- Stars: 3
- Watchers: 2
- Forks: 1
- Open Issues: 0
-
Metadata Files:
- Readme: README.md
- License: LICENSE
Awesome Lists containing this project
README
[](https://packagist.org/packages/keizah7/custom-date-filter)
[](https://packagist.org/packages/epartment/nova-dependency-container)

[](https://discord.gg/YeJBQrTUT9)





# Data Filter
Laravel Nova Custom Date Filter
With this package you can set custom date filter `format` and other options, which newest Nova doesn't support.

# Installation
Install your package in any Nova app
```
composer require keizah7/nova-date-filter
```
You may generate a filter using the `nova:filter` command.
By default, Nova will place newly generated filters in the `app/Nova/Filters` directory
```
php artisan nova:filter TimestampFilter
```
Extend your filter class with `CustomDateFilter`
```
use Keizah7\CustomDateFilter\CustomDateFilter;
class TimestampFilter extends CustomDateFilter
{
//
}
```
Once you have defined a filter, you are ready to attach it to a resource. Each resource generated by Nova contains a `filters` method. To attach a filter to a resource, you should simply add it to the array of filters returned by this method:
```
/**
* Get the filters available for the resource.
*
* @param \Illuminate\Http\Request $request
* @return array
*/
public function filters(Request $request)
{
return [
new TimestampFilter(),
];
}
```
Remove `TimestampFilter` `$component` variable
```
/**
* The filter's component.
*
* @var string
*/
public $component = 'select-filter'; // remove this line
```
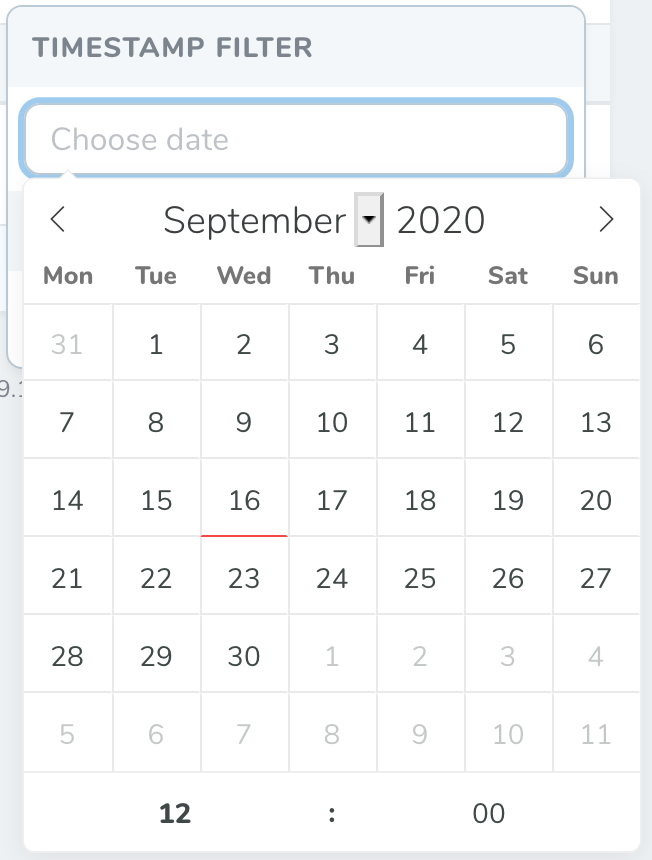
After completing these steps you can see date filter in your nova resource.
## Usage
The filter `apply` method is responsible for modifying the query to achieve the desired filter state, so you can modify it as you want or use prepared package methods:
- `byTime`
- `byHour`
- `fromHour`
- `toHour`
- `byDay`
- `fromDay`
- `toDay`
```
/**
* Apply the filter to the given query.
*
* @param \Illuminate\Http\Request $request
* @param \Illuminate\Database\Eloquent\Builder $query
* @param mixed $value
* @return \Illuminate\Database\Eloquent\Builder
*/
public function apply(Request $request, $query, $value)
{
return $this->byHour($query, 'created_at', $value);
}
```
## Settings
Default filter setings is:
```
'altFormat' => 'Y-m-d H:i'
'dateFormat' => 'Y-m-d H:i'
'enableTime' => true
'enableSeconds' => false
'firstDayOfWeek' => 1
```
You can change them by modify your filter class `options` method:
```
/**
* Get the filter's available options.
*
* @param \Illuminate\Http\Request $request
* @return array
*/
public function options(Request $request)
{
return [
'altFormat' => 'Y-m-d H:i:S',
'dateFormat' => 'Y-m-d H:i:S',
'enableTime' => true,
'enableSeconds' => true,
'firstDayOfWeek' => 7,
];
}
```
## License
The MIT License (MIT). Please see [License File](https://github.com/keizah7/nova-date-filter/blob/master/LICENSE) for more information.