https://github.com/kennethormandy/utility-opentype
Simple, CSS utility classes for advanced typographic features.
https://github.com/kennethormandy/utility-opentype
css fallback opentype opentype-features sass typography
Last synced: 9 months ago
JSON representation
Simple, CSS utility classes for advanced typographic features.
- Host: GitHub
- URL: https://github.com/kennethormandy/utility-opentype
- Owner: kennethormandy
- License: mit
- Created: 2015-12-05T21:35:13.000Z (about 10 years ago)
- Default Branch: master
- Last Pushed: 2022-04-28T17:21:25.000Z (over 3 years ago)
- Last Synced: 2024-10-14T11:49:07.960Z (about 1 year ago)
- Topics: css, fallback, opentype, opentype-features, sass, typography
- Language: CSS
- Homepage: http://utility-opentype.kennethormandy.com
- Size: 32.2 KB
- Stars: 500
- Watchers: 22
- Forks: 21
- Open Issues: 7
-
Metadata Files:
- Readme: README.md
- License: LICENSE.md
Awesome Lists containing this project
- awesome-typography - CSS Utility OpenType - Simple, CSS utility classes for advanced typographic features. See it [here](http://utility-opentype.kennethormandy.com). (Miscellaneous / Free)
README
[](http://utility-opentype.kennethormandy.com)
***
# Utility OpenType
Simple, CSS utility classes for advanced typographic features. Falls back gracefully through feature queries. Less than 1.75kB gzipped. [—@kennethormandy](https://twitter.com/kennethormandy)
[Utility OpenType](http://utility-opentype.kennethormandy.com) helps you make the most of the font that you are loading in, reducing convoluted CSS into four-letter, typographic utility classes, because:
1. OpenType features should be as **easy to apply** as bold and italics.
2. OpenType features should **cascade predictably**.
3. OpenType features should **fallback gracefully**.
