https://github.com/keklikhasan/LDrawer
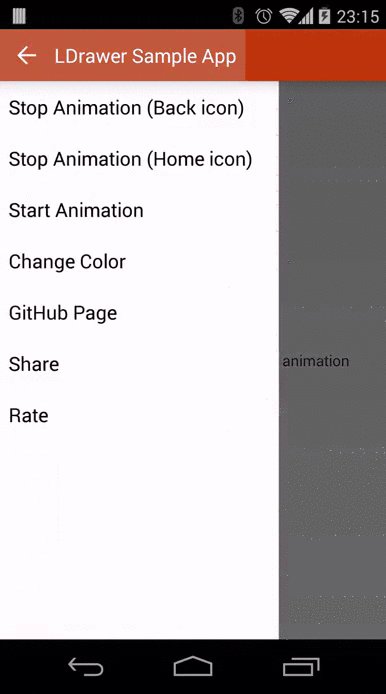
Android drawer icon with material design animation
https://github.com/keklikhasan/LDrawer
Last synced: 8 months ago
JSON representation
Android drawer icon with material design animation
- Host: GitHub
- URL: https://github.com/keklikhasan/LDrawer
- Owner: keklikhasan
- License: apache-2.0
- Created: 2014-10-12T12:53:48.000Z (about 11 years ago)
- Default Branch: master
- Last Pushed: 2019-10-25T16:14:28.000Z (about 6 years ago)
- Last Synced: 2024-05-22T09:05:52.326Z (over 1 year ago)
- Language: Java
- Homepage:
- Size: 899 KB
- Stars: 1,400
- Watchers: 80
- Forks: 398
- Open Issues: 8
-
Metadata Files:
- Readme: README.md
- License: LICENSE
Awesome Lists containing this project
- awesome-android-ui - LDrawer - 2.0) | <img src="/art/LDrawer.gif" width="49%"> (Index `(light-weight pages)`)
- -awesome-android-ui - LDrawer - 2.0) | <img src="/art/LDrawer.gif" width="49%"> (Index `(light-weight pages)`)
- awesome-android-ui - LDrawer - 2.0) | <img src="/art/LDrawer.gif" width="49%"> (Index)
- fucking-awesome-android-ui - LDrawer - 2.0) | <img src="/art/LDrawer.gif" width="49%"> (Index)
README
LDrawer
=======
[](https://android-arsenal.com/details/1/1042)
Android drawer icon with material design animation
Note
--------
Basically same as appcompat_v7 version 21, you can use appcompat_v7
```groovy
compile 'com.android.support:appcompat-v7:21.0.+'
```
```xml
<item name="actionBarStyle">@style/ActionBar</item>
<item name="drawerArrowStyle">@style/AppTheme.DrawerArrowToggle</item>
<item name="color">@android:color/white</item>
```
Download
--------
via Maven:
```xml
com.ikimuhendis
ldrawer
0.1
```
or Gradle:
```groovy
compile 'com.ikimuhendis:ldrawer:0.1'
```

##Usage
You can use like using [normal drawer][2], instead of using `android.support.v4.app.ActionBarDrawerToggle` use `com.ikimuhendis.ldrawer.ActionBarDrawerToggle`
First create `drawerArrow`
```java
drawerArrow = new DrawerArrowDrawable(this) {
@Override
public boolean isLayoutRtl() {
return false;
}
};
```
Then create `ActionBarDrawerToggle`
```java
mDrawerToggle = new ActionBarDrawerToggle(this, mDrawerLayout,
drawerArrow, R.string.drawer_open,
R.string.drawer_close) {
public void onDrawerClosed(View view) {
super.onDrawerClosed(view);
invalidateOptionsMenu();
}
public void onDrawerOpened(View drawerView) {
super.onDrawerOpened(drawerView);
invalidateOptionsMenu();
}
};
```
You can stop or start animation
```java
mDrawerToggle.setAnimateEnabled(false);
```
You can set `drawerArrow` progress or change color
```java
drawerArrow.setProgress(0f); // normal position
drawerArrow.setProgress(1f); // back arrow position
drawerArrow.setColor(R.color.ldrawer_color); // to set color
```
##Example Projects
[](https://play.google.com/store/apps/details?id=com.ikimuhendis.ldrawer.sample)
[LDrawer][3]
[](https://play.google.com/store/apps/details?id=com.ikimuhendis.android.foodjob)
[Yemek Tarifleri][4]
[](https://play.google.com/store/apps/details?id=cz.kinst.jakub.asparagus)
[Asparagus - My Recipes][5]
License
=======
Copyright 2014 İkimühendis
Licensed under the Apache License, Version 2.0 (the "License");
you may not use this file except in compliance with the License.
You may obtain a copy of the License at
http://www.apache.org/licenses/LICENSE-2.0
Unless required by applicable law or agreed to in writing, software
distributed under the License is distributed on an "AS IS" BASIS,
WITHOUT WARRANTIES OR CONDITIONS OF ANY KIND, either express or implied.
See the License for the specific language governing permissions and
limitations under the License.
[1]: https://github.com/IkiMuhendis/LDrawer
[2]: http://developer.android.com/training/implementing-navigation/nav-drawer.html
[3]: https://play.google.com/store/apps/details?id=com.ikimuhendis.ldrawer.sample
[4]: https://play.google.com/store/apps/details?id=com.ikimuhendis.android.foodjob
[5]: https://play.google.com/store/apps/details?id=cz.kinst.jakub.asparagus