https://github.com/kennethanceyer/pg-calendar
:calendar: beautiful and eidetic date picker
https://github.com/kennethanceyer/pg-calendar
calendar datepicker datetime design jquery jquery-plugin moment plugin pretty simple ui ui-components
Last synced: 3 months ago
JSON representation
:calendar: beautiful and eidetic date picker
- Host: GitHub
- URL: https://github.com/kennethanceyer/pg-calendar
- Owner: KennethanCeyer
- License: mit
- Created: 2016-10-04T18:34:59.000Z (about 9 years ago)
- Default Branch: master
- Last Pushed: 2023-01-03T15:15:41.000Z (almost 3 years ago)
- Last Synced: 2025-06-06T23:46:21.937Z (4 months ago)
- Topics: calendar, datepicker, datetime, design, jquery, jquery-plugin, moment, plugin, pretty, simple, ui, ui-components
- Language: JavaScript
- Homepage: http://www.pigno.se/barn/PIGNOSE-Calendar
- Size: 5.18 MB
- Stars: 128
- Watchers: 12
- Forks: 53
- Open Issues: 78
-
Metadata Files:
- Readme: README.md
- License: LICENSE
Awesome Lists containing this project
README
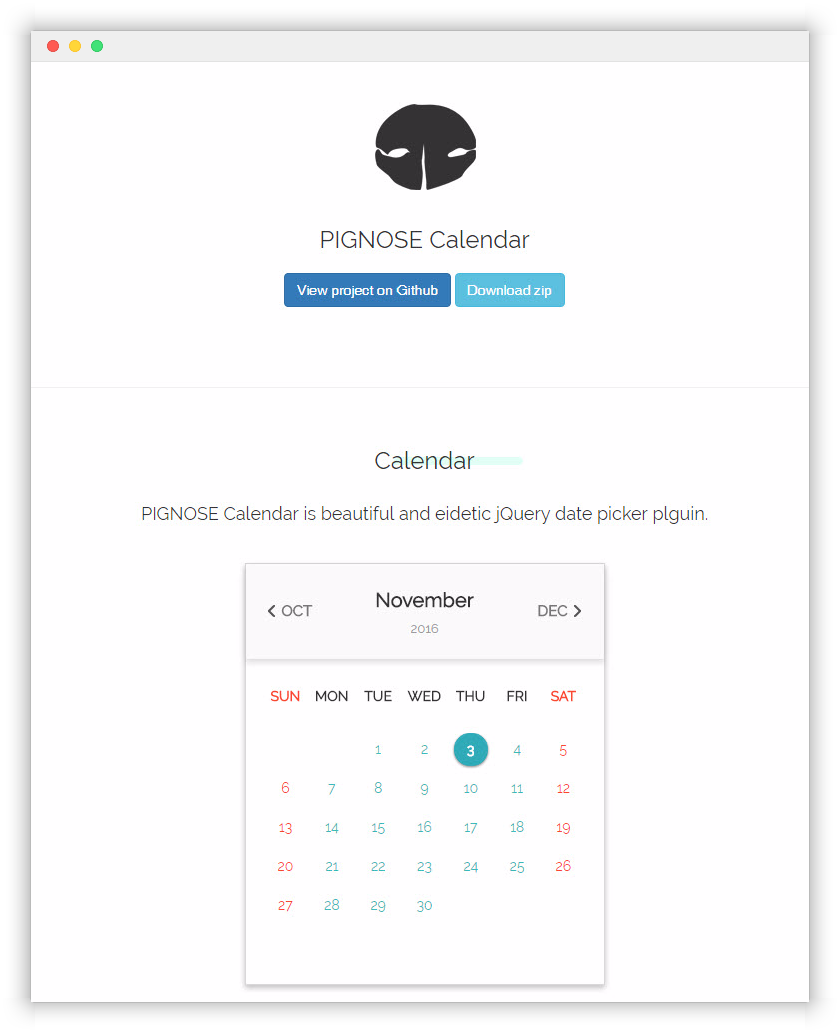
PIGNOSE Calendar :date:
Beautiful and eidetic jQuery date picker plugin
## :clap: Getting started
PIGNOSE-Calendar helps you to make simple and eidetic datepicker with jQuery.
This datepicker supports responsive display and mobile environment.
[Check demo page](http://www.pigno.se/barn/PIGNOSE-Calendar)

## :page_with_curl: Documentation
Check [:book: GitHub wiki](https://github.com/KennethanCeyer/pg-calendar/wiki/Documentation).
or [:package: Codepen.io collection](https://codepen.io/collection/Dbgpqm/)
## :package: Installation
### npm
```bash
$ npm install pg-calendar
```
### yarn
```bash
$ yarn add pg-calendar
```
## :triumph: Usage
Check `dist/` folder on this repository.