This is described in more detail in the [design decisions](http://utility-opentype.kennethormandy.com/#design-decisions). The following examples are supported on Chrome, Firefox, and Internet Explorer 10+ and fallback as gracefully [elsewhere](http://utility-opentype.kennethormandy.com/#browser-support). Works on its own, or alongside frameworks like [Basscss](http://basscss.com).
## Get started
Utility OpenType is ready to use with Sass, PostCSS, or vanilla CSS. If you’re using Sass or PostCSS, install it through npm:
```sh
npm install --save utility-opentype
```
Then, include it within your source files:
```scss
@import "utility-opentype";
```
If you’re using Sass without [Eyeglass](https://github.com/sass-eyeglass/eyeglass) modules, you will need to include the actual path to the file in the `node_modules` directory, for example:
```scss
@import "../node_modules/utility-opentype/css/utility-opentype";
```
If you’d like to use the css directly, download the latest version of the compiled file, or reference the hosted CDN version in your HTML:
```html
```
That’s it! You’re ready to use the classes within your markup.
## Classes
[Read the full docs with examples.](http://utility-opentype.kennethormandy.com)
- [`.liga`](http://utility-opentype.kennethormandy.com/#liga) – Common Ligatures
- [`.dlig`](http://utility-opentype.kennethormandy.com/#dlig) – Discretionary Ligatures
- [`.smcp`](http://utility-opentype.kennethormandy.com/#smcp) – Proper Small Caps
- [`.c2sc`](http://utility-opentype.kennethormandy.com/#c2sc) – Caps to Small Caps
- [`.caps`](http://utility-opentype.kennethormandy.com/#caps) – Small Caps and Caps to Small Caps, still requires docs
- [`.case`](http://utility-opentype.kennethormandy.com/#case) – Case Sensitive Forms
- [`.titl`](http://utility-opentype.kennethormandy.com/#titl) - Titling alternates
