Ecosyste.ms: Awesome
An open API service indexing awesome lists of open source software.
https://github.com/kemi-oluwadahunsi/kcoat-project
A repository for an online shopping website (e-commerce) for KCOAT. This discription will be updated as the project progress.
https://github.com/kemi-oluwadahunsi/kcoat-project
Last synced: 11 days ago
JSON representation
A repository for an online shopping website (e-commerce) for KCOAT. This discription will be updated as the project progress.
- Host: GitHub
- URL: https://github.com/kemi-oluwadahunsi/kcoat-project
- Owner: Kemi-Oluwadahunsi
- Created: 2024-03-19T04:51:36.000Z (8 months ago)
- Default Branch: main
- Last Pushed: 2024-04-14T10:47:07.000Z (7 months ago)
- Last Synced: 2024-04-14T12:01:04.048Z (7 months ago)
- Language: JavaScript
- Size: 8.03 MB
- Stars: 0
- Watchers: 1
- Forks: 0
- Open Issues: 0
-
Metadata Files:
- Readme: README.md
Awesome Lists containing this project
README
# KCOAT Fashion Store
Welcome to KCoat Fashion Store, an e-commerce web application built using ReactJS, TailwindCSS, NodeJS, ExpressJS, and MySQL. This application provides a comprehensive shopping experience for customers with features such as user authentication, product filtering, shopping cart, and payment integration. Additionally, it includes a full-fledged admin panel for managing products, customers, feedback, and sales.
### Deployed using [Netlify](netlify.com). Live-Link: htpps://kcoat.netlify.app
## Table of Contents
- [Features](#features)
- [Tech Stack](#tech-stack)
- [Installation](#installation)
- [Usage](#usage)
- [API Endpoints](#api-endpoints-consumed)
- [Admin Panel](#admin-panel)
- [Contributing](#contributing)
- [License](#license)
- [Contact](#contact)
## Features
### Customer Facing
- **Landing Page**: A welcoming page with a carousel hero section.

- **Feedback Section**: Allows customers to provide feedback.

- **User Authentication**: Secure login and signup pages.
- **Password Management**: Functionality for forgetting and resetting passwords.


- **Product Catalog**: Displays all products with categories for men and women, and sub-categories including wears, shoes & bags, and accessories.
- **Product Filtering and Search**: Filter by price and search by keyword, title, and price.
- **Single Product Page**: Detailed view of a single product.
- **Contact Page**: Form submission using the EmailJS library.

