https://github.com/kennethanceyer/hypermodel
:space_invader: related model builder library
https://github.com/kennethanceyer/hypermodel
chart diagram e-r-diagrams graph html5 model modeling raphael schema structure svg
Last synced: 27 days ago
JSON representation
:space_invader: related model builder library
- Host: GitHub
- URL: https://github.com/kennethanceyer/hypermodel
- Owner: KennethanCeyer
- License: mit
- Created: 2016-07-19T08:29:41.000Z (almost 9 years ago)
- Default Branch: master
- Last Pushed: 2018-04-30T03:13:13.000Z (about 7 years ago)
- Last Synced: 2025-05-31T06:43:35.627Z (about 1 month ago)
- Topics: chart, diagram, e-r-diagrams, graph, html5, model, modeling, raphael, schema, structure, svg
- Language: JavaScript
- Homepage: https://www.pigno.se/barn/PIGNOSE-HyperModel/
- Size: 6.38 MB
- Stars: 28
- Watchers: 2
- Forks: 2
- Open Issues: 8
-
Metadata Files:
- Readme: README.md
- License: LICENSE
Awesome Lists containing this project
README
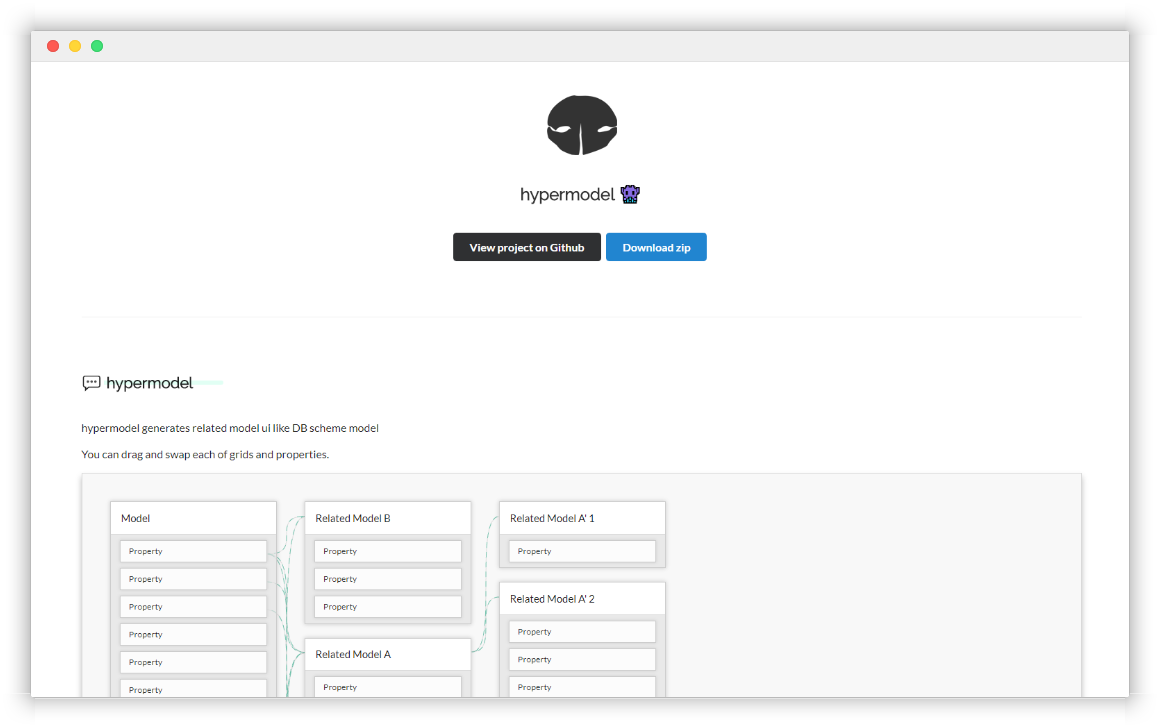
hypermodel
related model ui builder
## Getting started
HyperModel helps you make related model design by jQuery.
You can drag and swap each of grids and properties.
[Check demo page](http://www.pigno.se/barn/PIGNOSE-HyperModel)

## Example
```javascript
$('.hypermodel-container').hypermodel({
time: {
animate: 300, // The line animation time when either window resize event be fired or user playing with drag&drop.
frame: 3000 // The dash line's dash moving total seconds.
},
grad: 1, // The gradient of line 0.1(curve), 10(straight).
strokeSpeed: 500, // How many dash line moves one second.
strokeColor: 'rgba(192, 192, 192, .5)', // Default line color (rgba, rgb, hash color).
strokeDashColor: 'rgba(60, 180, 148, .65)', // Dash line color (rgba, rgb, hash color).
strokeWidth: 1, // Default line thickness (px).
strokeDashWidth: 1, // Dash line thickness (px).
strokeDashWeight: 8, // Each of dash dottes's length (px).
strokeDashMargin: 6 // Gap about each of dash line's dottes (px).
});
```
----
### License
The MIT License (MIT)
Permission is hereby granted, free of charge, to any person obtaining a copy of this software and associated documentation files (the "Software"), to deal in the Software without restriction, including without limitation the rights to use, copy, modify, merge, publish, distribute, sublicense, and/or sell copies of the Software, and to permit persons to whom the Software is furnished to do so, subject to the following conditions:
The above copyright notice and this permission notice shall be included in all copies or substantial portions of the Software.
THE SOFTWARE IS PROVIDED "AS IS", WITHOUT WARRANTY OF ANY KIND, EXPRESS OR IMPLIED, INCLUDING BUT NOT LIMITED TO THE WARRANTIES OF MERCHANTABILITY, FITNESS FOR A PARTICULAR PURPOSE AND NONINFRINGEMENT. IN NO EVENT SHALL THE AUTHORS OR COPYRIGHT HOLDERS BE LIABLE FOR ANY CLAIM, DAMAGES OR OTHER LIABILITY, WHETHER IN AN ACTION OF CONTRACT, TORT OR OTHERWISE, ARISING FROM, OUT OF OR IN CONNECTION WITH THE SOFTWARE OR THE USE OR OTHER DEALINGS IN THE SOFTWARE.