1. Install from git.
```bash
$ git clone git@github.com:KennethanCeyer/PIGNOSE-Calendar.git
```
2. Check distributed folder.
```bash
$ cd ./PIGNOSE-Calendar/dist
$ ls -al
```
3. Insert snippets at `` tag of your html file.
```html
```
## :space_invader: Test
Current version supports unit tests by using `mocha` and `chai`.
```bash
# install all dependencies including devdependencies
$ npm install
# run test script of package.json
$ npm test
```
## :beer: Overview
See our features which we are supported
- Responsive and mobile friendly display
- Multiple range datepicker support
- Scheduling calendar support
- Input type controller support
- The toggle controll each of date buttons are supported
- You can disable specific dates
- Multiple languages are supported, (ar, en, ko, fr, ch, de, jp, pt, da, pl, es, fa, it, cs, uk, ru, ka, ca)
- Theme system supports (light, dark, blue)
## :octocat: Contributors
We welcome your support, You can support to notice by send me github issue or using gitter.
#### Languages
- [@adrian2monk](https://www.github.com/adrian2monk)
- [@feldmarv](https://www.github.com/feldmarv)
- [@matheusdelima](https://www.github.com/matheusdelima)
- [@maxma51](https://www.github.com/maxma51)
- [@pkly](https://www.github.com/pkly)
- [@TNDecoder](https://www.github.com/TNDecoder)
- [@acipolla](https://www.github.com/acipolla)
- [@jan-vince](https://github.com/jan-vince)
- [@SMHFandA](https://github.com/SMHFandA)
- [@davitperaze](https://github.com/davitperaze)
- [@ahmadalfy](https://github.com/ahmadalfy)
- [@orioltestart](https://github.com/orioltestart)
#### Join in contribution
Please move to [Contribution section](https://github.com/KennethanCeyer/PIGNOSE-Calendar/wiki/Contribution).
## :triangular_flag_on_post: Roadmap
- [x] Support Webpack, AMD and CommonJS (UMD)
- [x] Support ES6 with babel
- [x] Documentation supporting
- [x] Move css file to less
- [x] Integration with CI and Coverages
- [x] Add unit tests
**1.4.x**
- [ ] Add e2e tests.
- [ ] Adding timepicker specs.
- [ ] Making many sample codes.
- [ ] Improvement and building detailed callbacks. (Progress)
- [ ] 100% coverage unit test
- [ ] support UMD
- [ ] support Webpack
- [ ] support typescript definition
- [ ] complete documentation
**1.5.x**
- [ ] complete examples for combination of all options
- [ ] support e2e testing with nightwatch
- [ ] support codepen examples
- [ ] following convention (webstorm convention of JetBrains)
- [ ] making integrated library with react
- [ ] making integrated library with angular
- [ ] making integrated library with vuejs
**1.6.x**
- [ ] extended option usage `time picker`
- [ ] advanced option `custom button (today, last 7days, last 30 days, last a month, last 6 month, last year)`
- [ ] advanced option `attach below of input`
## :mag: License
[](https://app.fossa.io/projects/git%2Bgithub.com%2FKennethanCeyer%2Fpg-calendar?ref=badge_large)
The MIT License (MIT)
Permission is hereby granted, free of charge, to any person obtaining a copy of this software and associated documentation files (the "Software"), to deal in the Software without restriction, including without limitation the rights to use, copy, modify, merge, publish, distribute, sublicense, and/or sell copies of the Software, and to permit persons to whom the Software is furnished to do so, subject to the following conditions:
The above copyright notice and this permission notice shall be included in all copies or substantial portions of the Software.
THE SOFTWARE IS PROVIDED "AS IS", WITHOUT WARRANTY OF ANY KIND, EXPRESS OR IMPLIED, INCLUDING BUT NOT LIMITED TO THE WARRANTIES OF MERCHANTABILITY, FITNESS FOR A PARTICULAR PURPOSE AND NONINFRINGEMENT. IN NO EVENT SHALL THE AUTHORS OR COPYRIGHT HOLDERS BE LIABLE FOR ANY CLAIM, DAMAGES OR OTHER LIABILITY, WHETHER IN AN ACTION OF CONTRACT, TORT OR OTHERWISE, ARISING FROM, OUT OF OR IN CONNECTION WITH THE SOFTWARE OR THE USE OR OTHER DEALINGS IN THE SOFTWARE.