- **User Profile**: View and update the profile with photo upload functionality.
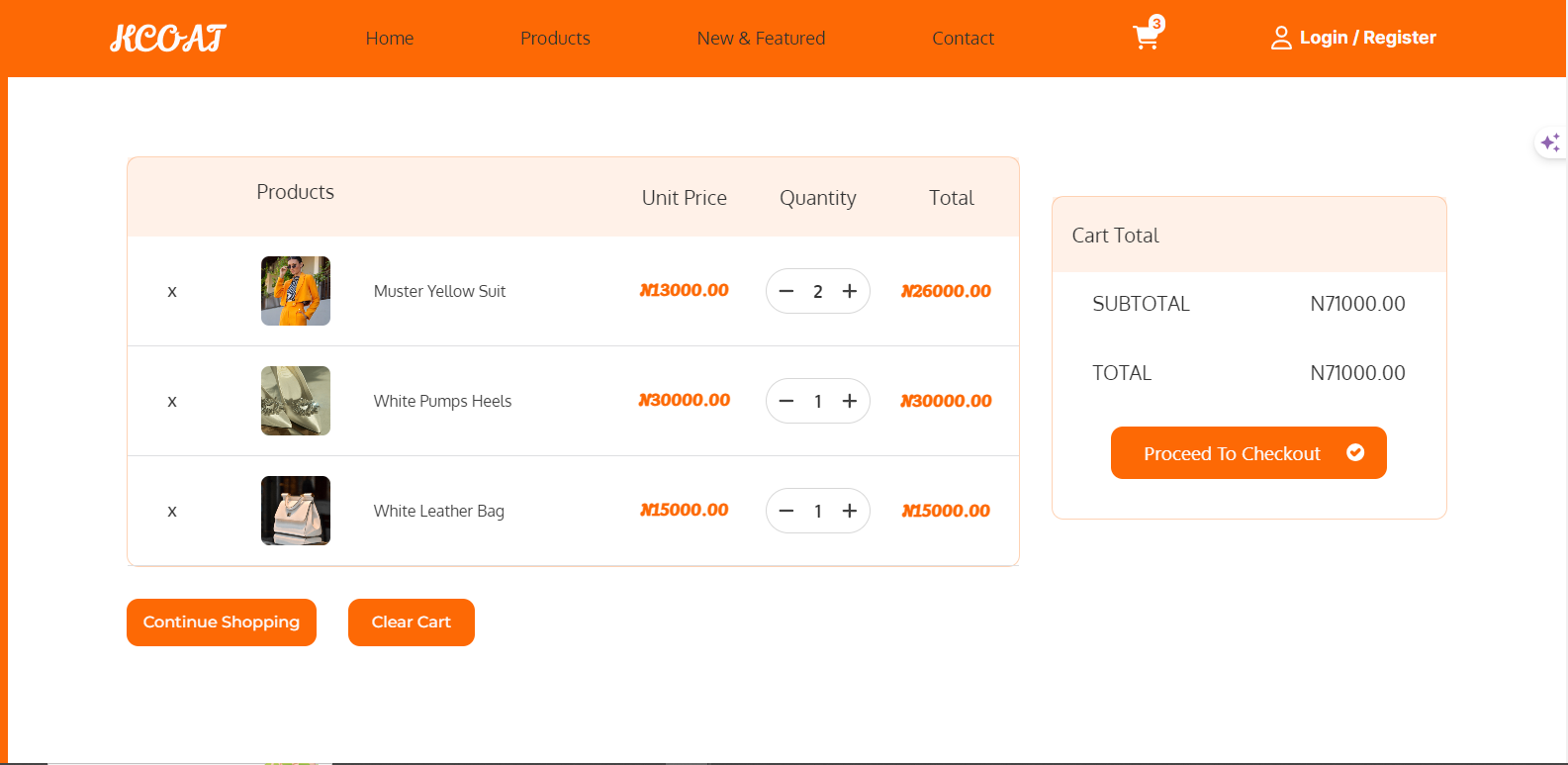
- **Cart Flow**: Add products to the cart, view a single product, checkout, and payment.
- **Payment Integration**: Secure payment processing with Stripe.
### Admin Panel
- **Admin Authentication**: Secure admin login.
- **Product Management**: Add new products, edit existing products, and delete products.
- **Customer Management**: Manage customer base.
- **Feedback Management**: View and manage feedback collected from customers.
- **Sales Management**: Manage and track sales.
- **Pagination**: Pagination for products and some admin pages.
## Tech Stack
- **Frontend**: ReactJS, TailwindCSS
- **Backend**: NodeJS, ExpressJS
- **Database**: MySQL
- **Libraries**: Axios, EmailJS, Stripe, React-js-pagination, React-responsive, React-toastify, React-slick-carousel, Cloudinary-react, and others.
## Installation
1. **Clone the repository**:
```bash
git clone https://github.com/Kemi-Oluwadahunsi/KCOAT-Project.git
cd kcoat-fashion-store
2. **Install frontend dependencies**:
```bash
cd client
npm install
```
3. **Run the application**:
```bash
npm run dev
```
## Usage
### User Registration and Login
- Navigate to the signup page to create a new account.

- Use the login page to access your account.

- Product Browsing and Filtering, browse products by category and sub-category.

- Use the search bar to find products by keyword, title, or price.

- Filter products by price range.

### Shopping Cart and Checkout
- Click on a product card on the product catalog page.
- Sends clicked product details to the single product page where products can be added to the cart.

- The cart item quantity is updated on the header.

- View your cart by clicking on the cart icon on the header. Users can update quantities, remove a single item, or clear a cart.

- A logged-in user proceeds to the checkout page and completes the payment process using Stripe, while a user not logged in is prompted to log in before proceeding to checkout.


### User Profile
- On registration, a user has a user profile setup. After successful login, a user has access to the user profile.

- Users can update their profile details by clicking the update button. Fills out necessary details and the user profile is updated accordingly.

### Admin Panel
- Login to the admin panel using admin credentials.

- Manage products, customers, feedback, and sales from the admin dashboard.



## API Endpoints consumed
## Authentication
POST /baseUrl/register - Register a new user
POST /baseUrl/login - Login a user
POST /admin/login - Admin login authentication
## Products
GET /baseUrl/products - Get all products
GET /baseUrl/products/:id - Get a single product by ID
POST /baseUrl/products - Add a new product (Admin only)
PUT /baseUrl/products/:id - Update a product (Admin only)
DELETE /baseUrl/products/:id - Delete a product (Admin only)
## User Profile
GET /baseUrl/user-profile
PUT /baseUrl/user-profile/:customerId
## Admin Panel
- Product Management: View, add, edit, and delete products.




- Customer Management: View and manage customers.
- Feedback Management: View and manage feedback.
- Sales Management: View and manage sales.
## Contributing
We welcome contributions! Please follow these steps to contribute:
- Fork the repository.
- Create a new branch (git checkout -b feature-branch).
- Make your changes.
- Commit your changes (git commit -m 'Add new feature').
- Push to the branch (git push origin feature-branch).
- Open a pull request.
## License
This project is licensed under the MIT License. See the LICENSE file for details.
## Contact
For any inquiries or issues, please contact us at [email protected].
Thank you for using KCoat Fashion Store! We hope you have a great experience.