- [`.calt`](http://utility-opentype.kennethormandy.com/#calt) – Contextual alternates
- [`.hist`](http://utility-opentype.kennethormandy.com/#hist) – Historical forms
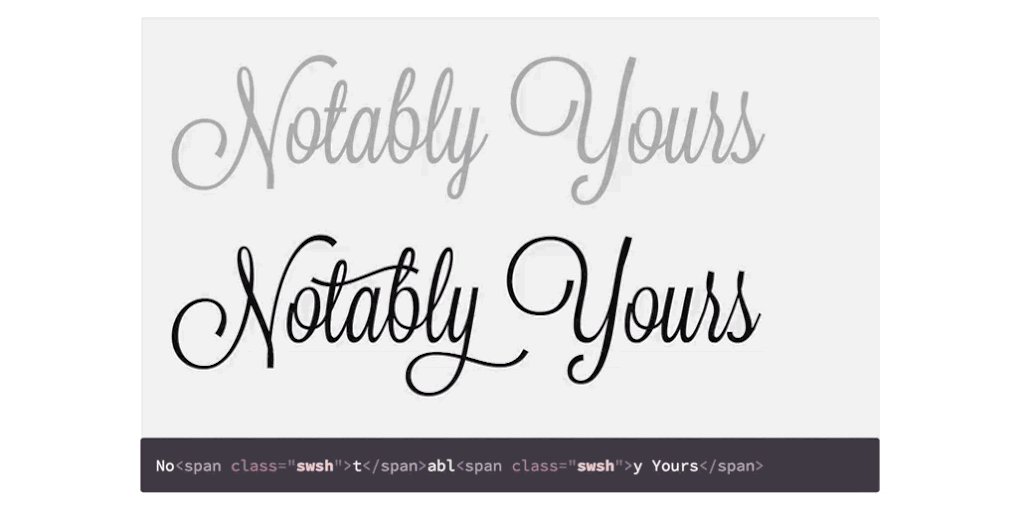
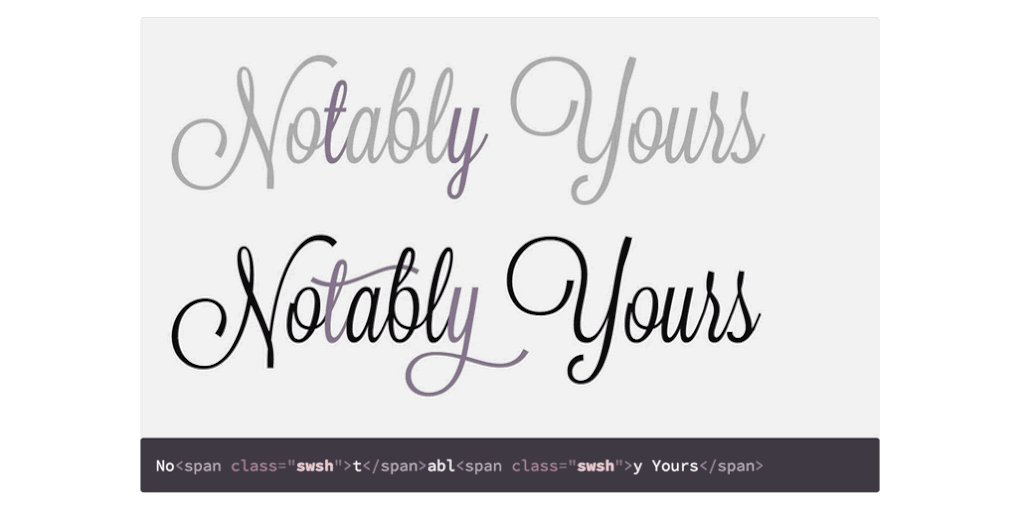
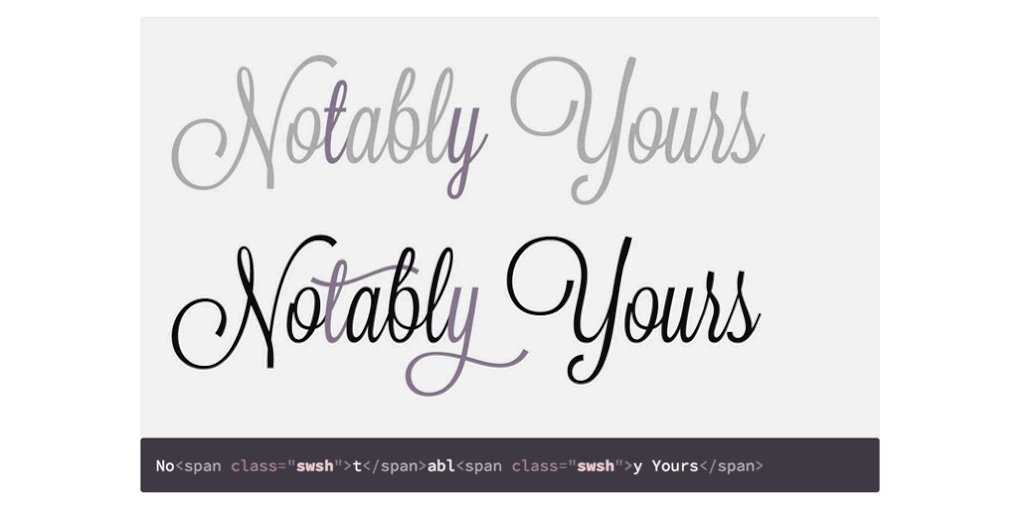
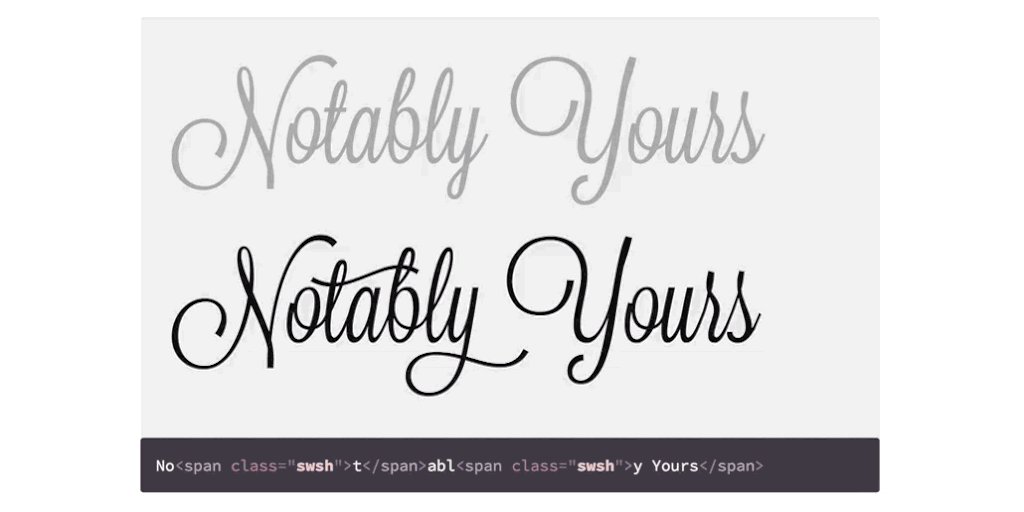
- [`.swsh`](http://utility-opentype.kennethormandy.com/#swsh) – Swashes, 1–3, still requires docs
- [`.salt`](http://utility-opentype.kennethormandy.com/#salt) – Stylistic Alternates, numbered 1–3 classes still require docs
- [`.ss01`](http://utility-opentype.kennethormandy.com/#ss01) – Stylistic Sets, 1–20, still requires docs
- [`.frac`](http://utility-opentype.kennethormandy.com/#frac) – Diagonal Fractions
- [`.afrc`](http://utility-opentype.kennethormandy.com/#afrc) – Alternate Fractions, still requires docs
- [`.ordn`](http://utility-opentype.kennethormandy.com/#ordn) – Ordinals
- [`.sups`](http://utility-opentype.kennethormandy.com/#sups) – Superscripts
- [`.subs`](http://utility-opentype.kennethormandy.com/#subs) – Subscripts
- [`.sinf`](http://utility-opentype.kennethormandy.com/#sinf) – Scientific Inferiors
- [`.lnum`](http://utility-opentype.kennethormandy.com/#lnum) – Lining numbers
- [`.onum`](http://utility-opentype.kennethormandy.com/#onum) – Oldstyle numbers
- [`.pnum`](http://utility-opentype.kennethormandy.com/#pnum) – Proportinal numbers
- [`.tnum`](http://utility-opentype.kennethormandy.com/#tnum) – Tabular numbers
- [`.zero`](http://utility-opentype.kennethormandy.com/#zero) – Slashes Zero
## Running locally
```sh
git clone https://github.com/kennethormandy/utility-opentype
cd utility-opentype
# Install development dependencies
npm install
# Run the test basic PostCSS tests
npm test
```
## License
[The MIT License (MIT)](LICENSE.md)
Copyright © 2015 [Kenneth Ormandy](http://kennethormandy.com)